今回達成すること
本番環境のNuxt.js上にユーザーテーブルを表示します。

具体的な手順は以下のとおりです。
- 必要のないhelloコントローラーを削除
- usersコントローラーの作成
- Nuxt.jsでユーザーテーブルを取得
- 本番環境にデプロイ
- Herokuにユーザーテーブルを作成し、Seedデータを投入する
それでは参りましょう。
helloコントローラーを削除する
下記の記事で作成した
忘れないうちに削除しておきましょう。
root $ docker-compose run --rm api rails destroy controller Api::V1::Hello
rails generateコマンドで作成したコントローラーやモデルはdestroyコマンドで削除します。
このように関連あるファイルも同時に削除してくれます。
remove app/controllers/api/v1/hello_controller.rb
invoke test_unit
remove test/controllers/api/v1/hello_controller_test.rb
ユーザーコントローラーを作成する
続いてテーブルからユーザー一覧を取得するユーザーコントローラーを作成します。
root $ docker-compose run --rm api rails g controller Api::V1::Users
create app/controllers/api/v1/users_controller.rb
invoke test_unit
create test/controllers/api/v1/users_controller_test.rb
ユーザーを取得するアクションを追加する
作成した
api/app/controllers/api/v1/users_controller.rb
class Api::V1::UsersController < ApplicationController
# 追加
def index
users = User.all
render json: users.as_json(only: [:id, :name, :email, :created_at])
end
end
-
only: [取得するカラム名]...as_jsonメソッドのオプション機能。配列に指定したカラムをjsonで返します。
アクションへのルートを追加する
indexアクションへアクセスするルートを
ついでに「hello」へのルートは削除します。
api/config/routes.rb
Rails.application.routes.draw do
namespace :api do
namespace :v1 do
# 追加
resources :users, only:[:index]
# 削除
# resources :hello, only:[:index]
end
end
end
ユーザー取得を確認する
コンテナを起動してユーザーが取得できているか確認してみましょう。
root $ docker-compose up api
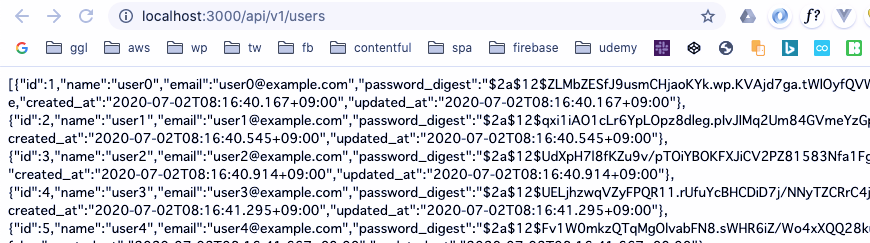
http://localhost:3000/api/v1/users にアクセスすると。。。

ユーザー情報が取れてますね。
それではコンテナを削除しておきましょう。
root $ 「controll」+「C」
root $ docker-compose down
以上でRailsサイドの準備は整いました。
Nuxt.jsからユーザーテーブルを取得する
次はNuxt.jsからユーザーテーブルを取得します。
トップページの
front/pages/index.vue
<template>
<div>
<h2>
Usersテーブルの取得
</h2>
<table v-if="users.length">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>email</th>
<th>created_at</th>
</tr>
</thead>
<tbody>
<tr
v-for="(user, i) in users"
:key="`user-${i}`"
>
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.email }}</td>
<td>{{ dateFormat(user.created_at) }}</td>
</tr>
</tbody>
</table>
<div v-else>
ユーザーが取得できませんでした
</div>
</div>
</template>
<script>
export default {
async asyncData ({ $axios }) {
let users = []
await $axios.$get('/api/v1/users')
.then(res => (users = res))
return { users }
},
computed: {
dateFormat () {
return (date) => {
const dateTimeFormat = new Intl.DateTimeFormat(
'ja', { dateStyle: 'medium', timeStyle: 'short' }
)
return dateTimeFormat.format(new Date(date))
}
}
}
}
</script>
-
asyncData(エイシンクデータ)... コンポーネントのデータを表示する前に実行されるメソッド。usersを取得した後にコンポーネントデータを表示しないと「usersが無いよ」というエラーになるため、ここで取得しています。 -
dateFormat()... 日付のフォーマットを変換する関数。new Intl.DateTimeFormat(lang, {options})はJavascriptの日付変換コンストラクター。Styleの値は
full、long、medium、shortから選択します。
asyncとは?
これが付いた関数は常にpromiseを返します。
promiseとは、非同期処理の最終的な完了、もしくは失敗を表すオブジェクトのことです。
- 処理が完了した場合 ...
then()の中で完了した処理を受け取ります。 - 処理が失敗した場合 ...
catch()の中でエラーを受け取ります。
具体的な事例を見ていきましょう。
通常の関数の場合
この場合、コンソールには「hoge」という文字列が返されます。
mounted () {
console.log(this.hoge()) // hoge
},
methods: {
hoge () {
return 'hoge'
}
}
asyncの場合
「hoge」という文字列は返されず、説明の通りPromise {<pending>}というオブジェクトが返されます。
mounted () {
console.log(this.hoge()) // Promise {<pending>}
},
methods: {
async hoge () {
return await 'hoge'
}
}
Promiseで返ってきた処理結果を取り出す
処理の結果(hogeという文字列)はPromiseにラップされており、then()の第一引数で受け取ることができます。
mounted () {
this.hoge().then(response =>
console.log(response) // hoge
)
},
以上がpromiseを返すということであり、asyncの動作でもあります。
awaitとは?
await(アウェイト)が付いた処理は、結果(promise)を返すまでJavascriptを待機させます。
そしてpromiseが確定したら次の処理へ進みます。
awaitはasyncの関数内でしか動作しません。
ユーザーを取得する$axios(アクシオス)の処理は比較的時間がかかるため、確実に処理の結果を待つためにawaitをつけています。
async asyncData ({ $axios }) {
let users = []
await $axios.$get('/api/v1/users')
.then(res => (users = res))
return { users }
},
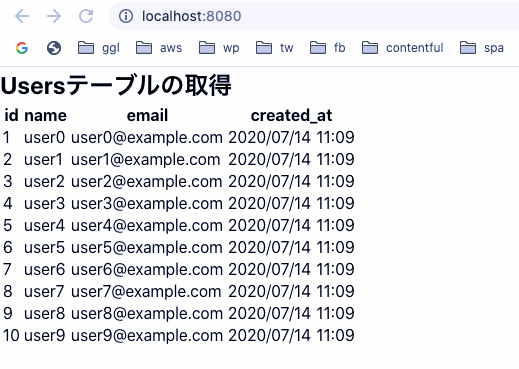
ブラウザでユーザーテーブルを確認しよう
それではコンテナを起動して、http://localhost:8080/ にアクセスしてください。
root $ docker-compose up
このようにユーザー一覧が表示できれば成功です。

確認が取れたらコンテナを停止し、削除しておいてください。
root $ 「control」+「C」
root $ docker-compose down
本番環境にデプロイしよう
それでは各ディレクトリに移動してHerokuにpushしていきます。
frontディレクトリをHerokuにpush
「front」ディレクトリはコミット後、そのままpushしましょう。
root $ cd front
front $ git commit -am "show_users_index.vue"
front $ git push
front $ git push heroku
apiディレクトリをHerokuにpush
「api」ディレクトリに移動してコミットします。
front $ cd ../api
api $ git add -A
api $ git commit -m "add_users_controller.rb"
今のブランチから抜け、マスターブランチにマージします。
api $ git checkout master
api $ git merge 20200708_modeling_users <自身のブランチ名に変更>
GitHubとHerokuにpushします。
api $ git push
api $ git push heroku
Herokuにユーザーテーブルを作成する
Herokuのデータベースには、まだユーザーテーブルがありません。
そこでherokuコマンドを使ってユーザーテーブルを作成します。
# ユーザーテーブルの作成
api $ heroku run rails db:migrate
# Seedデータの投入
api $ heroku run rails db:seed
# herokuオープン
api $ heroku open
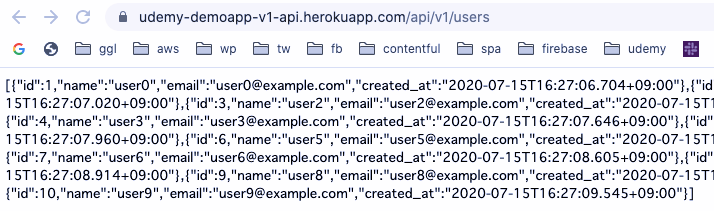
ブラウザが開いたら、<HerokuのURL>/api/v1/users にアクセスしてみましょう。

ユーザー一覧が表示されていますね。
「root」ディレクトリをpushする
それでは最後に「root」ディレクトリをpushしましょう。
api $ cd ..
root $ git commit -am "finished_modeling_users"
root $ git push
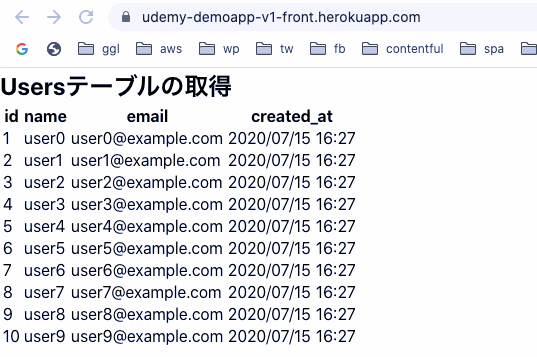
本番環境のNuxt.jsを確認してみよう
ユーザー一覧が取得できているか、Nuxt.jsの稼働を確認してみましょう。
「front」ディレクトリに移動してHerokuを開きます。
root $ cd front
front $ heroku open
開発環境と同じようにユーザー一覧が表示されていれば成功です!

以上でユーザーテーブルのデプロイが完了しました。
この記事まとめ
今回はRailsに作成したユーザーテーブルを、Nuxt.jsから取得し、Herokuにデプロイしました。
heroku.ymlを使ったDockerデプロイでは、いつもと同じmigrateコマンドでテーブルが作成で切るんですね。(知らなかった)
皆さんも覚えておきましょう。
# ユーザーテーブルの作成
api $ heroku run rails db:migrate
# Seedデータの投入
api $ heroku run rails db:seed
このチャプターまとめ
以上で「ユーザモデル開発」を終了します。
このチャプターでは以下のことを行いました。
- ユーザーテーブル設計とユーザーモデルの作成
- ユーザーモデルバリデーション(name・password)
- バリデーションエラーメッセージの日本語化
- Emailのカスタムバリデーション設定
- ユーザーSeedデータの投入
- テスト環境の準備と並列テストの解説
- ユーザーモデルのバリデーションテスティング
- Nuxt.jsにRailsのユーザーテーブルを表示・デプロイ(今ここ)
次回予告
次回から新チャプター「Nuxt.jsフロント開発事前準備(仮)」が始まります。
たらたら書いていたら新機能搭載のNuxt.js v2.13が出ちゃいました。
まずはNuxt.jsのバージョンアップから。
お楽しみに〜!