このチャプターで達成すること
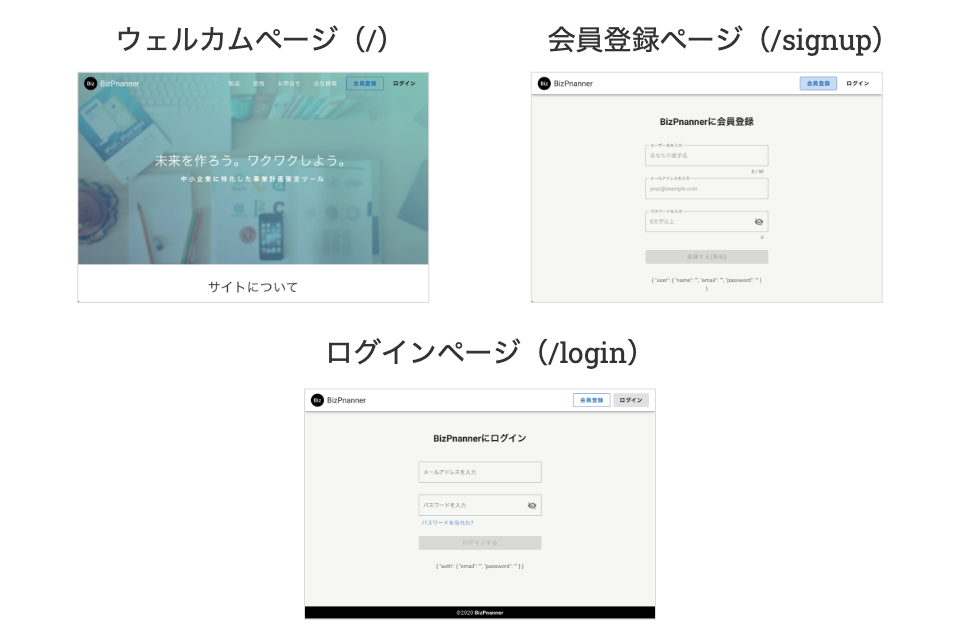
チャプター「ログイン前のレイアウト構築」では、3つのページのレイアウトを完成させます。
| 状態 | ページの内容 | パス | ファイル | |
|---|---|---|---|---|
| 1 | ログイン前 | ウェルカムページ | / | index.vue |
| 2 | "" | 新規会員登録ページ | /signup | signup.vue |
| 3 | "" | ログインページ | /login | login.vue |

今回達成すること
Nuxt.jsで効率の良いレイアウトを行うには、レイアウト・ページ・コンポーネントファイルについて理解する必要があります。
今回はそれぞれのファイルの役割、その使い方について解説します。
実装に入る前に、Nuxt.jsのレイアウトの知識を深めましょう。
ページを構成する3つのファイル
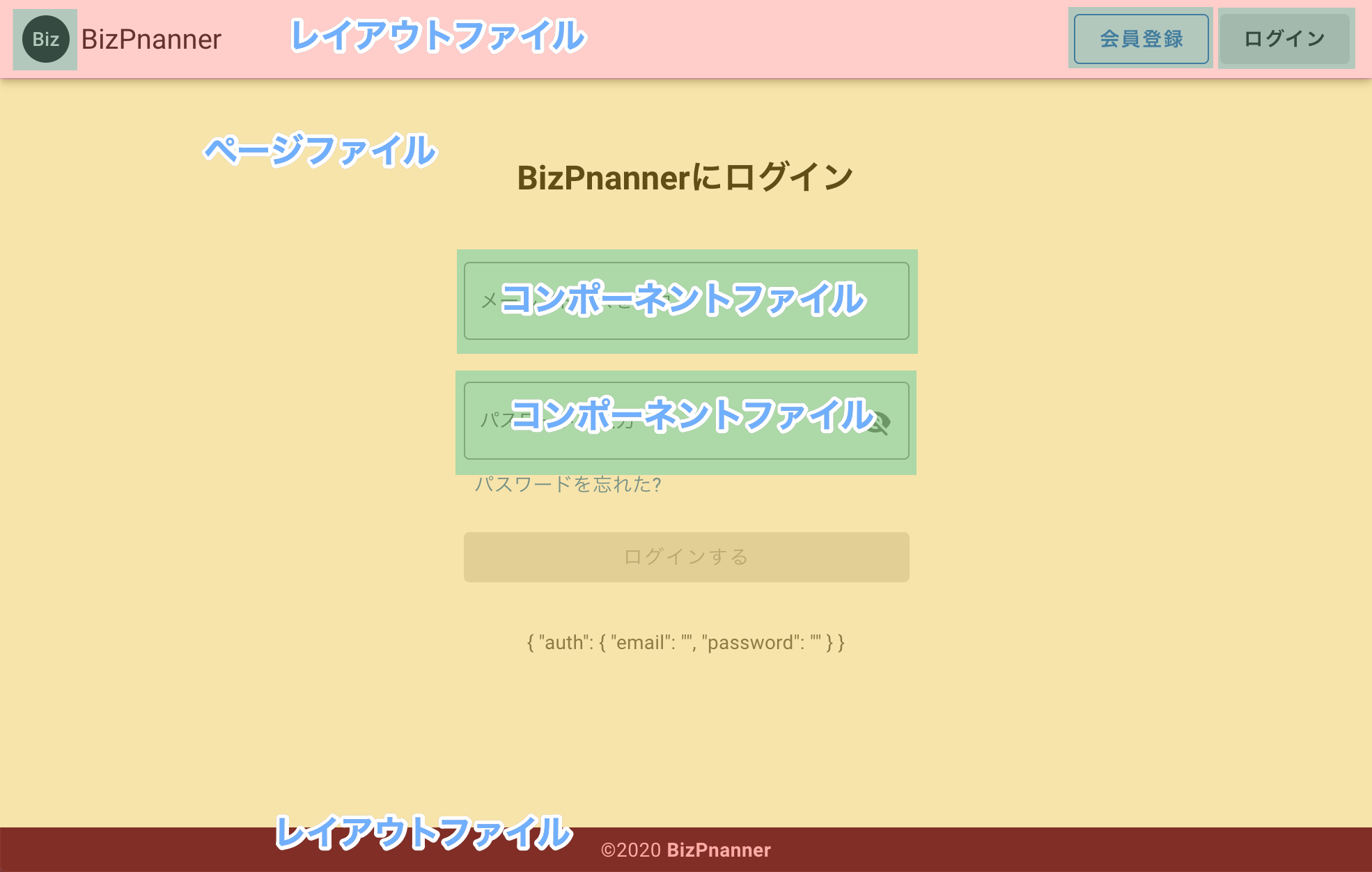
Nuxt.jsのページは基本的に3つのファイル構成で成り立っています。
- レイアウトファイル(赤)
- ページファイル(黄)
- コンポーネントファイル(緑)
それぞれの関係性はこのようになります。
- レイアウト > ページ > コンポーネント

1. レイアウトファイルの役割
レイアウトファイルにはページの外観を構成するパーツを配置します。
どのページにも表示されるヘッダーやフッター、サイドバーなどを配置することでHTMLの2度書きを防ぎます。
このファイルは「layouts」ディレクトリ以下で管理します。
ページファイルの呼び出し
レイアウトファイルから各ページファイルを呼び出すには<nuxt /> タグを使用します。
<nuxt /> タグは、現在のパスと一致するページファイルを呼び出します。
layouts/default.vue
<template>
<div>
<nuxt /> <!-- パスと一致するページファイルが呼び出しされる -->
</div>
</template>
2. ページファイルの役割
ページファイルにはページごとに表示するHTMLを記述します。
このファイルは「pages」ディレクトリ以下で管理します。
ページによってレイアウトを変更する
ページ単位でレイアウトファイルを変更することができます。
layoutプロパティ内でファイル名と一致する文字列を指定します。
export default {
// layouts/welcome.vueファイルが呼ばれる
layout () {
return 'welcome'
}
}
また、下記のように省略して書くこともできます。
2021年3月13日 スペルミスを修正しました。
export default {
layout: 'welcome'
}
ファイル名によって生成されるパス
Nuxt.jsはファイル名によって自動的にパスを生成します。
| pagesファイル | 生成されるパス |
|---|---|
| Index.vue | / |
| login.vue | /login |
| account/settings.vue | /account/settings |
3. コンポーネントファイルの役割
コンポーネントファイルには、ページ内で使用するテキストフォームやボタンのHTMLを記述します。
一言で言えば小さな部品です。
レイアウトファイルもページファイルも、このコンポーネントファイルが集まって構成されています。
asyncDataは使用できない
コンポーネントファイル内では、ページが描画される前にデータを取得する「asyncData」が使用できません。
「asyncData」内で取得するデータが必要な場合は、ページファイルで取得したデータをコンポーネントファイルに渡すことで実現します。
コンポーネントファイルをどこまで小さくするか争論
小さくするメリット
例えば下記のようなコンポーネントファイルを作成した場合。
components/myH1.vue
<template>
<h1 class="my-h1">
<slot name="title" />
</h1>
</template>
<style lang="css" scoped>
.my-h1 {
font-size: 24px;
}
</style>
コンポーネントを小さくすればするほど使い勝手が良く、どのページにも使用することができます。
多くのページに使用出来るということは「タイトルやっぱフォント18pxで!」と後から変更があった場合に、このコンポーネントを使用する全てのページを変更することができます。
小さくするデメリット
一方、あまりに小さくすると
- ファイルが膨大な数になって保守性が下がる
- JavaScriptが複雑になる
といったデメリットがあります。
Vue.jsのコンポーネント間でのデータのやり取りは、propsやemitを使って行うため、1つのデータをやり取りするのに何行ものJavaScriptを書く必要があります。
それにフォントサイズの変更などは共通のCSSクラスを作成すれば対応可能です。
そもそもコンポーネントファイルが必要か?疑問が残ります。
結論
コンポーネントファイルは小さくし過ぎず、1コンポーネント = 1役割で切り分けることをおすすめします。
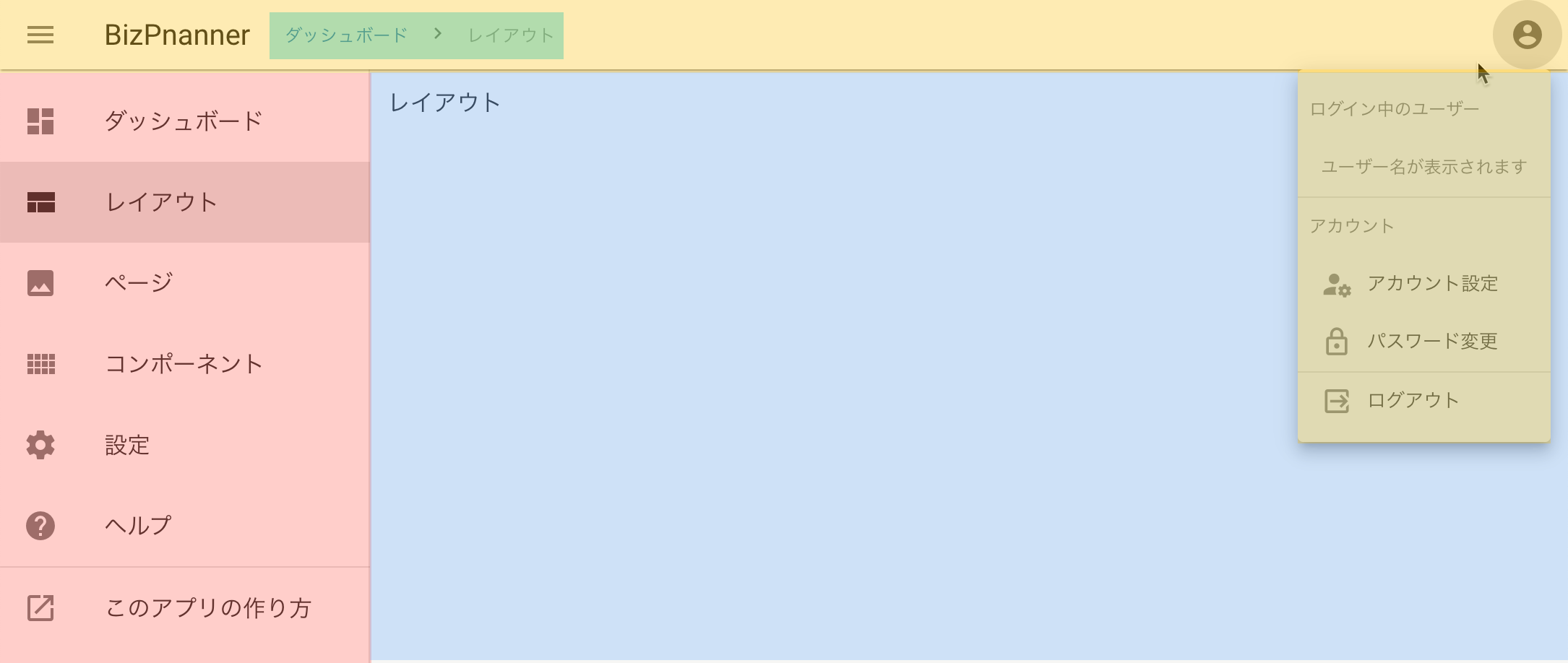
例えばダッシュボードの場合、5つのコンポーネントファイルを使用しています。
-
ツールバー(黄)
-
ナビゲーション(赤)
-
ヘッダー(黄 + 赤)
ツールバー + ナビゲーションを置いたコンポーネントファイル。
ナビゲーションの開閉にツールバーのボタンを使用するため共通のデータを保有している。
-
バンくずリスト(緑)
-
ページコンテンツ(青)

その他、
- 2つ以上のページで使用するUIの場合
- 1ページあたりのコード数が多くなる場合
に該当した場合もコンポーネントファイルの切り分けを検討すべきです。
認証アプリのレイアウトファイル設計
認証アプリでは、ログイン前・ログイン後のレイアウトが大きく変わります。
そのため、レイアウトファイルを切り替えてページデザインを行った方が効率の良い開発ができます。
Nuxt.jsのデフォルトのレイアウトファイル
Nuxt.jsは、レイアウトファイルを指定しない限り
今回のレイアウトファイルは5つ
2020年8月24日追記
ログアウトページのレイアウトを追加しました。
今回のアプリでは5つのレイアウトファイルを使用します。
| 内容 | 状態 | layouts |
|---|---|---|
| ウェルカムページ | ログイン前 | welcome.vue |
| 会員登録・ログインページ | ログイン前 | beforeLogin.vue |
| プロジェクト一覧ページ | ログイン後 | loggedIn.vue |
| ダッシュボード | ログイン後 | default.vue |
| ログアウト | ログイン前 | logout.vue |
1. ウェルカムページ => welcome.vue
ログイン前のトップページで使用します。
このレイアウトファイルはウェルカムページでしか使用しないため、レイアウトファイル内でページを完成させます。
2. 会員登録・ログインページ => beforeLogin.vue
ログイン前のページを構成するレイアウトファイルになります。
会員登録やログイン以外にもドキュメントやプライバシーポリシーなどに使用します。
3. プロジェクト一覧ページ => loggedIn.vue
プロジェクトの選択画面です。
ユーザーは複数のプロジェクトを持てることを前提としています。
4. ダッシュボード => default.vue
プロジェクト選択後の画面です。
5. ログアウトページ => logout.vue
ログアウト時に表示される空白のレイアウトです。
まとめ
今回はページを構成する3つのファイル
- レイアウト
- ページ
- コンポーネント
の解説を行いました。
ここに書いた知識は、筆者がNuxt.jsを作って壊してを繰り返した結果辿り着いた答えです。
まずはページファイルに書いてみて「これ切り分けた方がええな〜」て感じる部分はどんどんコンポーネント化していきましょう。
筆者は今でもそんなやり方です。
次回は?
次回より実装に入ります。
まずはウェルカムページの構築から!
お楽しみあれ(↓のリストGO)
修正情報
-
2021年03月13日
スペルミスを修正しました。