今回達成すること
今回は、プロジェクトページの共通設定ファイルを作成します。
この共通設定ファイル内で、ルートに埋め込まれたパラメータIDを取得し、IDと一致するプロジェクトをVuexに保管します。
これが現在選択中のプロジェクト、current.projectになります。
あ、あとはパンくずリストの追加もですね。
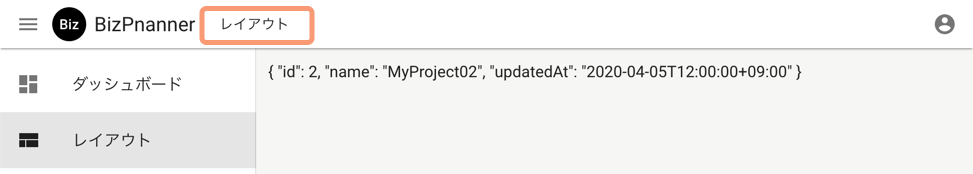
完成イメージ

プロジェクトページの共通設定ファイルを作成する
プロジェクトページに遷移する前に、必ず行う作業を共通設定ファイルとして作成します。
必ず行う作業とは、
- ユーザーが選択中のプロジェクトをVuexに保管する
- ユーザーが保有しないプロジェクトIDのページに遷移しようとすると404エラーを出す
この2つです。
プロジェクトページの親ページを作成する
全てのプロジェクトページに上記のロジックを記述するのは大変なので、「project」ディレクトリと同じ名前の
root $ touch front/pages/project.vue
<nuxt-child>を使って子コンポーネントを呼び出します。
このファイルは、/project/<id>パスに遷移する際に必ず通過するページとなります。
front/pages/project.vue
<template>
<nuxt-child />
</template>
<script>
export default {
async middleware ({ params, store }) {
return await store.dispatch('getCurrentProject', params)
},
validate ({ store }) {
return !!store.state.current.project
}
}
</script>
-
middleware ()... ルートのパラメーターを取得し、Vuexのcurrent.projectに代入しています。 -
validate ()... Vuexのcurrent.projectが存在する場合のみ、プロジェクトページへのアクセスが可能です。存在しない場合は404エラーを吐き出します。
Vuexにアクションメソッドを追加する
current.projectに代入するためのアクションメソッドを追加します。
front/store/index.js
...
export const mutations = {
...
// 追加
setCurrentProject (state, payload) {
state.current.project = payload
}
}
export const actions = {
...
// 追加
getCurrentProject ({ state, commit }, params) {
const currentProject = state.projects.find(project => project.id === Number(params.id))
commit('setCurrentProject', currentProject)
}
}
プロジェクトページに選択中のプロジェクトを表示する
プロジェクトページの6つのファイルを書き換えます。
front/pages/project/_id/components.vue, dashboard.vue, help.vue, layouts.vue, pages.vue, settings.vue
<template>
<logged-in-container #my-content>
<!-- 追加 -->
{{ $store.state.current.project }}
<!-- 削除 -->
<!-- {{ $route.fullPath }} -->
</logged-in-container>
</template>
<script>
export default {
}
</script>
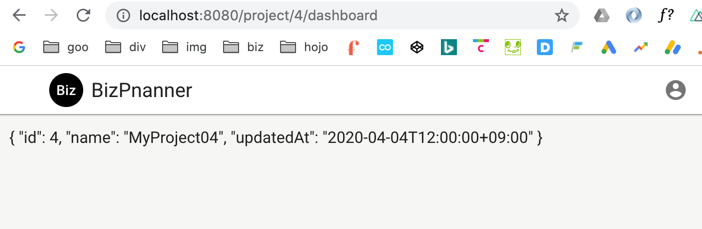
確認してみよう
http://localhost:8080/project/4/dashboard にアクセスすると、パラメーターIDと一致するプロジェクトが表示されました。

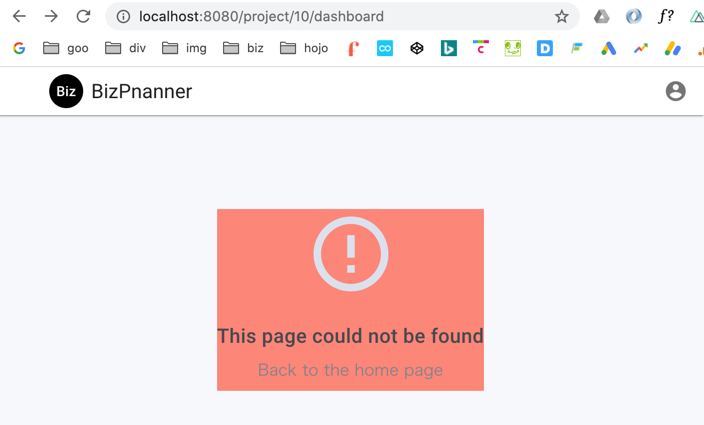
存在しないプロジェクトID => /project/10/dashboardや、IDを指定しない/projectパスは、404エラーを吐き出します。

パンくずリストを追加する
パンくずリストの目的は、「ユーザーが今どのページにいるか、ひと目で確認するためのもの」です。
この目的を考慮して、現在のページタイトルをツールバーに表示します。
まずは、「components/loggedIn」ディレクトリ内に「ui」ディレクトリを作成し、その直下に
root $ mkdir front/components/loggedIn/ui && touch $_/breadcrumbs.vue
「ui」ディレクトリは、ログイン後のUI部品を管理するディレクトリになります。
Vuetifyのパンくずリストを導入する
front/components/loggedIn/ui/breadcrumbs.vue
<template>
<v-breadcrumbs
:items="items"
>
<template v-slot:item="{ item }">
<v-breadcrumbs-item
exact
class="text-truncate"
>
{{ item.text }}
</v-breadcrumbs-item>
</template>
<template v-slot:divider>
<v-icon>
mdi-chevron-right
</v-icon>
</template>
</v-breadcrumbs>
</template>
<script>
export default {
computed: {
items () {
return [
{ text: this.$my.pageTitle(this.$route.name) }
]
}
}
}
</script>
-
:items="items"... パンくずリストに表示したいページ名はitemsキーに配列を渡す。 -
this.$my.pageTitle(this.$route.name)... 現在のルート名をページタイトルに変換する。$myはNuxt.jsのinject機能を使ったオリジナルクラスです。こちらの記事で作成しました。
ログイン後のツールバーにパンくずリストを表示する
トップページには表示しないので、v-ifで分岐します。
front/components/loggedIn/header/loggedInAppBar.vue
...
<app-logo />
</nuxt-link>
<!-- class 追加-->
<app-title
class="hidden-mobile-and-down"
/>
<!-- パンくずコンポーネント追加 -->
<breadcrumbs
v-if="notTopPage"
/>
<v-spacer />
...
</template>
<script>
export default {
...
// 追加
computed: {
notTopPage () {
return this.$route.name !== 'index'
}
}
}
</script>
notTopPage ()... トップページではない時にtrueを返す。
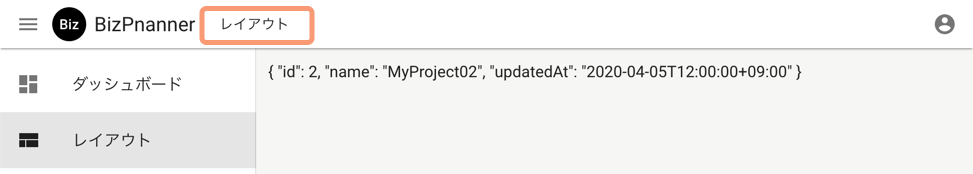
確認してみよう
プロジェクトページに移動してください。
ツールバーにパンくずリストが表示されるようになりました。

その他、
- トップページにはパンくずリストが表示されない、
- モバイルサイズになったらアプリタイトルが非表示になる
ことも確認しておきましょう。
コミット & デプロイ
今回の作業は以上です。
デプロイ前にログインフラグをfalseに戻しておきます。
front/store/index.js
export const state = () => ({
// falseに変更
loggedIn: false,
...
})
frontディレクトリをコミット&マージする
まずは、コミットとマージを。
root $ cd front
front $ git add -A
front $ git commit -m "created_project_page_layout"
front $ git checkout master
front $ git merge <ブランチ名>
GitHub, Herokuにプッシュする
デプロイ後は本番環境の挙動も確認しておきましょう。
front $ git push
front $ git push heroku
front $ heroku open
ルートディレクトリもGitHubにプッシュする
一区切りが付いたのでルートディレクトリもプッシュします。
# 新しいターミナルを開く「Command」+「T」
front $ cd ..
root $ git commit -am "finished_frontend_layouts"
root $ git push
まとめ
今回は、プロジェクトの共通設定ファイルとパンくずリストを追加しました。
メタタグの設定やリダイレクト処理など、まだまだ山ほどの実装はありますが、とりあえずフロントエンドの大枠は完成です。
お疲れっした!
このチャプターまとめ
チャプター「ログイン後のレイアウト構築」では、以下のことを行いました。
- ログイン後のツールバー構築
- アカウントメニュー、ログアウト機能の構築
- プロジェクト一覧ページの構築
- ナビゲーションドロワーの追加
- paramsIDからプロジェクトを検索してVuexに保存する(今ここ)
次回は?
次回から新章始まります。
現時点でタイトルは未定ですが、サーバーサイドのRailsと連携したログイン機能・会員登録機能の実装に入ります。
どうぞお楽しみにー!