今回達成すること
今回はログインページを完成させ、Herokuにデプロイします。
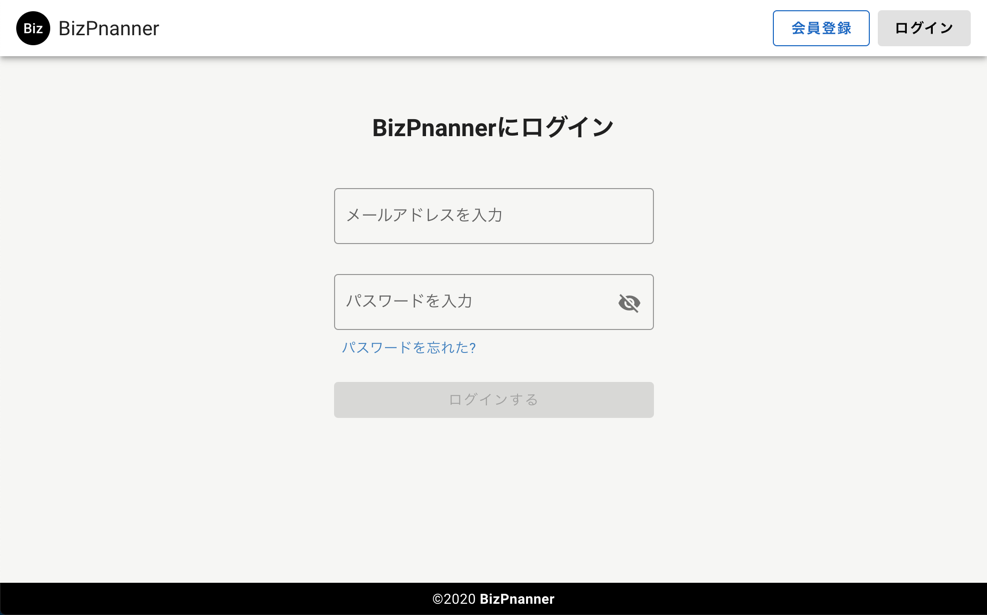
今回の完成イメージ

ログインページを作成する
まずは「pages」ディレクトリ直下に
root $ touch front/pages/login.vue
この回で作成した、
front/pages/login.vue
<template>
<bef-login-form-card #form-card-content>
ログイン
</bef-login-form-card>
</template>
<script>
export default {
layout: 'beforeLogin'
}
</script>
コンテナを起動して、http://localhost:8080/login にアクセスしてみましょう。
この記事で作成した、レイアウトファイルも適用されてバッチリですね。

これでログインページのベースができました。
メール、パスワードフォームを設置する
Railsに送信する用のparamsを用意して、フォームコンポーネントを設置しましょう。
no-validationキーを付けてるのを忘れずに。
front/pages/login.vue
<template>
<bef-login-form-card #form-card-content>
<!-- まるっと書き換え -->
<v-form
ref="form"
v-model="isValid"
>
<user-form-email
:email.sync="params.auth.email"
no-validation
/>
<user-form-password
:password.sync="params.auth.password"
no-validation
/>
</v-form>
</bef-login-form-card>
</template>
<script>
export default {
layout: 'beforeLogin',
// 追加
data () {
return {
isValid: false,
loading: false,
params: { auth: { email: '', password: '' } }
}
}
}
</script>
おお、良い感じ♪

ログインボタンとリセットリンクを追加する
ログインページには、パスワードを忘れた時のパスワードリセットページへのリンクが必要です。
これは、パスワード入力フォームの下に配置しましょう。
ログインボタンはその下に置きます。
...
<!-- 追加 -->
<v-card-actions>
<nuxt-link
to="#"
class="body-2 text-decoration-none"
>
パスワードを忘れた?
</nuxt-link>
</v-card-actions>
<v-card-text class="px-0">
<v-btn
:disabled="!isValid || loading"
:loading="loading"
block
color="myblue"
class="white--text"
@click="login"
>
ログインする
</v-btn>
</v-card-text>
</v-form>
</bef-login-form-card>
</template>
パスワードリセットページの構築の予定は今のところありません。
ボタンクリックでログインフラグをtrueにする
ログインボタンをクリックすることで、ログインフラグをtrueに変更するメソッドを追加します。
これで、ログイン前、ログイン中のレイアウト切り替えの確認を行います。
loginメソッドを追加する
それではloginメソッドを追加しましょう。
front/pages/login.vue
...
<script>
export default {
...
// 追加
methods: {
login () {
this.loading = true
setTimeout(() => {
this.$store.dispatch('login')
this.$router.replace('/')
this.loading = false
}, 1500)
}
}
}
</script>
-
this.$store.dispatch('login')...index.js に置いた、Vuexのアクションメソッドを呼び出している。今から作成するので、クリックしてもエラーになります。
-
this.$router.replace('/')... トップページに遷移する。ちなみに
push('/')でもページ遷移することができます。
(コラム)$router.replaceと$router.pushの違いとは?
-
replace... URL履歴の先頭を上書きします。replaceを使ったページ遷移後にブラウザの戻るを押しても、1つ前のページに戻れません。ユーザーがログイン後は、ログインページに戻る必要がないので使用しています。
-
push... URL履歴の先頭に追加します。ブラウザの戻るで1つ前のページに戻ることができます。
(コラムおわり)
Vuexにアクションメソッドを追加する
dispatch('login') は、 login()を呼び出しています。
このメソッドはactions内に追加します。
front/store/index.js
...
export const mutations = {
// 追加
setLoggedIn (state, payload) {
state.loggedIn = payload
}
}
export const actions = {
// 追加
login ({ commit }) {
commit('setLoggedIn', true)
}
}
- まず始めに、
login.vue のdispatch('login')から、 index.js のlogin()を実行します。- そして、
setLoggedIn ()でログインフラグをtrueに変更しています。
確認してみよう
適当な値をフォームに入力して、ログインボタンを押してみましょう。
すると、ログインフラグがtrueになり、
this.$store.dispatch('login')
トップページへ遷移します。
this.$router.replace('/')
遷移先の
front/pages/index.vue
layout ({ store }) {
return store.state.loggedIn ? 'default' : 'welcome'
}

OK!!いい挙動です。
Vuexの値は、ブラウザをリフレッシュすれば初期値に戻ります。
確認が取れたらリフレッシュしておきましょう。
ここまでの変更をデプロイしよう
これで、会員登録とログインページのレイアウトが完成しました。
Herokuにデプロイしましょう。
と、その前に
{{ params }}は削除します。
front/pages/signup.vue
...
登録する
</v-btn>
</v-form>
<!-- 削除 -->
<!-- <v-card-text>
{{ params }}
</v-card-text> -->
</bef-login-form-card>
</template>
コミットしよう
「front」ディレクトリに移動してコミットしましょ。
root $ cd front
front $ git add -A
front $ git commit -m "finished_login_page_layout"
マージしてプッシュ、プッシュ
Herokuにpushしましょ。
front $ git checkout master
front $ git merge 20200803_layouts
front $ git push
front $ git push heroku
本番環境の挙動を確認
本番環境でも正しく動いているか、確認しておいてください。
front $ heroku open
プッシュが終わったらブランチ戻る
まだログイン後のレイアウトを構築しますので、マージしたブランチに戻りましょう。
front $ git checkout 20200803_layouts
front $ git branch
* 20200803_layouts
rootディレクトリに戻る
Gitの作業が終わったので、「root」ディレクトリに戻ります。
front $ cd ..
foor $
まとめ
今回はログインページの構築を行い、変更をHerokuにデプロイしました。
フォームコンポーネントを使い回したので、楽に実装できましたね。
これがVue.jsの魅力の一つです。
このチャプターまとめ
以上でチャプター「ログイン前のレイアウト構築」を終わります。
このチャプターでは以下のことを行いました。
- レイアウト・ページ・コンポーネントの役割を理解する
- ウェルカムページ コンポーネント準備(1/4)
- ウェルカムページ アイキャッチ画像・ツールバー設置(2/4)
- ウェルカムページ スクロールイベントの実装(3/4)
- ウェルカムページ レスポンシブデザインの対応(4/4)
- 会員登録ページ レイアウト構築(1/4)
- 会員登録ページ 名前、メール、パスワードフォーム作成(2/4)
- 会員登録ページ 親子コンポーネント間のデータ通信実装(3/4)
- 会員登録ページ 親子コンポーネント間の双方向データバインディング実装(3/4)
- 会員登録ページ Vuetifyのv-text-fieldを使ったバリデーション設定(4/4)
- ログインページの実装(今ここ)
長かった。。。お疲れさまでした!
次回は?
次回から新章「ログイン後のレイアウト構築」が始まります。
次はさくっと終わらせましょう。
(Go↓ Next!!)