今回達成すること
今回は2つのCSS設定を行います。
- 前回インストールしたVuetifyにカスタムCSSを導入
- Nuxt.jsが読み込むメインCSSファイルの設定
Vuetifyのブレイクポイント
Vuetifyのデフォルトで用意されているブレイクポイントは5つあります。
| CSSクラス | ブレイクポイント |
|---|---|
| xs | 600px未満 |
| sm | 600 ~ 960px未満 |
| md | 960 ~ 1264px未満 |
| lg | 1264 ~ 1904px未満 |
| xl | 1904以上 |
今回はカスタムCSSを使って、さらにipadとモバイルを判定する2つのブレイクポイントを追加します。
| CSSクラス | ブレイクポイント |
|---|---|
| ipad | 768px |
| mobile | 426px |
ブレイクポイントを追加することで、ipadとモバイルで表示・非表示を切り替えるCSSクラスが使えるようになります。
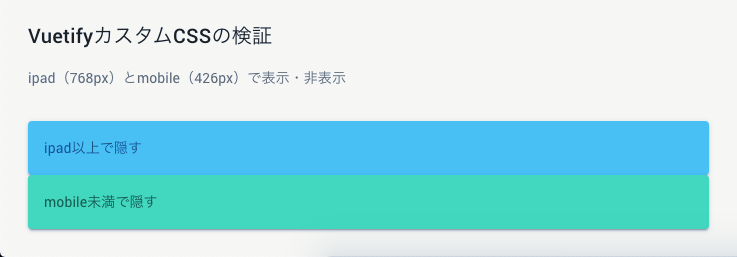
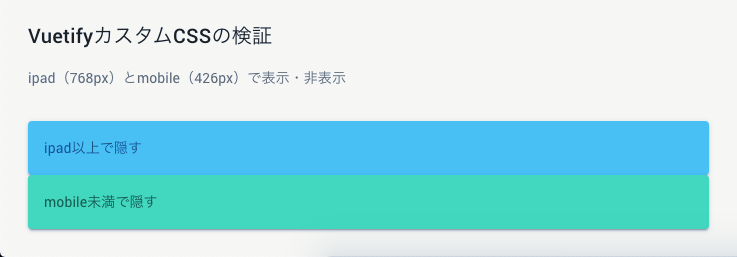
完成イメージ

それでは実装に移りましょう。
2つのCSSファイルを作成する
-
Vuetifyが参照するカスタムCSSファイル
variables.scss と、 -
Nuxt.jsが参照するメインCSSファイル
main.scss を作成します。
「assets」ディレクトリに「sass」を作成し、その直下に2つのファイル置きます。
root $ mkdir front/assets/sass && touch $_/{variables.scss,main.scss}
VuetifyのカスタムCSSの導入方法
カスタムCSSの導入は簡単です。
vuetifyプロパティに、カスタムCSSのオプションを追加するだけです。
front/nuxt.config.js
...
vuetify: {
// 追加
// 開発環境でcustomVariablesを有効にするフラグ
// Doc: https://vuetifyjs.com/ja/customization/a-la-carte/
treeShake: true,
customVariables: ['~/assets/sass/variables.scss'],
// ここまで
theme: {
themes: {
light: {
primary: '4080BE',
info: '4FC1E9',
success: '44D69E',
warning: 'FEB65E',
error: 'FB8678',
background: 'f6f6f4'
}
}
}
},
-
treeShake: <Boolean>(ツリーシェイク)... Vuetifyコンポーネントを使用する場所で自動的にインポートするvuetify-loaderの機能。ビルド時間を大幅に短縮する効果があります。
デフォルトでは本番環境でのみ有効ですが、開発環境でもカスタムCSSを有効にするために
trueを指定します。 -
customVariables: ['cssパス'](カスタム ヴァリアブルス)... Vuetifyに追加するカスタムCSSのファイルパスを指定する。このプロパティは
treeShake: trueの場合にのみ機能します。
カスタムCSSファイルの編集
今回変更する点は以下の3つです。
- lightテーマのバックグラウンドカラーをホワイトからグレーに変更
- 独自のブレイクポイントを追加
- ブレイクポイントで表示・非表示を切り替えるCSSクラスの追加
作成した
front/assets/scss/variables.scss
// custom変数 => https://vuetifyjs.com/en/customization/sass-variables/#sass-variables
$material-light: (
'background': #f6f6f4
);
$grid-breakpoints: (
'ipad': 768px,
'mobile': 426px
);
$display-breakpoints: (
'ipad-and-down':
'only screen and (max-width: #{map-get($grid-breakpoints, 'ipad') - 1})',
'ipad-and-up':
'only screen and (min-width: #{map-get($grid-breakpoints, 'ipad')})',
'mobile-and-down':
'only screen and (max-width: #{map-get($grid-breakpoints, 'mobile') - 1})',
'mobile-and-up':
'only screen and (min-width: #{map-get($grid-breakpoints, 'mobile')})'
);
-
$material-light... Vuetifyのテーマlightのバックグラウンドカラーを変更。 -
$grid-breakpoints...ipad(768px)とmbuile(426px)のブレイクポイントを追加。 -
$display-breakpoints... ブレイクポイントで表示・非表示を切り替えるCSSクラスを作成。これにより4つのブレイクポイントクラスが追加されました。
ipad-and-downipad-and-upmobile-and-downmobile-and-up
Nuxt.js v2.13以降
@import '~vuetify/src/styles/styles.sass';の記載は必要ありません。
index.vueにオリジナルクラスを追加
カスタムCSSの設定の確認をしましょう。
front/pages/index.vue
<template>
<v-container fluid>
<v-card
flat
tile
color="transparent"
>
...
<!-- 追加 -->
<v-card-title>
VuetifyカスタムCSSの検証
</v-card-title>
<v-card-text>
ipad(768px)とmobile(426px)で表示・非表示
</v-card-text>
<v-card-text>
<v-card
v-for="(cls, i) in customClass"
:key="`cls-${i}`"
:color="cls.color"
:class="cls.name"
>
<v-card-text>
{{ cls.des }}
</v-card-text>
</v-card>
</v-card-text>
<!-- ここまで -->
</v-card>
</v-container>
</template>
<script>
export default {
...
data () {
return {
colors: ['primary', 'info', 'success', 'warning', 'error', 'background'],
// 追加
customClass: [
{ name: 'hidden-ipad-and-down', color: 'error', des: 'ipad未満で隠す' },
{ name: 'hidden-ipad-and-up', color: 'info', des: 'ipad以上で隠す' },
{ name: 'hidden-mobile-and-down', color: 'success', des: 'mobile未満で隠す' },
{ name: 'hidden-mobile-and-up', color: 'warning', des: 'mobile以上で隠す' }
]
}
},
...
}
</script>
それではコンテナを起動して、http://localhost:8080/ にアクセスしましょう。
root $ docker-compose up
バックグラウンドカラーの変更と、ブレイクポイントで正常に表示が切り替わっているかを確認してください。

Nuxt.js起動時に大量のエラーが出た場合
コンテナ起動時に下記のようなエラーが出た場合。
ERROR ## There is an issue with node-fibers ##
`/app/node_modules/fibers/bin/linux-x64-83-musl/fibers.node` is missing.
Try running this to fix the issue: /usr/local/bin/node /app/node_modules/fibers/build
ERROR Error: Cannot find module '/app/node_modules/fibers/bin/linux-x64-83-musl/fibers'
Require stack:
- /app/node_modules/fibers/fibers.js
- /app/node_modules/sass-loader/dist/getSassOptions.js
- /app/node_modules/sass-loader/dist/index.js
- /app/node_modules/sass-loader/dist/cjs.js
...
エラーの原因
これはvuetify-loaderが正常に動いていないためコンポーネントが読み込めないよ!というエラーです。
treeShakeを有効にした際にvuetify-loaderが稼働するためこのエラーが発生します。
筆者の場合、Nuxt.jsにデフォルトで入っているfibersモジュールが正常にインストールされていないことが原因でした。
エラー対応
fibersを再インストールすることでエラーは直ります。
再インストールには$ yarn upgradeコマンドを使用します。
root $ docker-compose run --rm front yarn upgrade fibers
参考 Meteor bundle fails because fibers.node is missing - StackOverflow
Nuxt.jsメインCSSの設定
次はNuxt.jsが読み込むプロジェクトのメインCSSファイル、
英語の文字列がはみ出さないようにするCSSをbodyに追加しましょう。
front/assets/sass/main.scss
// commons ///////////////////////////////
body {
word-wrap: break-word;
overflow-wrap: break-word;
}
// commons end ///////////////////////////
このファイルをNuxt.jsが読み込むよう設定します。
front/nuxt.config.js
...
css: [
'~/assets/sass/main.scss' // 追加
],
以上でメインCSSの設定ができました。
Herokuにpush
以上で、2つのCSS設定を終わります。
ここまでの変更をHerokuにpushして本番環境での稼働も確かめましょう。
root $ cd front
front $ git add -A
front $ git commit -m "add_vuetify_custom_css"
front $ git checkout master
front $ git merge 20200719_add_vuetify <自分のブランチ名>
front $ git push
front $ git push heroku
「root」ディレクトリもpushしておきましょう。
front $ cd ..
root $ git commit -am "finished_front_add_vuetify"
root $ git push
ブラウザを開いて開発環境と同じ表示が出れば成功です。
root $ heroku open
くるくるのままの場合
最初のロードが長引くのは、RailsをデプロイしたHerokuの起動に時間がかかっているためです。
RailsをデプロイしたURLにアクセスしてRailsを目覚めさせましょう。
https://<Rails側のHerokuアプリ名>.herokuapp.com/api/v1/users
まとめ
今回は、VuetifyへカスタムCSSの導入とNuxt.jsにメインCSSの設定を行いました。
これでフロント側のCSS設定は完璧です。
VuetifyのカスタムCSSは、その他にもいろんな変数を設定できるので自分だけのオリジナルスタイルを作ってみてください。(暇なときにでも)
// src/sass/variables.scss
// Globals
$body-font-family: 'Work Sans', serif;
$border-radius-root: 6px;
$font-size-root: 14px;
// Variables must come before the import
$btn-letter-spacing: 0;
$btn-font-weight: 400;
$list-item-title-font-size: 0.929rem;
$list-item-dense-title-font-size: 0.929rem;
$list-item-dense-title-font-weight: initial;
$fab-icon-sizes: (
'small': 20
);
$btn-sizes: (
'default': 41,
'large': 54
);
$headings: (
'h1': (
'size': 3.3125rem,
'line-height': 1.15em
),
'h2': (
'size': 2.25rem,
'line-height': 1.5em
)
);
次回は?
Nuxt.jsの翻訳モジュールnuxt-i18nを導入します。
このモジュールを導入することで配列の値やパスを日本語変換できるので、スッキリとしたコードを書くことができます。
下↓に記事が用意されています。お進みください。