今回達成すること
「docker-compose」を使ってNuxt.jsアプリを作成し、http://localhost:8080にNxut.jsの初期画面を表示します。
ブラウザにこの画面を表示する

それではレッツらゴー。
Nuxt.jsのアプリ作成コマンドを実行する
前回に$ docker-compose buildコマンドを実行したので、既にNode.jsのDockerイメージは作成されています。
そのNode.jsのイメージを基にしたコンテナ内で$ create nuxt-appを実行しNuxt.jsアプリを作成します。
root $ docker-compose run --rm front yarn create nuxt-app
Can't create . because there's already a non-empty directory . existing in path. エラーの対応
2020年8月30日 追記
上記エラーが出た場合は、「エラーの対応」を実行してください。
create nuxt-app でエラーが発生するようになりました。
root $ docker-compose run --rm front yarn create nuxt-app
...
create-nuxt-app v3.2.0
Can't create . because there's already a non-empty directory . existing in path.
エラーの原因
これは、「Nuxtアプリ作成ディレクトリに、何かしらのファイルやディレクトリが存在する場合に発生するエラー」です。
今回の場合は、
どうやらcreate-nuxt-appの仕様が変わった模様です(v3.2.0でエラー確認済み。)
エラーの対応
一度「app」ディレクトリにNuxtアプリを作成し、ファイル群を移動する方法をとります。
「app」ディレクトリにNuxtアプリを作成
root $ docker-compose run --rm front yarn create nuxt-app app
アプリ作成後のディレクトリ構造
front
├── .config
├── app
└── Nuxtアプリファイル群
└── ...
Nuxtプロジェクトを「front」ディレクトリに移動する
root $ mv front/app/{*,.*} front
mv <対象ファイルパス> <移動先パス>... ディレクトリ、ファイルを移動するコマンド。*... 全てのディレクトリ・ファイル。.*... 全てのドットディレクトリ・ドットファイル。
空になった「app」ディレクトリを削除
root $ rmdir front/app
最後はコンテナを起動して、Nuxtが正常に動いているか確認をしてください。
root $ docker-compose up
(追記終了)
Nuxt.jsアプリ作成時のQ&A解説
Nuxt.jsのアプリ作成時には、色々と質問されるので下記のように答えてください。
間違った場合は「control」+「C」でキャンセルしアプリを作り直すことができます。
Q,アプリ名はこれで良いですか? => Yes: Enter
? Project name (app)
Q,アプリの説明はこれで良いですか? => Yes: Enter
? Project description (My splendid Nuxt.js project)
Q,アプリの製作者はこれで良いですか? => 自分の名前を記述 + Enter
? Author name () andou
Q,JavaScriptとTypeScriptどっち使う? => JavaScript: Enter
? Choose programming language (Use arrow keys)
❯ JavaScript
TypeScript
Q,パッケージマネージャーはどちらですか? => Yarn: Enter
? Choose the package manager (Use arrow keys)
❯ Yarn
Npm
Q,CSSフレームワークはどれにしますか? => とりあえず使わない: None選択 + Enter
? Choose UI framework (Use arrow keys)
❯ None
Ant Design Vue
...
Q,サーバーフレームワークはどれにしますか? => 使わない: None選択 + Enter
? Choose custom server framework (Use arrow keys)
❯ None (Recommended)
AdonisJs
...
Q,導入するモジュールを選択してください。 => Axios: Axios選択中にスペースkey + Enter
? Choose Nuxt.js modules
❯◯ Axios
◯ Progressive Web App (PWA) Support
◯ DotEnv
Q,文法チェックツールを選択してください。 => ESLint: ESLint選択中にスペースkey + Enter
? Choose linting tools
❯◯ ESLint
◯ Prettier
◯ Lint staged files
◯ StyleLint
Q,テストフレームワークを選択してください。 => 使わない: None選択 + Enter
? Choose test framework (Use arrow keys)
❯ None
Jest
AVA
# レンダリングモードをお選びください。 => Single Page App: 矢印合わせ + Enter
? Choose rendering mode (Use arrow keys)
Universal (SSR)
❯ Single Page App
Q,開発ツールをお選びください。 => 使わない: そのままEnter
Choose development tools
n)
❯◯ jsconfig.json (Recommended for VS Code)
◯ Semantic Pull Requests
# アプリ作成開始...
.
.
# アプリ完成
🎉 Successfully created project app
ブラウザで確認してみよう
これでNuxt.jsアプリは完成したのでコンテナを立ち上げでブラウザで確認してみましょう。
root $ docker-compose up front
ブラウザでhttp://localhost:8080にアクセスするとこんな画面が。

OK!完璧ですね!Nuxt.jsアプリが立ち上がりました。
確認が取れたらコンテナを削除しておきましょう。
# 停止
root $ 「control」+「C」
# 停止かつ削除
root $ docker-compose down
# 削除できたか確認
root $ docker-compose ps -a
まとめ
今回はNuxt.jsアプリを作成しました。
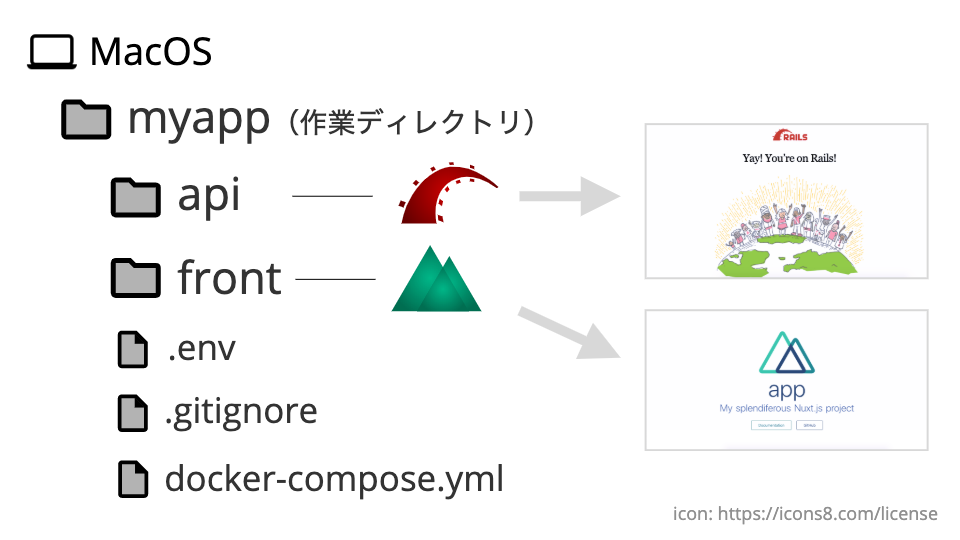
これで開発環境にRailsアプリとNuxt.jsアプリが構築されました。

このチャプターのまとめ
以上でチャプター「Dockerを使ったRails+Nuxt.js環境構築」を終了します。
最後にこのチャプターのリンクを貼っておきますので、初めてこのブログに来られた方は下記の順番に沿って開発環境を構築してみてください。
-
Nuxt.jsアプリを構築する(今ココ)
次回は?
さて、次回からはチャプター「複数プロジェクトのGit管理」が始まります。
後のHerokuへのデプロイを考え、3つのリポジトリを作成してGitの管理下に置くところまでを行います。
- rootディレクトリ(docker-compose.yml)
- apiディレクトリ(Rails)
- frontディレクトリ(Nuxt.js)
それではまたこのサイトでお会いしましょう。
(↓に続きあり。)