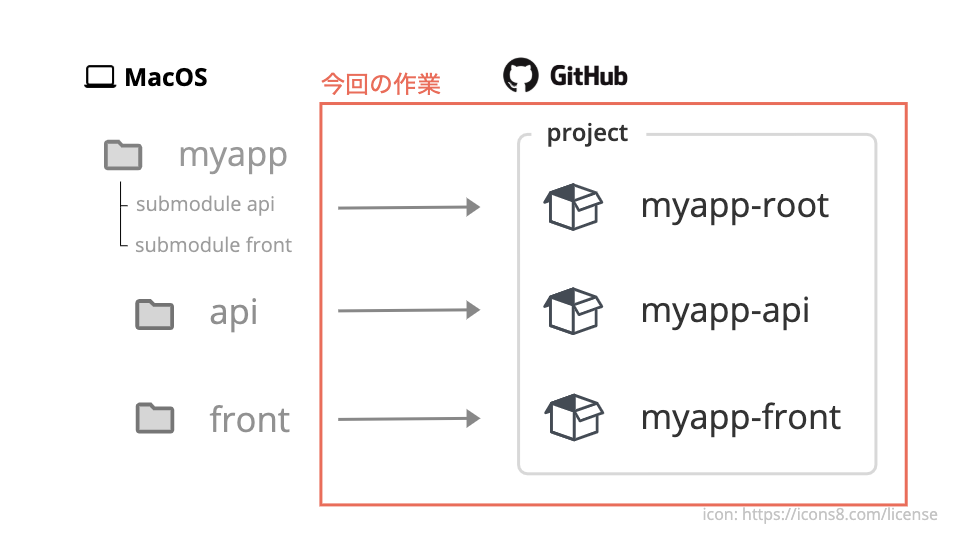
今回達成すること
この3つを行います。
- GitHubに3つのリポジトリを作成
- 「root」「api」「front」各プロジェクトをpush
- GitHubでサブモジュールがリンクするよう.gitmodulesを編集

GitHubのリポジトリ名のルール
リポジトリの名前は任意ですが、運用のしやすさを考え末尾はディレクトリ名と一致させた名前にします。
| ローカルディレクトリパス | GitHubリポジトリの名前 |
|---|---|
| root | <任意の名前>-root |
| root/api | <任意の名前>-api |
| root/front | <任意の名前>-front |
ちなみに筆者は、ローカルのプロジェクトとGitHubリポジトリが一目で一致するように、リポジトリ名とディレクトリ名を一致させています。
筆者の場合
| ローカルディレクトリパス | GitHubリポジトリの名前 |
|---|---|
| udemy_demoapp_v1 | udemy-demoapp-v1-root |
ここにルールはありませんので、ご自身が運用しやすいような名前を付けてください。
それではGitHubにログインしブラウザ作業に移りましょう。
GitHubに3つのリポジトリを作成する
プロジェクトを保管するリポジトリを作成します。
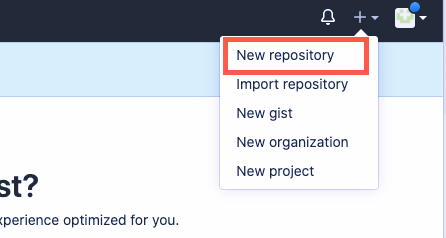
右上の「+」マークから「New repository」を選択します。

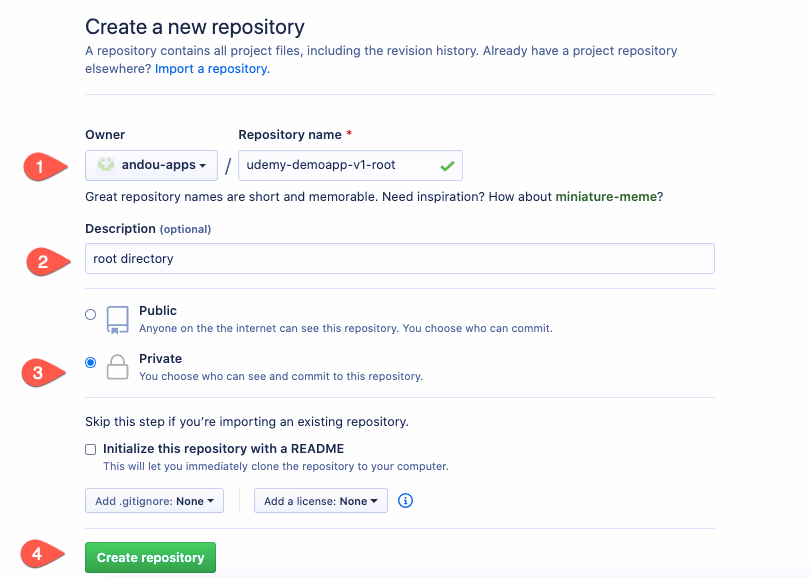
続いてリポジトリの詳細を入力します。

-
Repository name
リポジトリの名前を入力します。
保管するプロジェクトパスに合わせて下記のように名付けしましょう。
- root => 「任意の名前-root」
- root/api => 「任意の名前-api」
- root/front => 「任意の名前-front」
-
Description
リポジトリの説明です。自分がわかりやすいような説明を。
-
Public or Private
Privateをにチェックを入れてください。
- Public => みんなに公開されます。
- Private => 自分と自分が許可したユーザーのみ参照できます。
-
Create repository
その他のチェックマークなどは後からでも作成できます。
そのままこのボタンを押してリポジトリを作成しましょう。
この操作を繰り返し、3つのリポジトリを作成しましょう。
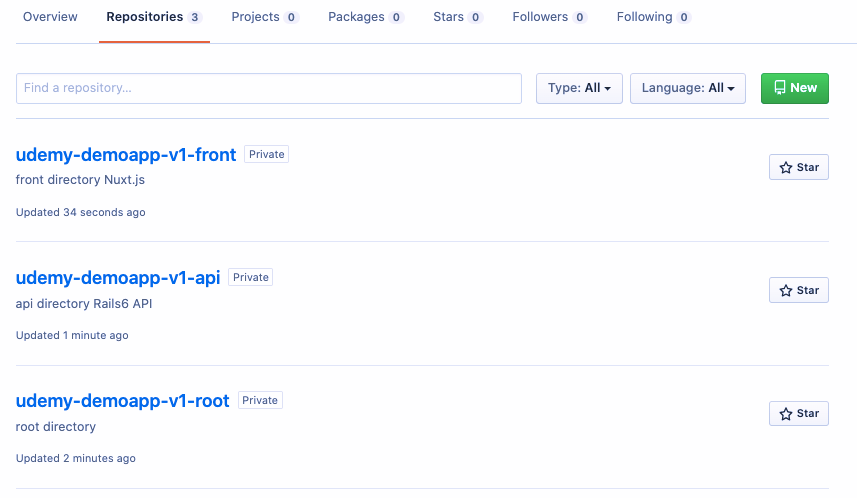
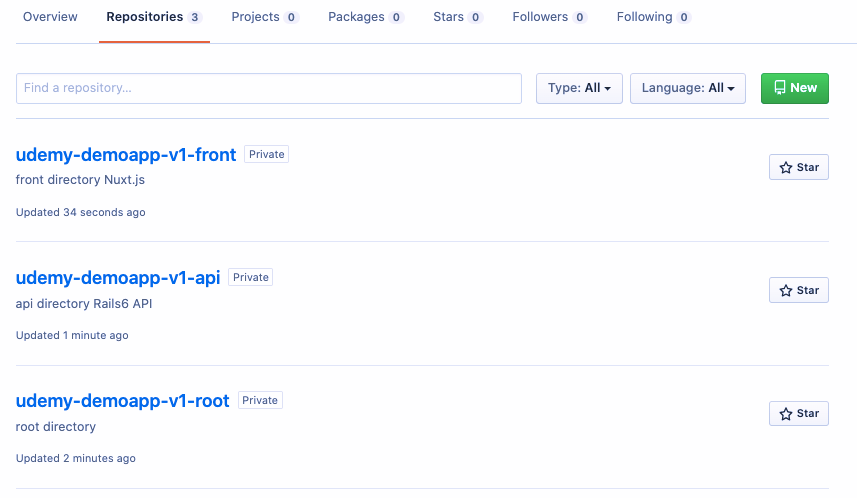
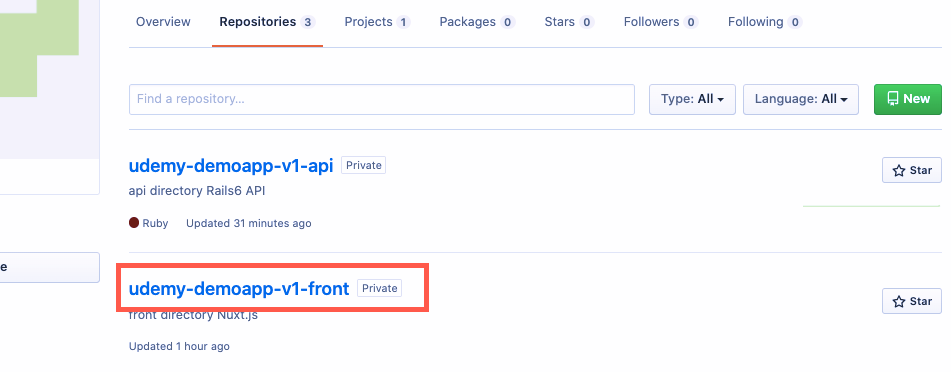
完成したリポジトリたち
筆者の場合このようになりました。

GitHubにプロジェクトを作成する
続いて3つのリポジトリを紐付けるプロジェクトを作成します。
今回は紐付けをすることを目的に作成しますので、プロジェクトの機能自体は利用しません。
ただ便利な機能もあるようなので活用してみても良いでしょう。
それでは右上の「+」アイコンから「New project」へ移動します。


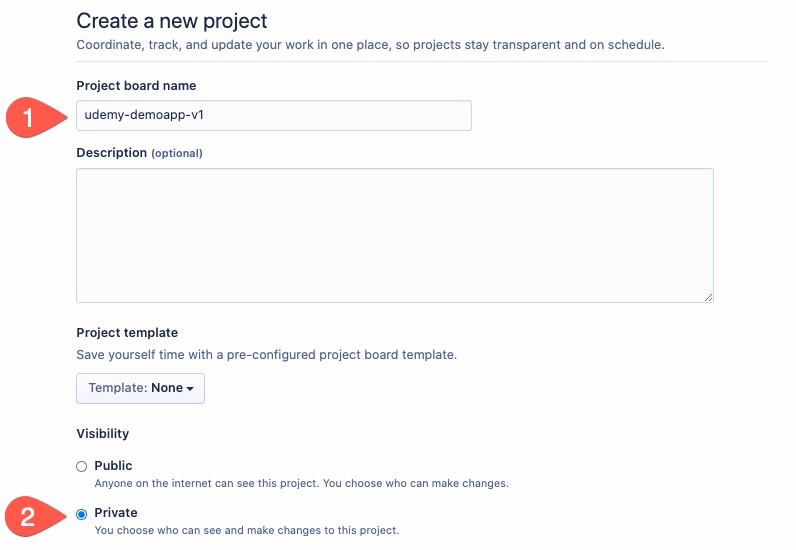
-
Project board name
プロジェクト名を入力してください。
-
Visibility
Private(非公開)を選択してください。
-
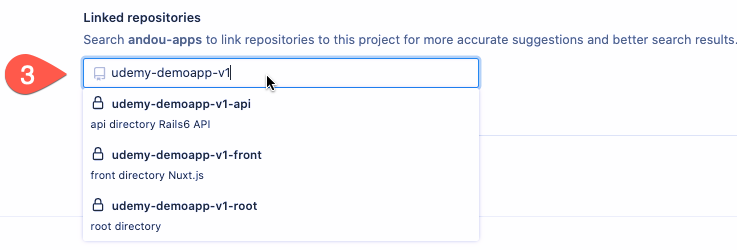
Linked repositories
リンクするリポジトリを選択します。
先ほど作成した3つのリポジトリを全て選択してください。
以上の入力が完了したら「Create project」ボタンで作成します。
以上でGitHub上での操作は完了です。
apiディレクトリをpushする
まずは「api」ディレクトリをGitHubにpushします。
ターミナル上から「api」ディレクトリに移動してください。
api $ # ここに移動
1. リモートリポジトリのURLを取得する
最初にリモートリポジトリとローカルのリポジトリを接続しなければなりません。
リモートリポジトリとは、ネットワーク上に存在するリポジトリの事を言い、ここではGitHub上のリポジトリを指します。
接続先のURLを取得しましょう。GitHubにログインしてください。
- 右上「ユーザーアイコン」から
- 「Your profile」を選択します。
- 続いて、タブ「Repositories」を選択し
- 「apiリポジトリ」の中に入りましょう。

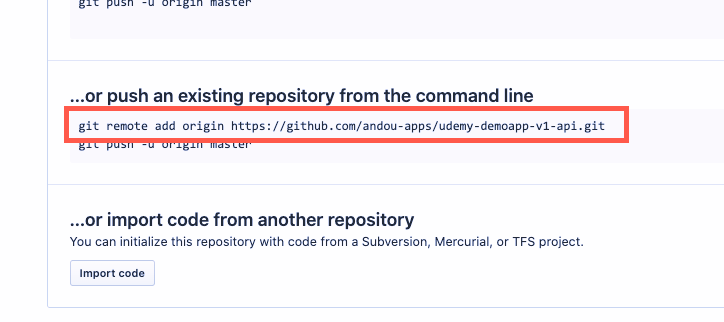
リポジトリの中に入ったら画像の赤枠コマンドをコピーします。

2. リモートリポジトリのURLを登録する
コピーしたコマンドを「api」ディレクトリ直下で実行しましょう。
api $ git remote add origin https://github.com/<ユーザー名>/<リポジトリ名>.git
確認しましょう。
api $ git remote -v
origin https://github.com/<ユーザー名>/<リポジトリ名>.git (fetch)
origin https://github.com/<ユーザー名>/<リポジトリ名>.git (push)
このURLがローカルからpushした時の接続先URLとなります。
3. GitHubにpushする
それではpushしてみましょう。
api $ git push -u origin master
-
-uオプション ... 「master」ブランチを「origin」にpush する、と言う意味。-
origin... リモートリポジトリの接続先を指定している。具体的には
$ git remote addで追加したoriginのURLを参照している。
この
-uオプションは最初のpushの時だけ付ければOK。以後は省略できて、自動でリモートリポジトリに接続される。
-
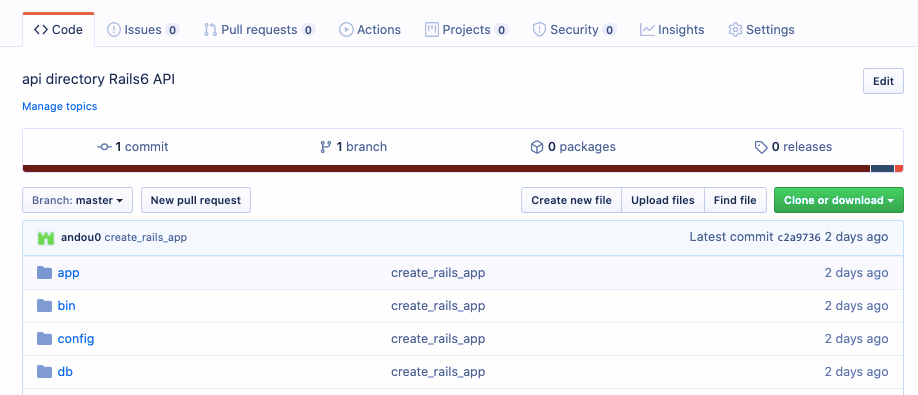
pushできたかGitHubの画面で確認します。
「apiリポジトリ」の画面をリロードしてください。

成功です。無事「api」ディレクトリがpushさました。
frontディレクトリをpushする
続いて「front」ディレクトリに移動しましょう。
api $ cd ../front
GItHubの「frontリポジトリ」に移動します。
ユーザープロフィール画面に移動して、

「Repositories」タブから「frontリポジトリ」に入ります。

入ったら先ほどと同じようにコマンドをコピーして、「front」ディレクトリ直下で実行します。
front $ git remote add origin https://github.com/<ユーザー名>/<リポジトリ名>.git
originのURLが正しく設定できていることを確認してpushしましょう。
front $ git remote -v
front $ git push -u origin master
GitHub上の「frontリポジトリ」をリロードしてpushできたか確認しておきましょう。
rootディレクトリをpushする
最後は「root」ディレクトリの作業です。移動しましょう。
front $ cd ..
手順は同じです。
root $ git remote add origin https://github.com/<ユーザー名>/<リポジトリ名>.git
root $ git remote -v
root $ git push -u origin master
pushができたか必ず確認しておきましょうね。
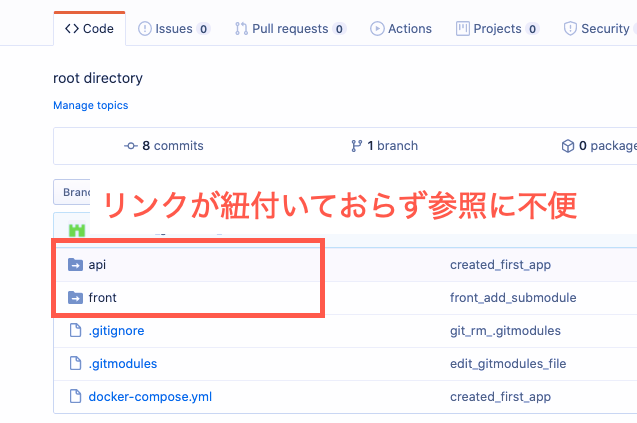
rootリポジトリにサブモジュールリンクを追加する
今のままでは「rootリポジトリ」の
- apiリポジトリ
- frontリポジトリ
にリンクが紐付いていません。

そこで、「apiリポジトリ」と「frontリポジトリ」にリンクされるよう
エディタに移動しましょう。
.gitmodules
[submodule "api"]
path = api
url = https://github.com/<ユーザー名>/<apiリポジトリのパス>
[submodule "front"]
path = front
url = https://github.com/<ユーザー名>/<frontリポジトリのパス>
ここのurlは、各リポジトリを開いた時のURLを指定します。

編集できたら「root」ディレクトリを再度pushします。
root $ git commit -am "add_submodule_link"
root $ git push
GitHubの「rootリポジトリ」をリロードして確認してみましょう。

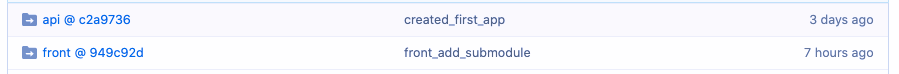
OK。無事リンクがつきました。
サブモジュールのバージョン管理
上の画像の@以下に表示されている番号は、サブモジュールのコミットIDです。
「api」ディレクトリに移動して確認してみましょう。
root $ cd api
api $ git log
commit c2a973659bb3b1b6698ae071d6e55486c9e58293 (HEAD -> master, origin/master)
...
表示されるcommit c2a9736...と一致しています。
「rootリポジトリ」は、このコミットIDによりサブモジュールのバージョンを管理しています。
rootリポジトリをpushするタイミング
「apiリポジトリ」と「frontリポジトリ」を新たにコミットした時はコミットIDが変化します。
その場合「rootリポジトリ」もpushする必要があります。
-
「api」ディレクトリ内のRailsアプリを編集
↓
-
「apiリポジトリ」にpush
↓
-
「apiリポジトリ」のコミットIDが変化
↓
-
「rootリポジトリ」もpush
まとめ
今回はGitHubに3つのリポジトリを作成し、ローカルのプロジェクトをそれぞれのリポジトリにpushしました。
サブモジュールの設定も行い、より快適にGitHubを使えるようになりました。めでたし。
このチャプターのまとめ
以上で「複数プロジェクトのGit管理」のチャプターを終了します。
最後に何をやったかをまとめておきますね。
-
ローカルのプロジェクトをGitHubにpushし、サブモジュールのリンクを付けました。(今ココ)
次回は?
次回より新チャプター「Rails × Nuxt.js初めてのAPI通信」が始まります。
やっとコードらしいコードが書けますね。
どうぞお楽しみに。
(↓のリストからお進みください。)