会員登録ページは全4回に渡って構築します。
1/4 レイアウトファイルの作成(今ここ)
今回達成すること
会員登録ページのレイアウトを完成させます。
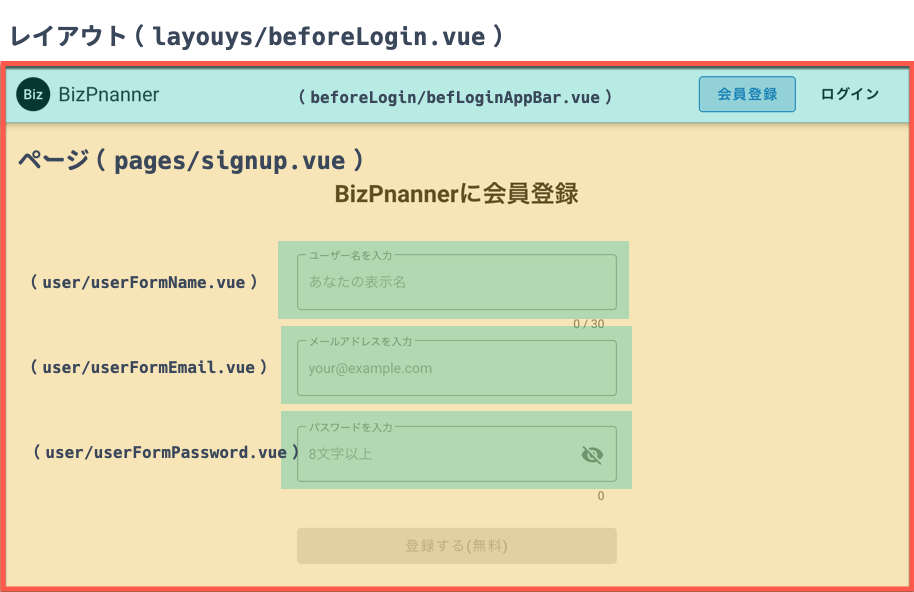
今回の完成イメージ

会員登録ページのファイル構成
会員登録ページは複数のコンポーネントファイルで成り立ちます。

レイアウトファイル
レイアウトは、ログイン前のページ全体で使用する
このレイアウトファイルにツールバーとフッターを配置します。
-
ツールバー
ログイン前のページ全体で使用するコンポーネントファイル、
befLoginAppBar.vue を新たに作成します。 -
フッター
「ウェルカムページをレスポンシブデザインに対応させよう(4/4)」で作成したフッターを、そのまま使用します。
ページ
「pages」ディレクトリ直下に
ここには、4つのコンポーネントファイルを使用します。
befLoginFormCard.vue ... フォームを中央に配置するカードuserFormName.vue ... 名前を入力するフォームuserFormEmail.vue ... メールアドレスを入力するフォームuserFormPassword.vue ... パスワードを入力するフォーム
会員登録ページで使用するフォームは、「ログイン」「ユーザー情報の編集」「パスワードリセット」など、多くの場面で使用します。
そのため、一つ一つを切り分けてどの場面でも使えるようにしています。
ブランチ切る
全体像を理解できたら実装に入りましょう。
と、その前に「front」ディレクトリ上でブランチを切っておきます。
root $ cd front
front $ git checkout -b 20200807_signup_page
front $ git branch
* 20200807_signup_page
front $ cd ..
root $
ログイン前のレイアウトファイルを作成する
レイアウトファイルの
root $ touch front/layouts/beforeLogin.vue
レイアウトファイルが分かるよう適当に編集しておきます。
front/layouts/beforeLogin.vue
<template>
<v-app>
beforeLogin.vue
<nuxt />
</v-app>
</template>
<script>
export default {
}
</script>
会員登録ページを作成する
会員登録ページを作成して、上で作成したレイアウトファイルを設定しましょう。
root $ touch front/pages/signup.vue
front/pages/signup.vue
<template>
<div>
signup.vue
</div>
</template>
<script>
export default {
layout: 'beforeLogin'
}
</script>
layout: 'beforeLogin'... 「このページではこのレイアウトしか使わない」と決まっている場合は、この省略記法でOK。
ここまでの変更を確認します。
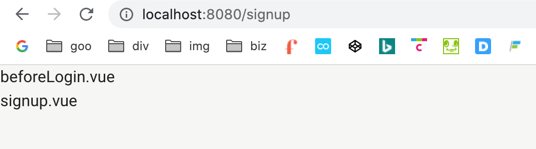
コンテナを起動して http://localhost:8080/signup にアクセスしてください。
root $ docker-compose up
レイアウトファイル、ページファイルの双方が表示されていますね。

ツールバータイトルのコンポーネント化を行う
ログイン前のツールバーに表示するアプリタイトルは、ウェルカムページと同じコードになります。
そこでコンポーネントファイルとして切り分け、双方のツールバーで使用するよう変更します。
root $ touch front/components/ui/appTitle.vue
front/components/ui/appTitle.vue
<template>
<v-toolbar-title>
{{ appName }}
</v-toolbar-title>
</template>
<script>
export default {
data ({ $config: { appName } }) {
return {
appName
}
}
}
</script>
welAppBar.vueを編集する
ウェルカムページのツールバー、
front/components/welcome/welAppBar.vue
<template>
...
<!-- 追加 -->
<app-title
class="hidden-mobile-and-down"
/>
<!-- 削除 -->
<!-- <v-toolbar-title
class="hidden-mobile-and-down"
>
{{ appName }}
</v-toolbar-title> -->
...
</template>
<script>
...
// data ({ $config: { appName }, $store }) { // 変更前
// 変更後
data ({ $store }) {
return {
// 削除
// appName,
scrollY: 0,
appBarHeight: $store.state.styles.beforeLogin.appBarHeight
}
},
...
</script>
ブラウザでウェルカムページを確認してください。
何も変わりなくアプリ名が表示されていたら成功です。
ログイン前のツールバーを作成する
「beforeLogin」ディレクトリ直下に
root $ touch front/components/beforeLogin/befLoginAppBar.vue
作成した
front/components/beforeLogin/befLoginAppBar.vue
<template>
<v-app-bar
app
:height="appBarHeight"
color="white"
>
<nuxt-link
to="/"
class="text-decoration-none"
>
<app-logo />
</nuxt-link>
<app-title
class="hidden-mobile-and-down"
/>
<v-spacer />
<signup-link />
<login-link />
</v-app-bar>
</template>
<script>
export default {
data ({ $store }) {
return {
appBarHeight: $store.state.styles.beforeLogin.appBarHeight
}
}
}
</script>
前回までに作成したコンポーネントや環境変数を使用しています。
まだの方は下記リンクから進めてください。(全4回)
-
<app-logo />... このツールバーは、ロゴをクリックしたらトップページに戻る必要があるので、<nuxt-link>タグで囲んでいます。 -
class="text-decoration-none"... Vuetifyバージョン2.3から追加された新しいCSSクラス。リンクのアンダーバーを削除します。
レイアウトファイルからツールバーを呼び出す
レイアウトファイルからツールバーを呼び出してみましょう。
front/layouts/beforeLogin.vue
<template>
<v-app>
<!-- 追加 -->
<bef-login-app-bar />
<!-- 削除 -->
<!-- beforeLogin.vue -->
<nuxt />
</v-app>
</template>
...
確認しましょう。
http://localhost:8080/signup にアクセスしてください。
あれ?「signup.vue」の文字が表示されない
ツールバーは表示されたけど、「signup.vue」の文字が表示されていない。。。

これはツールバーに設定したVuetifyのappキーが原因です。
front/components/beforeLogin/befLoginAppBar.vue
<v-app-bar
app
:height="appBarHeight"
color="white"
>
appを指定した場合、その下のメインコンテンツの領域を明示する必要があります。
コンテンツ領域を明示するには、<v-main>タグで囲みます。
Vuetitifyは、この<v-main>でツールバーの高さを取得し、正しいコンテンツ領域を計算します。
v-mainタグでコンテンツ領域を明示する
レイアウトファイル<v-main>追記します。
<nuxt />タグを<v-main>で囲んでください。
front/layouts/beforeLogin.vue
<template>
<v-app>
<bef-login-app-bar />
<!-- <nuxt /> タグを<v-main>タグで囲む -->
<v-main>
<nuxt />
</v-main>
</v-app>
</template>
...
<v-main>は、Vuetify v2.3で新たに追加されたコンポーネントで、以前は<v-content>で囲んでいました。
やった!「signup.vue」が表示されましたね。

レイアウトファイルからフッターを呼び出す
フッターも追加しちゃいましょう。言っても1行追加するだけですが。
front/layouts/beforeLogin.vue
<template>
<v-app>
<bef-login-app-bar />
<v-main>
<nuxt />
</v-main>
<!-- 追加 -->
<bef-login-footer />
</v-app>
</template>
...
ページの下部にフッターが表示されました。

5時ですね。作業を終りましょう。
コミットしておきましょう
ここまでの変更をコミットします。
root $ cd front
front $ git add -A
front $ git commit -m "create_signup_layout_files"
front $ cd ..
root $ # 戻っておく
まとめ
今回は会員登録ページのレイアウトを構築しました。
たくさんのファイルを作成しましたが、このファイルたちはログインページにも使用します。
ただ、最初の段取り作業は大変だ。
さて、次回は?
会員登録フォームのユーザー名、メールアドレス、パスワードを作成します。
コンポーネント間のデータ通信はまだ行いませんが、とりあえず形づくりまで!
さあ、残業しよう!(次へ。↓の記事リスト)