このチャプターで達成すること
今回作成するアプリケーションは、Dockerを使って開発環境を整え、その上で開発を進めていきます。
そこでこの「Docker入門」のチャプターでは、DockerでのRails開発を始めるに当たって、知っておきべき基礎知識を習得します。
具合的には、
- Dockerの基礎知識について
- Docker Composeについて
学んでいきます。
準備するもの
このチャプターでは以下を使用します。
- Docker for Mac
Docker for Macのダウンロード
Docker for Macのダウンロード手順は以下の通りです。
-
Dockerの公式サイトへ移動してください。
-
メニューの「Products」から「Docker Desktop」へ移動します。

- 続いて真ん中のボタンから「MAC OS」の「Stable(安定版)」を選択し、クリックします。

-
ダウンロードが始まりますので、手順に従ってダウンロードを完了してください。
-
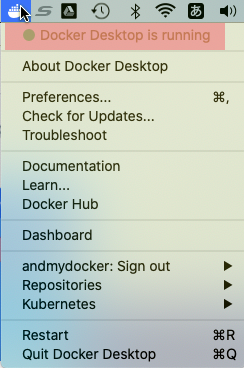
ダウンロードが完了すると、MacのメニューバーにDockerのアイコンが表示されます。
Dockerが正常に起動していれば、緑のマークで「Docker Desktop is running」と表示されます。
今後、Dockerでの作業前には必ず起動を確認しておきましょう。

以上でDockerの準備ができました。
さて、次回は?
次回はDockerの基礎知識について学びましょう。
またね。
← Prev
Next →
あなたの力になれること
私自身が独学でプログラミングを勉強してきたので、一人で学び続ける苦しみは痛いほど分かります。そこで、当時の私がこんなのあったら良いのにな、と思っていたサービスを立ち上げました。周りに質問できる人がいない、答えの調べ方が分からない、ここを聞きたいだけなのにスクールは高額すぎる。そんな方に向けた単発・短期間メンターサービスを行っています。
独学プログラマのサービス
Udemyの投稿
1
【お知らせ】UdemyでRails × Nuxt.jsの動画を公開することになりました
2
アプリケーション仕様書
3
このカテゴリーの歩き方(まずはここをチェック)
4
(Docker+Rails6+Nuxt.js+PostgreSQL)=>Heroku 環境構築~デプロイまでの手順書
1
Docker for Macをインストールする手順
2
分かるDocker解説。仮想環境・コンテナ・Dockerイメージ・Dockerfileとは何か?
3
分かるDocker解説。DockerComposeとは何か?
1
【Docker+Rails6+Nuxt.js】今回作成するアプリの開発環境の全体像を知ろう
2
【MacOS】Homebrew経由でGitをインストールする方法
3
Rails6を動かすAlpineベースのDockerfileを作成する(AlpineLinuxとは何か)
4
Nuxt.jsを動かすAlpineベースのDockerfileを作成する(C.UTF-8とは何か)
5
.envファイルを使ったdocker-compose.ymlの環境変数設計
6
Rails6・Nuxt.js・PostgreSQLを動かすdocker-compose.ymlファイルを作成する
7
docker-compose.ymlを使ってRails6を構築する(PostgreSQLパスワード変更方法)
8
docker-compose.ymlを使ってNuxt.jsを構築する
1
複数プロジェクトで行うGit管理の全体像を理解しよう(Gitサブモジュール解説)
2
【Git】既存の子ディレクトリをサブモジュール管理に変更する手順
3
【GitHub】秘密鍵の生成・公開鍵を追加・SSH接続するまでを画像で分かりやすく
4
【GitHub】リモートリポジトリの追加・サブモジュールのリンク設定を行う
1
【Rails6】"Hello" jsonを返すコントローラを作成する
2
【Nxut.js】axiosの初期設定を行う(baseURL・browserBaseURLを解説)
3
【Rails6】Gem rack-corsを導入してCORS設定を行う(オリジン・CORSとは何か)
1
デプロイ準備。Herokuへ新規会員登録を行いHerokuCLIをインストールする
2
heroku.yml解説編。Docker環境のRails6をHerokuにデプロイする(1/2)
3
HerokuCLI-manifestのデプロイ解説編。Docker環境のRails6をHerokuにデプロイする(2/2)
4
Dockerfile解説編。Docker環境のNuxt.jsをHerokuにデプロイする(1/2)
5
デプロイ完結編。Docker環境のNuxt.jsをHerokuにデプロイする(2/2)
1
【Rails6】application.rbの初期設定(タイムゾーン・I18n・Zeitwerk)
2
【Rails6】モデル開発に必要なGemのインストールとHirb.enableの自動化
3
【Docker+Rails】A server is already running. Check /tmp/pids/server.pidエラーの対応
4
【Docker】<none>タグのイメージを一括削除する & Rails .gitignoreの編集
1
Railsユーザーモデル作成。テーブル設計・ユーザー認証設計を理解する
2
Railsユーザーモデルのバリデーション設定(has_secure_password解説)
3
Railsバリデーションエラーメッセージの日本語化(ja.yml設定方法)
4
EachValidatorクラスのカスタムバリデーション設定(Rails6/lib以下読込)
5
Rails環境ごとにSeedデータ切り替えるseeds.rbの書き方
6
Rails6から導入された並列テストを理解する
7
Railsユーザーモデルバリデーションテスティング(name/email/password)
8
Nuxt.jsからRailsのユーザーテーブルを取得しHerokuにデプロイする
1
【Nuxt.js2.13超解説】バージョンアップ手順と6つの新機能+2つの変更点
2
Docker AlpineベースのNode.js上で動くNuxt.jsにVuetifyを導入する
3
VuetifyにカスタムCSSを導入してオリジナルブレイクポイントを作る
4
Nuxt.jsにnuxt-i18nを導入して国際化に対応する
1
Nuxt.jsのレイアウト・ページ・コンポーネントの役割を理解しよう
2
Nuxt.js ウェルカムページを構成するコンポーネントファイル群を作成しよう(1/4)
3
Nuxt.js ウェルカムページにアイキャッチ画像・アプリ名・メニューボタンを表示しよう(2/4)
4
Nuxt.js addEventListenerでスクロールを検知しツールバーの色を変化させよう(3/4)
5
Nuxt.js ウェルカムページをレスポンシブデザインに対応させよう(4/4)
6
Nuxt.js 会員登録ページのレイアウトファイルを作成しよう(1/4)
7
Nuxt.js 名前、メール、パスワードのコンポーネントファイルを作成しよう(2/4)
8
Nuxt.js 親子コンポーネント間の双方向データバインディングを実装する(3/4)
9
Nuxt.js Vuetifyのv-text-fieldを使った会員登録フォームのバリデーション設定(4/4)
10
Nuxt.js ログインページ実装とHerokuデプロイまで(router. replaceとpushの違いとは)
1
Nuxt.js ログイン後のツールバーを作成しよう(inject解説)
2
Nuxt.js アカウントメニューページ・ログアウト機能を実装しよう(nuxt-child解説)
3
Nuxt.js ログイン後のトップページにプロジェクト一覧を表示しよう
4
Nuxt.js プロジェクトページにVuetifyのナビゲーションドロワーを追加しよう
5
Nuxt.js paramsIDからプロジェクトを検索してVuexに保存しよう
1
JWTとは何か?(ruby-jwtのインストール)
2
【Rails×JWT】ログイン認証解説とJWT初期設定ファイルの作成
3
【Rails×JWT】トークン発行とデコードを行うAuthTokenクラスの作成
4
【Rails×JWT】 ログイン判定を行うAuthenticatorモジュールの作成
5
【Rails×JWT】UserクラスからJWTを扱うTokenizableモジュールの作成
6
【Rails×JWT】AuthTokenクラスとAuthenticatorモジュールをテストする
7
【Rails×JWT】JWTをCookieに保存するログインコントローラーの実装
8
【Rails×JWT】ログインコントローラーのテストとHerokuデプロイ
1
【Rails×Nuxt.js】クロスオリジン通信でのCookie共有設定
2
【Nuxt.js】Railsからのログイン成功レスポンスをVuexに保存する
3
【Nuxt.js】ローカルストレージの有効期限を暗号化する(crypto-js解説)
4
【Nuxt.js】JWT有効期限内のユーザーをログインしたままにする実装
5
【Nuxt.js】ログイン前後のリダイレクト処理をミドルウェアで実装する
6
【Nuxt.js】ログイン失敗時のトースターをグローバルイベントとして作成する
7
【Nuxt.js】エラーページを作成する
8
【Rails×Nuxt.js】デモプロジェクトの作成とHerokuデプロイ(ログイン認証完)
1
【Rails×Nuxt.js】SafariのクロスサイトCookie保存拒否に対応する