今回達成すること
今回は2つのことを達成しましょう。
- モデル開発に必要なGemのインストール
- Gem hirbの自動起動設定
それでは作業に入りまっせ!
RailsのGemfileを編集する
「api」ディレクトリ直下にある
Railsコンソールを見やすく hirbの追加
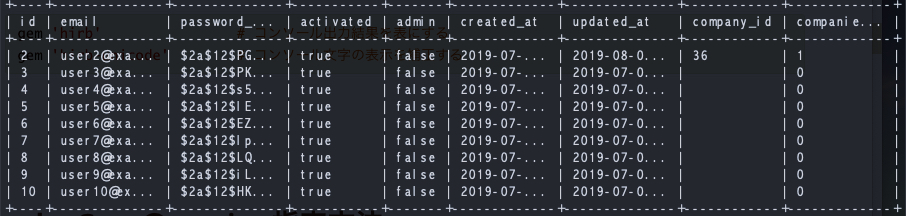
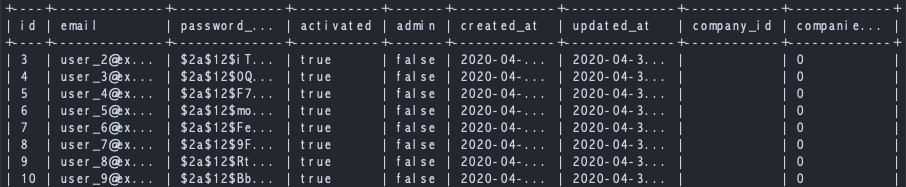
hirbとは、Railsコンソールでテーブルデータを見やすく表示してくれるGemです。こんな感じに。

hirbだけでは補えない日本語補正を行うhirb-unicode-steakknifeも追加します。
api/Gemfile
...
gem 'rack-cors'
# 追加
# コンソール出力結果を表にする Doc: https://github.com/cldwalker/hirb
gem 'hirb', '~> 0.7.3'
# コンソール文字列補正 Doc: https://github.com/steakknife/hirb-unicode
gem 'hirb-unicode-steakknife', '~> 0.0.9'
group :development, :test do
...
パスワードの暗号化 bcryptの追加
bcrypt(ビークリプト)とは、パスワードを暗号化してくれる優れたGemです。
ユーザー登録時のパスワードを暗号化してテーブルに保存します。
> User.first.password_digest
=> "$2a$12$N1AOIepp64CkH1DcONuRmuIMaTlmKqu8JZ0KZTbQ5vG7KWDc9D4lC"
追加しましょう。
api/Gemfile
...
# コンソール文字列補正 Doc: https://github.com/steakknife/hirb-unicode
gem 'hirb-unicode-steakknife', '~> 0.0.9'
# 追加
# パスワード暗号化 Doc: https://github.com/codahale/bcrypt-ruby
gem 'bcrypt', '~> 3.1', '>= 3.1.12'
デバッグ必須 pry-byebugの追加
pry-byebugとは、デバッグを行う時に使用するGemです。
Railsの動きを一時停止し、変数やオブジェクトの中身を確認することができます。
これは、開発とテスト環境でしか使用しません。
グループ:development, :testのブロック内に追加しましょう。
api/Gemfile
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution and get a debugger console
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
# 追加
# デバッグbinding.pry Doc: https://github.com/deivid-rodriguez/pry-byebug
gem 'pry-byebug', '~> 3.9'
end
最終的なGemfile
4つのGemを追加しました。
api/Gemfile
source 'https://rubygems.org'
git_source(:github) { |repo| "https://github.com/#{repo}.git" }
ruby '2.7.1'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '~> 6.0.3', '>= 6.0.3.1'
# Use postgresql as the database for Active Record
gem 'pg', '>= 0.18', '< 2.0'
# Use Puma as the app server
gem 'puma', '~> 4.1'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
# gem 'jbuilder', '~> 2.7'
# Use Redis adapter to run Action Cable in production
# gem 'redis', '~> 4.0'
# Use Active Storage variant
# gem 'image_processing', '~> 1.2'
# Reduces boot times through caching; required in config/boot.rb
gem 'bootsnap', '>= 1.4.2', require: false
# Use Rack CORS for handling Cross-Origin Resource Sharing (CORS), making cross-origin AJAX possible
gem 'rack-cors'
# コンソール出力結果を表にする Doc: https://github.com/cldwalker/hirb
gem 'hirb', '~> 0.7.3'
# コンソール文字列補正 Doc: https://github.com/steakknife/hirb-unicode
gem 'hirb-unicode-steakknife', '~> 0.0.9'
# パスワード暗号化 Doc: https://github.com/codahale/bcrypt-ruby
gem 'bcrypt', '~> 3.1', '>= 3.1.12'
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution and get a debugger console
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
# デバッグbinding.pry Doc: https://github.com/deivid-rodriguez/pry-byebug
gem 'pry-byebug', '~> 3.9'
end
group :development do
gem 'listen', '~> 3.2'
# Spring speeds up development by keeping your application running in the background. Read more: https://github.com/rails/spring
gem 'spring'
gem 'spring-watcher-listen', '~> 2.0.0'
end
# Windows does not include zoneinfo files, so bundle the tzinfo-data gem
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
Gemのインストール
それではDockerイメージをビルドしなおして、Gemをインストールしましょう。
root $ docker-compose build api
ビルドが終わったらそれぞれのインストールを確認しておきましょう。
root $ docker-compose run --rm api bundle info hirb
* hirb (0.7.3)
root $ docker-compose run --rm api bundle info hirb-unicode-steakknife
* hirb-unicode-steakknife (0.0.9)
root $ docker-compose run --rm api bundle info bcrypt
* bcrypt (3.1.13)
root $ docker-compose run --rm api bundle info pry-byebug
* pry-byebug (3.9.0)
Hirb.enableを自動化する
上記でインストールしたGem hirbを有効にするには、コンソール上でコマンドを実行する必要があります。
> Hirb.enable
=> true
ただこれ、地味に面倒くさい。。。自動化しちゃいましょう。
.irbrcファイルの作成
.irbrcファイルとは、Rubyコンソールを実行する$ lib コマンド実行時に読み込まれる設定ファイルです。
もちろん、Railsコンソール起動時にも読み込まれます。
まずは「api」ディレクトリ直下にファイルを作成しましょう。
root $ touch api/.irbrc
.irbrcファイルの編集
作成したファイルをこのように編集しましょう。
api/.irbrc
# コンソール起動時
if defined? Rails::Console
# Hirb.enableの有効化
Hirb.enable if defined? Hirb
end
-
defined?(式)... 式が定義されていれば式の種別を表す文字列を返し、そうでなければnilを返します。コンソールが起動している時は"constant"という文字列を返します。
これでRailsコンソール起動と同時にHirbが有効になります。
Hirbで遊ぼう
Railsコンソールに入ってHirbで色々試してみましょう。
root $ docker-compose run --rm api rails c
有効化できているか
Hirbが有効化できているか確認します。
先ほど
> Hirb::View.enabled?
=> true # OK
二次元配列を見やすく
[[1,2], [2,3]]こんな二次元配列もHirbの手にかかればこの通り。
> puts Hirb::Helpers::Table.render [[1,2], [2,3]]
+---+---+
| 0 | 1 |
+---+---+
| 1 | 2 |
| 2 | 3 |
+---+---+
-
Helpers... テーブルやオブジェクトを整型するHirbのオプションクラス。
ハッシュ配列をテーブル化
ハッシュが入った配列もテーブル表示できます。
> puts Hirb::Helpers::Table.render [{:age=>10, :weight=>100}, {:age=>80, :weight=>500}]
+-----+--------+
| age | weight |
+-----+--------+
| 10 | 100 |
| 80 | 500 |
+-----+--------+
うん、見やすいですね。
Hirbの表示サイズを変える
Hirbはコンソールが開いた時点でターミナルのウィンドウ幅を取得し、その幅に合わせテーブルを整型します。

その後にターミナルのウィンドウ幅を変えても、Hirbの表示サイズは維持されたままです。

これではHirbのサイズを変えるためだけにコンソールに出たり入ったりしなければなりません。
そこでHirbの表示サイズを変える方法を学んでおきましょう。
Hirbの現在のウィンドウ幅を参照する
Hirb::Viewクラスのwidthメソッドを使用して、Hirbのウィンドウ幅を参照します。
> Hirb::View.width
=> 82
ターミナルのウィンドウ幅を取得する
Linuxコマンドを使用してターミナルのウィンドウ幅を取得します。
> `tput cols`.to_i
=> 112
-
tput cols... ターミナルのウィンドウ幅を取得するLinuxコマンド。Ruby環境で実行するためバッククォートで囲んでいます。
-
to_i... 文字列を数値に変換するRubyメソッド。
Hitbの表示サイズを変更する
resize(width, height)を使用してHitbの表示サイズを変更します。
高さを変えたい場合は第二引数に数字を渡します。
> Hirb::View.resize(112)
=> [112, 24]
もう一度テーブルを表示するとターミナルの幅に合わせたテーブル表示となっています。

Hirbの無効化
hirbを無効にしたい場合は、このコマンドを実行します。
> Hirb.disable
=> false
Hirbの基本的な使い方は以上となります。
まとめ
今回はモデル開発に必要な4つのGemをインストールしました。
- hirb ... データ整型を行う。
- hirb-unicode-steakknife ... Hirbで補えない日本語の補正を行う。
- bcrypt ... パスワードを暗号化する。
- pry-byebug ... Railsを途中で止めてデバッグを行う。
それに伴い、Hirbの自動化と使い方について学んでいきました。
これでスムーズにユーザーモデルが開発できますね。
さーて次回は?
さて次回は、Railsのサーバーが起動しないエラーに対応していきます。
このエラーが発生するタイミングは人によりますが、早めに対応しておいた方が良いでしょう。
次回をお楽しみに!(↓の記事リストへGO)