ウェルカムページは、全4回に渡って構築します。
1/4 ウェルカムページを構築するコンポーネントファイルの作成
2/4 アイキャッチ画像の設置とツールバーの作成(今ここ)
前回のおさらい
前回は、ログイン前のウェルカムページ(トップページ)に必要なファイルを用意しました。
現状のウェルカムページはこのようになっています。

今回達成すること
今回は「layouts」ディレクトリの
具体的には、5つの実装を行います。
- アイキャッチ画像のセット
- 各メニューのタイトルを表示
- nuxt-i18nに翻訳データを追加
- ツールバーにアプリ名、ロゴを表示
- ツールバーにメニューボタンを表示
最終的な完成イメージはこのようになります。

コンテナを起動しておく
まずはベースとなる「layout」ディレクトリの
Dockerコンテナを起動しておきましょう。
root $ docker-compose up
welcome.vueにアイキャッチ画像をセットする
アイキャッチ画像にはURLでダミー画像を取得できるLorem Picsum(ロレムピクサム)を使用します。
Vuetifyのv-imgを追加し、画像はURLで指定します。
front/layouts/welcome.vue
<template>
<v-app>
<wel-app-bar />
<!-- 追加 -->
<v-img
dark
src="https://picsum.photos/id/20/1920/1080?blur=5"
gradient="to top right, rgba(19,84,122,.6), rgba(128,208,199,.9)"
:height="imgHeight"
>
<v-row
align="center"
justify="center"
:style="{ height: `${imgHeight}px` }"
>
<v-col
cols="12"
class="text-center"
>
<h1 class="display-1 mb-4">
未来を作ろう。ワクワクしよう。
</h1>
<h4
class="subheading"
:style="{ letterSpacing: '5px' }"
>
中小企業に特化した事業計画策定ツール
</h4>
</v-col>
</v-row>
</v-img>
<!-- ここまで -->
...
</v-app>
</template>
<script>
export default {
...
data () {
return {
imgHeight: 500, // 追加
...
}
}
</script>
-
src="https://picsum.photos/id/20/1920/1080?blur=5"...ロレムピクサムより画像を取得。id 20の画像を横 1920px、縦 1080pxで取得しています。
blurはぼかしの度合いで1 ~ 10の値を指定します。 -
gradient="グラデーションCSS"... イメージの上にグラデーションを乗せる。 -
:style="{ height: ${imgHeight}px }"... イメージの上に乗せるコンテンツの高さを指定。これを指定しないとイメージの上に乗っている文字列が縦中央にきません。
イメージサイズと同じ高さを指定する必要があるので、高さの値は変数で指定しています。
welcome.vueのメニュータイトルを表示する
各メニューのタイトルを表示します。
v-cardを追加しましょう。
front/layouts/welcome.vue
...
<v-sheet>
<v-container
fluid
:style="{ maxWidth: '1280px' }"
>
<v-row
v-for="(menu, i) in menus"
:key="`menu-${i}`"
>
<!-- 追加 -->
<v-col
cols="12"
>
<v-card flat>
<v-card-title class="justify-center display-1">
{{ $t(`menus.${menu.title}`) }}
</v-card-title>
<v-card-text class="text-center">
{{ menu.subtitle }}
</v-card-text>
</v-card>
</v-col>
<!-- ここまで -->
<v-col cols="12">
<div :is="`wel-${menu.title}`" />
</v-col>
</v-row>
</v-container>
</v-sheet>
-
$t('menus.${menu.title}')... nuxt-i18nの日本語変換用のメソッドを使用。$tに渡す文字列はオプジェクトパスを指定します。上記のJavaScriptを展開すると
'menus.about'のような文字列になります。
このままではメニュータイトルは英語のままです。
次はnuxt-i18nモジュールの翻訳データを追加しましょう。
nuxt-i18nに翻訳データを追加する
nuxt-i18nの日本語変換用ファイル
front/locales/ja.json
{
// 追加
"menus": {
"about": "サイトについて",
"products": "製品",
"price": "価格",
"contact": "お問合せ",
"company": "会社情報"
},
// ここまで
"title": {
"signup": "会員登録",
"login": "ログイン"
}
}
ここまでの変更を確認しよう
ブラウザからhttp://localhost:8080/にアクセスしてみましょう。
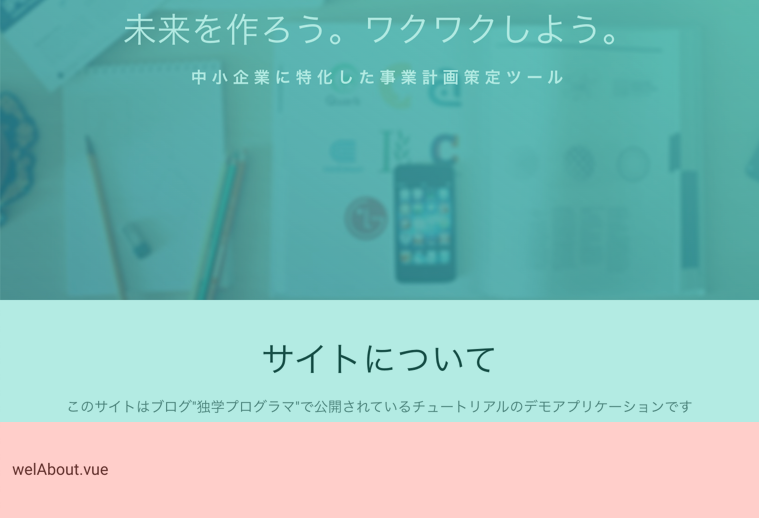
アイキャッチ、各メニューのタイトルが表示されています。

各メニューのコンテンツは別々のコンポーネントファイルに切り分け、それぞれのファイルで編集します。
- 緑の領域 ...
welcome.vue で構成。 - 赤の領域 ... 各メニューのコンポーネントファイルで構成。
ツールバーにアプリ名・ロゴを表示する
ツールバーに「アプリ名」と「ロゴ」を表示します。
実行手順
- アプリ名は汎用性を考え、
.env ファイルを使った環境変数として用意します。 - アプリロゴはログイン後も使用するため、コンポーネントファイルを用意します。
それぞれを設定していきましょう。
1. アプリ名を環境変数に設定する
まずは環境変数を置く
root $ touch front/.env
APP_NAMEの変数を作成します。
アプリ名はご自由に。
front/.env
APP_NAME=BizPnanner
続いて
具体的にはpublicRuntimeConfigプロパティに環境変数を登録すればOKです。
front/nuxt.config.js
...
publicRuntimeConfig: {
appName: process.env.APP_NAME // 追加
},
フロント側では$config.appNameで呼び出しできます。
ツールバーを表示する
ツールバーにはVuetifyのv-app-barを使用します。
front/components/welcome/welAppBar.vue
<!-- まるっと書き換え -->
<template>
<v-app-bar
app
dark
>
<v-toolbar-title>
{{ appName }}
</v-toolbar-title>
</v-app-bar>
</template>
<script>
export default {
data ({ $config: { appName } }) {
return {
appName
}
}
}
</script>
-
app... このバインドキーをつけることで上部に固定されるツールバーになる。 -
$config... Nuxt.js v2.13から追加されたコンテキスト。このオブジェクトには
nuxt.config.js のpublicRuntimeConfigプロパティで設定した値が入っています。
おお!ちゃんと表示されました。

上手く表示されない場合、
Nuxt.jsの再起動を試してください。
root $ docker-compose restart front
2. アプリの共通ロゴを作成する
アプリのロゴは「components」ディレクトリ直下の「ui」ディレクトリで管理します。
この「ui」ディレクトリは、その他ボタンなどのUI部品を置くディレクトリとなります。
root $ mkdir front/components/ui && touch $_/appLogo.vue
ロゴにはVuetifyのv-avaterを使用します。
front/components/ui/appLogo.vue
<template>
<v-avatar
color="black"
size="34"
class="my-app-log"
>
<span class="white--text text-subtitle-2">
Biz
</span>
</v-avatar>
</template>
<script>
export default {
}
</script>
<style lang="scss" scoped>
.my-app-log {
margin-right: 8px;
cursor: pointer;
}
</style>
front/components/welcome/welAppBar.vue
<template>
<v-app-bar
app
dark
>
<!-- 追加 -->
<app-logo />
...
</template>
...
ちょっとダークで見えづらいですが、ちゃんと表示されました。

ツールバーにメニューボタンを表示する
ツールバーにメニューボタンを表示させましょう。
メニューボタンは、各メニュータイトルと一致しなければならないため、
メニューデータをpropsで受け渡す
これにはコンポーネント間のデータのやり取りを行うVue.jsのpropsを使用します。
まずは親コンポーネントの
front/layouts/welcome.vue
<template>
<v-app>
<!-- 編集 -->
<wel-app-bar
:menus="menus"
/>
...
続いて子コンポーネントの
受け取ったメニューはv-toolbar-items内でループして表示させます。
front/components/welcome/welAppBar.vue
<template>
<v-app-bar
app
dark
>
...
<!-- 追加 -->
<v-spacer />
<v-toolbar-items class="ml-2">
<v-btn
v-for="(menu, i) in menus"
:key="`menu-btn-${i}`"
text
>
{{ $t(`menus.${menu.title}`) }}
</v-btn>
</v-toolbar-items>
<!-- ここまで -->
</v-app-bar>
</template>
<script>
export default {
// 追加
props: {
menus: {
type: Array,
default: () => []
}
},
data ({ $config: { appName } }) {
return {
appName
}
}
}
</script>
-
<v-spacer />... Vuetifyのコンポーネントで、このタグ以下のHTML要素は右寄せになる。 -
default: () => []...propsで配列のデフォルト値を指定するときはアロー関数で指定する。上記は、
default: function () { return [] }の省略記法となります。
まだ押しても何にもなりませんが、メニューが表示されましたね。

コミットしておこう
以上で今回の作業は終了です。
変更をコミットしましょう。
root $ cd front
front $ git add -A
front $ git commit -m "add_eyecatch_menus"
front $ cd ..
root $ # 戻っておく
まとめ
今回はログイン前のベースレイアウトである
ロゴやアプリ名はみなさんの好きなものに変更してくださいね。
次回は?
次回は、今回作ったツールバーのスタイル、機能を完成させます。
スクロールを検知して色を変化させたり、クリックするとメニューまで移動したり、Vuetifyを使ったテクニックがてんこ盛りです。
どうぞ↓下の記事リストへお進みください。