ウェルカムページは、全4回に渡って構築します。
1/4 ウェルカムページを構築するコンポーネントファイルの作成(今ここ)
今回達成すること
今回はウェルカムページに必要なファイル群を作成し、それぞれの場所へ配置していきます。
デザイン的な作業は次回に行うとし、今回は段取り作業となります。
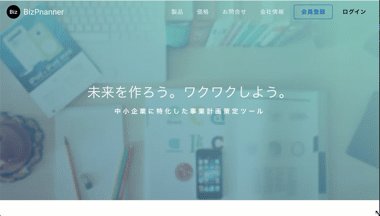
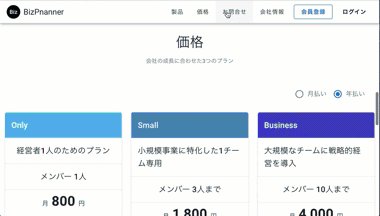
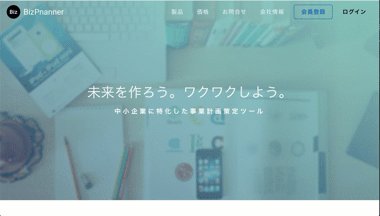
最終的な完成イメージはこのようになります。

ウェルカムページの仕様
1ページのランディングページとし、ツールバーメニューをクリックすると詳細までスクロールする仕様とします。

ツールバーメニュー
事業計画書を作成できるWebアプリを想定し、スクロールメニューは4つにします。
| メニュー名 | 内容 |
|---|---|
| 製品 | アプリケーションの紹介・強み |
| 価格 | アプリケーションの価格 |
| お問合せ | お問合せフォーム |
| 会社情報 | メンバー紹介、会社名・所在地の表示 |
「会員登録」、「ログイン」メニューはリンクを設定して別ページへ遷移させます。
| メニュー名 | 遷移先 | pagesファイル |
|---|---|---|
| 会員登録 | /signup | signup.vue |
| ログイン | /login | login.vue |
フッターメニュー
コピーライトのみを表示するフッターを作成します。
ブランチを切る
実装に入る前に「front」ディレクトリ上でブランチを切っておきます。
root $ cd front
front $ git checkout -b 20200803_layouts
front $ git branch
* 20200803_layouts
front $ cd ..
root $ # 戻っておく
レイアウトファイルを作成する
まずウェルカムページのベースとなるレイアウトファイルを作成します。
root $ touch front/layouts/welcome.vue
作成した
front/layouts/welcome.vue
<template>
<v-app>
welcome.vue
</v-app>
</template>
<script>
export default {
}
</script>
ログインフラグを用意する
Nuxt.jsはトップページに「pages」ディレクトリの
このファイルはログイン前とログイン時の双方で使用するため、ログインフラグによってレイアウトを切り替える必要があります。
Vuexにログインフラグを作成する
ログインフラグはNuxt.js上のどこからでも参照できるようにVuexを使用します。
Nuxt.jsでVuexを使用するには「store」ディレクトリ内にJSファイルを作成することで使用可能となります。
なお、ここのファイル名を
今回のようにアプリ全体で使用する変数やメソッドの場合は
ファイルを作成しましょう。
root $ touch front/store/index.js
state内にloggedInフラグを用意します。
front/store/index.js
export const state = () => ({
loggedIn: false
})
export const getters = {}
export const mutations = {}
export const actions = {}
loggedInフラグは、
- ログイン中の場合に
true - ログインしていない場合は
falseとなります。
これで下準備ができました。
トップページのレイアウトファイルを切り替える
トップページを表示する
front/pages/index.vue
<template>
<div>
index.vue
</div>
</template>
<script>
export default {
layout ({ store }) {
return store.state.loggedIn ? 'default' : 'welcome'
}
}
</script>
レイアウトファイルの切り替えはlayoutプロパティ内で行います。
上記コードは
- ログインフラグが
trueの場合 =>default.vue を使用し、 - ログインフラグが
falseの場合 =>welcome.vue を使用します。
ここまでの変更を確認してみよう
それではコンテナを起動してここまでの変更を確認してみましょう。
root $ docker-compose up
http://localhost:8080 にアクセスして「welcome.vue」が表示されたら成功です。
これがログイン前のレイアウトとなります。

続いてログイン後のレイアウトを表示してみましょう。
trueに変更します。
front/store/index.js
export const state = () => ({
loggedIn: true // trueに変更
})
...
リロードすると、「index.vue」が表示されました。

確認が取れたらログインフラグはfalseに戻しておきます。
front/store/index.js
export const state = () => ({
loggedIn: false // falseに戻す
})
...
ウェルカムページを構成するファイル群を作成する
ウェルカムページで使用するファイル一式を作成します。
「components」ディレクトリ以下に「welcome」ディレクトリを作成し、各ファイルを作成します。
root $ mkdir front/components/welcome && touch $_/{welAppBar.vue,welAbout.vue,welProducts.vue,welPrice.vue,welContact.vue,welCompany.vue}
作成した各ファイルの役割は以下の通りです。
front/components/welcome
├── welAbout.vue # このサイトについて・サイトの説明
├── welAppBar.vue # ウェルカムページのツールバー
├── welCompany.vue # 会社詳細
├── welContact.vue # お問合せ
├── welPrice.vue # 製品・サービスの価格・プラン
└── welProducts.vue # 製品・サービスの紹介
各ファイルを仮編集する
作成した6つのファイルを仮編集します。
front/components/welcome/welAbout.vue
<template>
<div>
welAbout.vue
</div>
</template>
<script>
export default {
}
</script>
front/components/welcome/welAppBar.vue
<template>
<div>
welAppBar.vue
</div>
</template>
<script>
export default {
}
</script>
front/components/welcome/welCompany.vue
<template>
<div>
welCompany.vue
</div>
</template>
<script>
export default {
}
</script>
front/components/welcome/welContact.vue
<template>
<div>
welAContact.vue
</div>
</template>
<script>
export default {
}
</script>
front/components/welcome/welPrice.vue
<template>
<div>
welPrice.vue
</div>
</template>
<script>
export default {
}
</script>
front/components/welcome/welProducts.vue
<template>
<div>
welProducts.vue
</div>
</template>
<script>
export default {
}
</script>
welcome.vueからファイルを呼び出そう
編集したファイル群を
front/layouts/welcome.vue
<template>
<v-app>
<wel-app-bar />
<v-sheet>
<v-container
fluid
:style="{ maxWidth: '1280px' }"
>
<v-row
v-for="(menu, i) in menus"
:key="`menu-${i}`"
>
<v-col cols="12">
<div :is="`wel-${menu.title}`" />
</v-col>
</v-row>
</v-container>
</v-sheet>
</v-app>
</template>
<script>
import welAbout from '~/components/welcome/welAbout'
import welProducts from '~/components/welcome/welProducts'
import welPrice from '~/components/welcome/welPrice'
import welContact from '~/components/welcome/welContact'
import welCompany from '~/components/welcome/welCompany'
export default {
components: {
welAbout,
welProducts,
welPrice,
welContact,
welCompany
},
data () {
return {
menus: [
{ title: 'about', subtitle: 'このサイトはブログ"独学プログラマ"で公開されているチュートリアルのデモアプリケーションです' },
{ title: 'products', subtitle: '他にはない優れた機能の数々' },
{ title: 'price', subtitle: '会社の成長に合わせた3つのプラン' },
{ title: 'contact', subtitle: 'お気軽にご連絡を' },
{ title: 'company', subtitle: '私たちの会社' }
]
}
}
}
</script>
-
<div :is="wel-${menu.title}" />... 配列をループし、titleと一致するコンポーネントを呼び出している。コードを変換すると
is="wel-about"といった値になります。この書き方は
titleとコンポーネント名を一致させる必要がありますが、ブロックごとにコンポーネントファイルを分けることができ、1ページ物のランディングページにおすすめです。 -
import... Nuxt.js v2.13では動的に変化するコンポーネントの自動読み込みに対応していない。そこでisで呼び出すコンポーネントは従来の呼び出し方で行う。こちらの記事の「6. コンポーネントファイルの自動インポート」で詳しく解説しています。
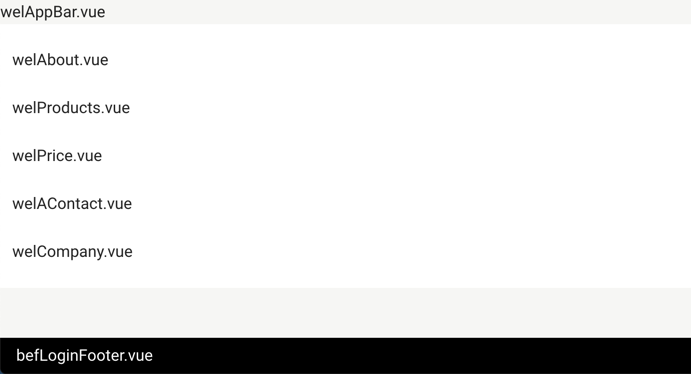
上記の編集後、ブラウザにこのように表示されたら成功です!

共通フッターを作成しよう
これら作成するフッターは、ウェルカムページ以外にもログイン前のページ全般に使用します。
そこで「components」ディレクトリ以下に「beforeLogin」ディレクトリを作成し、その直下で管理します。
ファイル名は
ターミナルを新しいウィンドウで開く、下記コマンドを実行してください。
root $ mkdir front/components/beforeLogin && touch $_/befLoginFooter.vue
Vuetifyのv-footerを使って簡単に編集しましょう。
front/components/beforeLogin/befLoginFooter.vue
<template>
<div>
<v-footer
absolute
dark
color="black"
>
befLoginFooter.vue
</v-footer>
</div>
</template>
<script>
export default {
}
</script>
absolute(アブソリュート)... このバインドキーをつけることで画面下に表示される。
front/layouts/welcome.vue
<template>
...
</v-sheet>
<bef-login-footer /> <!-- 追加 -->
</v-app>
</template>
...
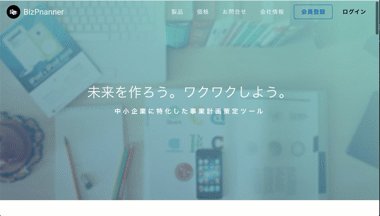
ブラウザをリロードすると。。。

上手く行きましたね。これで下準備は終了です。
コンテナを削除しておきましょう。
root $ 「control」+「C」
root $ docker-compose down
コミットしとく
ここまでの変更をコミットしておきます。
root $ cd front
front $ git add -A
front $ git commit -m "welcome_page_setup"
front $ cd ..
root $ # 戻っておく
まとめ
今回はウェルカムページに必要なファイル群を作成し、それぞれの場所へ配置していきました。
今は骨組みだけですが、次回から肉付けをしていきましょう。
次回予告
ウェルカムページにアイキャッチ画像の設定と、ツールバーにアプリ名・メニューボタンの表示設定を行います。
どうぞお楽しみに!(下のリストにリンクあるよ)