今回達成すること
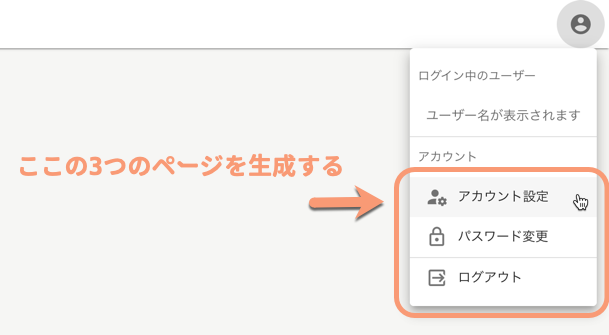
前回作成した、アカウントメニューページとログアウトページを作成します。
ここで子コンポーネントファイルの使い方、ログアウト機能の実装方法の知識を習得しましょう。

アカウントメニューページを作成する
アカウントメニューからリンクするページを作成します。
「pages」ディレクトリ下に「account」ディレクトリを作成し、その下に
root $ mkdir front/pages/account && touch $_/{settings.vue,password.vue}
作成した2つのファイルは簡易的に編集します。
front/pages/account/settings.vue, password.vue
<template>
<div>
{{ $route.fullPath }}
</div>
</template>
<script>
export default {
}
</script>
子コンポーネントの共通設定ファイルを作成する
Nuxt.jsの機能で、「pages」内のディレクトリ名と同じ名前のvueファイルを、共通設定ファイルとして使用できます。
先ほど「pages」内に「account」 というディレクトリを作成しましたが、
- 同階層に
account.vue を作成することで、- 「account」ディレクトリ内のvueファイル全てに反映される
- 共通設定ファイルとして使用できます。
ちょっと何言ってるか分からないので、実装しましょう。そうしましょう。
同階層に同じ名前のvueファイルを作成
「account」ディレクトリと同階層に
root $ touch front/pages/account.vue
現在の「pages」ディレクトリはこのような構成です。
front/pages
├── README.md
├── account # 共通設定ファイルが適用される場所
│ ├── password.vue
│ └── settings.vue
├── account.vue # 「account」共通設定ファイル
├── index.vue
├── login.vue
└── signup.vue
nuxt-childタグを挿入する
<nuxt-child />ダグを記述します。
front/pages/account.vue
<template>
<v-container>
<nuxt-child />
</v-container>
</template>
<script>
export default {
layout: 'loggedIn'
}
</script>
-
<nuxt-child />... 子コンポーネントを呼び出す。
確認してみよう
loggedInです。
これで、/account/settingsと/account/passwordに、レイアウトファイルの
コンテナを起動して確認してみましょう。

上手くいきましたね。
今後「account」ディレクトリ以下のファイルで共通化するHTMLとJavaScriptは、この
管理と運用が楽になりますよ。
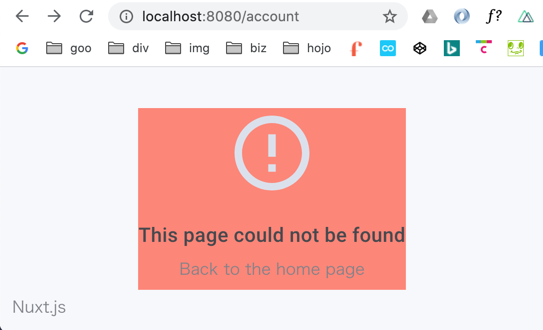
作成されるルートを潰しておく
「pages」内に/accountというパスを生成します。
今回のアプリではこのパスを使用しませんので、validate()メソッドでアクセス不可とします。
front/pages/account.vue
...
<script>
export default {
layout: 'loggedIn',
// 追加
validate ({ route }) {
return route.name !== 'account'
}
}
</script>
-
validate()... パスのアクセスを管理するNuxt.jsのメソッド。このメソッドを設定したルートにアクセスする際に毎回呼び出されます。
falseが返される場合は404エラーが出力されます。 -
route.name !== 'account'... ルート名が'account'ではない時にパスを通す。
これで http://localhost:8080/account にアクセスすると、「This page could not be found」が出力されるようになりました。

ログアウト機能を実装する
続いてログアウト機能を実装します。
ログアウトの流れは、このようになります。
- ユーザーが
/loginにアクセスする - ログアウトページでログインフラグを
falseにする falseになったら、トップページへリダイレクトする
この流れでログイン前のウェルカムページが表示されるようになります。
ログアウトページを作成する
まずは「pages」ディレクトリに
root $ touch front/pages/logout.vue
ログアウトページでは、middleware()メソッド内でログインフラグのをfalseにします。
front/pages/logout.vue
<template>
<div />
</template>
<script>
export default {
async middleware ({ store, redirect }) {
await store.dispatch('logout')
return redirect('/')
}
}
</script>
Vuexにログアウトアクションを用意する
logoutアクションメソッドを作成します。
front/store/index.js
...
export const actions = {
...
// 追加
logout ({ commit }) {
commit('setLoggedIn', false)
}
}
確認してみよう
トップページではない http://localhost:8080/account/settings から、アカウントメニューのログアウトをクリックします。

すると、トップページにリダイレクトしてウェルカムページが表示されましたね。
これはログインフラグがfalseになってる証拠です。
確認が取れたらブラウザをリフレッシュして、Vuexの値を初期値に戻します。
トップページのレイアウトが変わらない問題に対応する
ここままだと、トップページからログアウトをクリックしても何も変わりません。
厳密に言うと、
- ログインフラグは
falseになっているが、 - レイアウトが変更されていない
状態です。
なぜか?
これは、middleware()のライフサイクルに原因があります。
middleware()内の関数は、レイアウトファイルがレンダリングされる前に実行されます。
つまり、ログアウトページのレイアウトが表示される前にトップページに戻るため、レイアウトメソッドが再読み込みされないのです。
解決方法
解決方法は簡単で、ログアウトページのレイアウトを表示させた後にリダイレクトを実行すればOKです。
実装する
まず、ログアウト専用のレイアウトファイルを作成します。
root $ touch front/layouts/logout.vue
ログアウトページはすぐリダイレクトさせるので、レイアウトファイルには何も記述しません。
front/layouts/logout.vue
<template>
<nuxt />
</template>
ログアウトページは、
- トップページ以外の場合 =>
middleware内でリダイレクトして、 - トップページの場合 =>
beforeCreate内でリダイレクトします。
front/pages/logout.vue
<template>
<div />
</template>
<script>
export default {
async middleware ({ store, redirect, from }) {
await store.dispatch('logout')
// 変更
if (from.name !== 'index') { return redirect('/') }
// return redirect('/') 削除
},
// 以下、追加
layout: 'logout',
beforeCreate () {
this.$router.replace('/')
}
}
</script>
from... 遷移前のページのルート情報を取得する。
以上で「トップページのレイアウトが変わらない問題に対応する」実装は完了です。
トップページからログアウトすると、無事ウェルカムページが表示されるようになりました。
コミットする
以上で作業は終了です。
コミットしておきましょう。
root $ cd front
front $ git add -A && git commit -m "add_account_menu_pages_and_logout_page"
front $ cd ..
root $
まとめ
今回は、アカウントメニューページの作成と、ログアウト機能の実装を行いました。
ここで出てきたnuxt-childタグは、「ページ単位で共通設定したい!!」と言った時に活躍します。
筆者は、コードを書いた後にこの機能を知って、全て書き直した覚えがあります。とほほ。。。
今日この記事に出会ったあなたはラッキーですね。
次回は?
ログイン後のトップページ、プロジェクト一覧ページを構築します。
どうぞお楽しみにー!(↓にあるよ)