会員登録ページは全4回に渡って構築します。
1/4 レイアウトファイルの作成
2/4 名前、メールアドレス、パスワードコンポーネントの作成(今ここ)
今回達成すること
今回は、会員登録ページに
- ユーザー名
- メールアドレス
- パスワード
を入力するフォームを作成します。
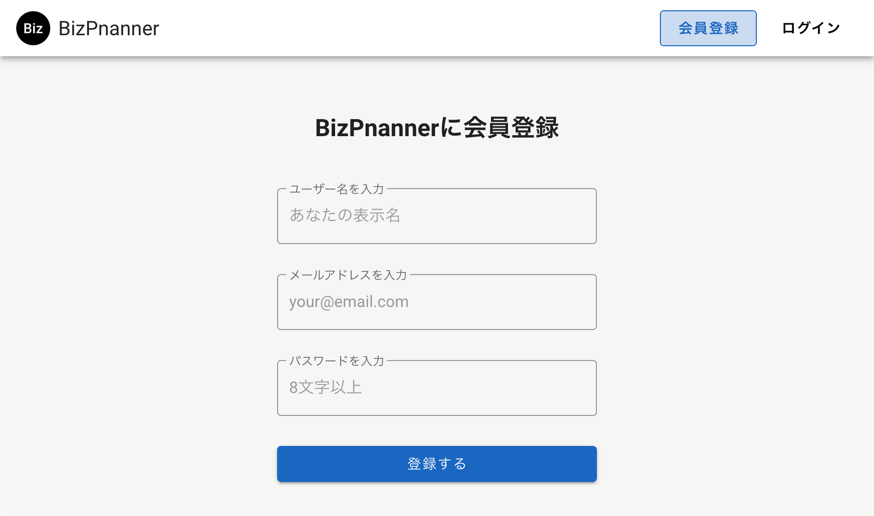
今回の完成イメージ

今回作成するコンポーネントファイル
会員登録ページに配置する4つのコンポーネントファイルを作成します。
befLoginFormCard.vue ... フォームを中央に配置するカードuserFormName.vue ... 名前を入力するフォームuserFormEmail.vue ... メールアドレスを入力するフォームuserFormPassword.vue ... パスワードを入力するフォーム
会員登録フォームを中央に置くカードを作成する
入力フォームのコンテンツ幅を指定するカードを作りましょう。
このカードは、コンテンツをページの中心に表示するためのものです。
「beforeLogin」ディレクトリ直下に
root $ touch front/components/beforeLogin/befLoginFormCard.vue
コンテンツを差し込むslotを入れ、下記のように編集してください。
front/components/beforeLogin/befLoginFormCard.vue
<template>
<v-container fluid>
<v-row
align="center"
justify="center"
>
<v-col
cols="12"
class="my-8 text-center"
>
<h1 class="text-h5 font-weight-bold">
{{ appName }}に{{ pageTitle }}
</h1>
</v-col>
<v-card
flat
width="80%"
max-width="320"
color="transparent"
>
<!-- コンテンツを差し込むスロット -->
<slot name="form-card-content" />
</v-card>
</v-row>
</v-container>
</template>
<script>
export default {
data ({ $route, $config: { appName } }) {
return {
appName,
pageTitle: this.$t(`pages.${$route.name}`)
}
}
}
</script>
-
this.$t('pages.${$route.name}')... i18nに変換されると「会員登録」もしくは「ログイン」になる。 -
$route.name... ここにはルート名が入っている。nuxt-i18nを導入していない場合は「signup」がルート名となります。ルート名はページファイルパスによって自動で設定されます。
- pages/signup.vue => ルート名は「signup」
- pages/account/settings.vue => ルート名は「account-settings」
3つの会員登録フォームを作成する
会員登録ページでは3つのコンポーネントを使用します。
- 名前を入力する
userFormName.vue - メールアドレスを入力する
userFormEmail.vue - パスワードを入力する
userFormPassword.vue
「components」ディレクトリ内には「user」ディレクトリを作成し、その直下で管理します。
「user」ディレクトと3つのファイルを作成しましょう。
root $ mkdir front/components/user && touch $_/{userFormName.vue,userFormEmail.vue,userFormPassword.vue}
コンポーネントのディレクトリ構造
ちなみに、筆者は「components」以下のディレクトリを
- レイアウトファイル単位
- Railsのモデル単位
- ログイン後のレイアウト単位
- 共通のUI部品
で分けています。考え方の参考にしてください。
それぞれにテキストフィールドを導入する
作成したそれぞれのファイルに、Vuetifyのテキストフィールドを導入します。
front/components/user/userFormName.vue
<template>
<v-text-field
label="ユーザー名を入力"
placeholder="あなたの表示名"
outlined
/>
</template>
<script>
export default {
}
</script>
front/components/user/userFormEmail.vue
<template>
<v-text-field
label="メールアドレスを入力"
placeholder="your@email.com"
outlined
/>
</template>
<script>
export default {
}
</script>
front/components/user/userFormPassword.vue
<template>
<v-text-field
label="パスワードを入力"
placeholder="8文字以上"
outlined
/>
</template>
<script>
export default {
}
</script>
作成したコンポーネントをsignup.vueに配置する
会員登録ページのレイアウトを完成させます。
今まで作ったコンポーネントを
front/pages/signup.vue
<!--
2021.01.08追記
eslint-plugin-vueのv7.0.0以降、<template>タグを挟まないslotの呼び出しはエラーが出るようになりました。
NGコード
error Named slots must use '<template>' on a custom element vue/valid-v-slot
<bef-login-form-card #form-card-content>
-->
<!-- OKコード -->
<template>
<bef-login-form-card>
<template
#form-card-content
>
<v-form>
<user-form-name />
<user-form-email />
<user-form-password />
</v-form>
</template>
</bef-login-form-card>
</template>
<script>
export default {
layout: 'beforeLogin'
}
</script>
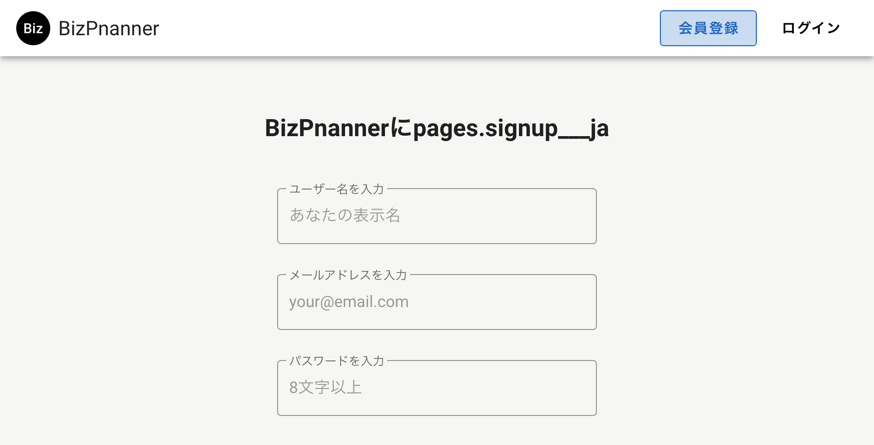
ブラウザを確認すると。。。

むむ!何やらページタイトルがおかしいですね。。
nuxt-i18nモジュールにstrategyオプションを追加する
これはnuxt-i18nモジュールにより、ルート名が書き換えられている事が原因です。
このオプションはstrategy(ストラテジー)キーで操作します。
i18nプロパティへ移動しましょう。
front/nuxt.config.js
i18n: {
// 追加
strategy: 'no_prefix',
...
-
strategy: 'no_prefix'... 全ての言語にプレフィックス(___jaのやつ)を追加しない。デフォルトの言語(ja)だけプレフィックスを追加しない、
prefix_except_defaultもありますが、上手く機能しませんでした。
ブラウザで確認してみましょう。
上手くいきましたね。

登録ボタンを配置する
会員登録を実行するボタンを配置します。
ボタンは
- フォームのバリデーションが有効な時、
- もしくはRailsにデータを送信していない時
にクリックできるようにします。
バリデーションを判定するフラグを立てる
front/pages/signup.vue
...
<!-- v-model 追加 -->
<v-form
v-model="isValid"
>
...
<!-- v-btn 追加 -->
<v-btn
:disabled="!isValid"
block
color="myblue"
class="white--text"
>
登録する
</v-btn>
...
</template>
<script>
export default {
layout: 'beforeLogin',
// data () 追加
data () {
return {
isValid: false
}
}
}
</script>
-
v-model="isValid"...<v-form>タグ内のフォームバリデーションが有効な場合にtrueを返す。今はフォームにバリデーションを設定していないので、自動的に
trueとなります。 -
disabled...trueの場合にボタンを無効にする。上記の場合、バリデーションが有効ではない場合に無効になります。
クリックしても何も動きませんが、ボタンが表示されました。
コミットしとく
以上で作業は終了です。
ここまでの作業をコミットしましょう。
root $ cd front
front $ git add -A
front $ git commit -m "add_signup_form_components"
front $ cd ..
root $
まとめ
今回は、会員登録ページに
- 名前の入力フォーム
- メールアドレスの入力フォーム
- パスワードの入力フォーム
とボタンを追加しました。
格好だけは一丁前にできましたね。よし!
次回は?
次回は親子間コンポーネントのデータ通信の実装とその解説を行います。
ご期待あれ!
下へGO↓(記事リストから次の記事へ)
修正情報
- 目次「作成したコンポーネントをsignup.vueに配置する」のコードを、eslint-plugin-vue@7.0.0以降に対応しました。