このチャプターで達成すること
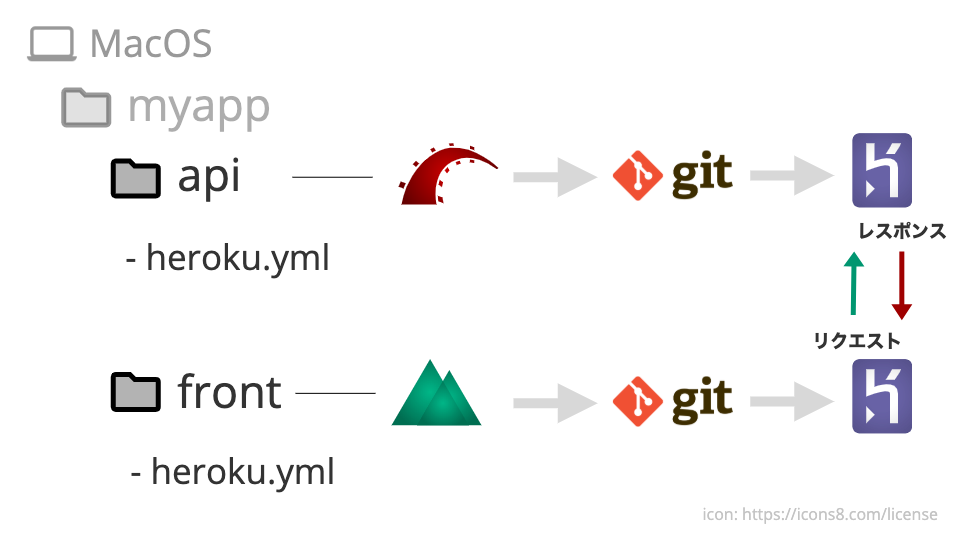
チャプター「Heroku.ymlを使ったDockerデプロイ」では、RailsとNuxt.jsを本番環境のHerokuにデプロイし、インターネット上にHelloを返すAPIアプリケーションを表示します。
このチャプターを通してDocker開発のデプロイのデプロイ手法を学びます。
Herokuへのデプロイ方法
Herokuへのデプロイ方法は、
この方法は、
Docker環境のデプロイを簡単に行え、尚且つ運用も楽なのでおすすめです。

それでは作業に入っていきましょう。
この記事で達成すること
この記事では、Herokuアカウントの作成とHerokuCLIのインストールを行います。
HerokuCLIとは
Heroku Command Line Interface(ヘロク コマンド ライン インターフェイス)の略で、ターミナル上からHerokuの操作を行うことができるツールです。
Git経由でpushする場合は必須のツールなので必ずインストールしておきましょう。
Herokuにアカウントを作成する
それではまずアカウントの作成から。
https://signup.heroku.com/login
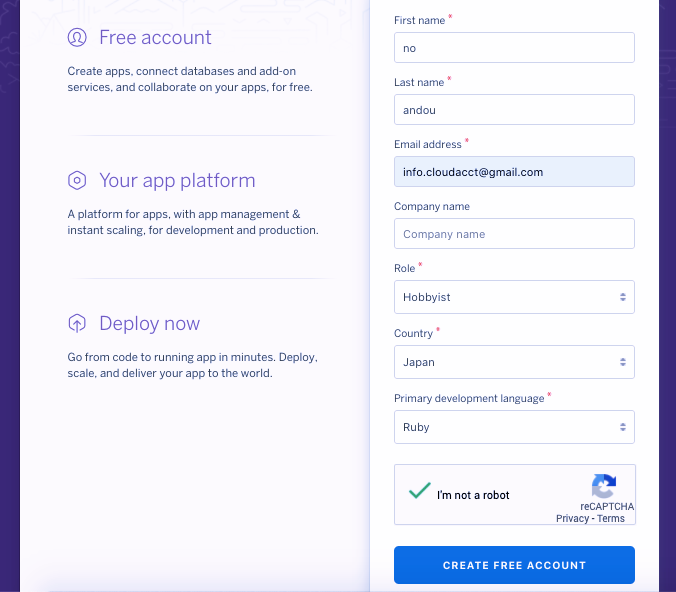
上のURLからサインアップページに行き、こんな感じで入力してください。

-
First name … 名前
-
Last name … 名字
-
Email address … メール
-
Company name … 無記入でOK
-
Role … Herokuを利用する目的
迷ったら、Hobbyist(趣味)、Professional Developer(プロフェショナル開発者)のどちらかでOK
-
Country … Japan
-
Primary development language … 今回はRubyを選択。(何でも良い)
-
「Create Free Account」をクリック
Herokuから認証メールが届きますのでURLをクリックしてメール認証を完了します。

続いてパスワードを設定します。
文字、数字、記号を含む8文字以上のパスワードを入力して次へ進んでください。
OK!!これでアカウントが作成できました。
Herokuにクレジットカードを登録する
このままでも使えるのですが、クレジットカードを登録しないと本人認証済とみなされないため、様々な制限かかかります。
クレジットカードを登録しておきましょう。
基本的にHerokuは月額プランなので、AWSのように勝手に課金されることはありません。(2020年6月現在)
最新の料金プランを確認する https://jp.heroku.com/pricing
ダッシューボードにログインして、
https://dashboard.heroku.com/apps
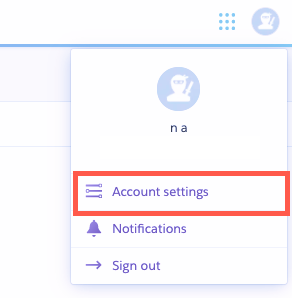
右上のユーザーアイコンから「Account Settings」へ移動します。

「Billing」タブへ移動します。
メニュー「Billing Information」よりクレジットカードを登録しましょう。
画像は登録済み

OKですか?これで無料枠を目一杯使えるようになりました。
HerokuCLIのインストール
HerokuCLIはこちらのURLに記載されているコマンドでインストールします。
https://devcenter.heroku.com/articles/heroku-cli
macのインストールボタンが無くなったので、Homebrew経由でHerokuCLIをインストールします。
Homebrewのインストールがまだの方はこの記事を参考にインストールを完了してください。
どのディレクトリでも良いので、下記コマンドを実行します。
$ brew tap heroku/brew && brew install heroku
完了したらインストール確認をしておきましょう。
$ heroku -v
heroku/7.42.1 darwin-x64 node-v12.16.2
正常にインストールできた方はこのステップを飛ばしてください
筆者はすでにHerokuCLIをインストールしているのでエラーが出ました。:dizzy_face:
The `brew link` step did not complete successfully
The formula built, but is not symlinked into /usr/local
Could not symlink bin/heroku
Target /usr/local/bin/heroku
already exists. You may want to remove it:
rm '/usr/local/bin/heroku'
# brew link` ステップは正常に完了しませんでした。
# 式は構築されていますが、/usr/local にシンボリックリンクされていません。
# bin/hoku をシンボリックリンクできませんでした。
# 対象 /usr/local/bin/heroku
# は既に存在しています。削除した方がいいかもしれません。
# rm '/usr/local/bin/heroku'
なるほど、削除しろということですね。えいやっ!
$ rm '/usr/local/bin/heroku'
Homebrewに残ったHerokuも削除します。
$ brew uninstall heroku
削除できたか確認しときます。
$ brew list heroku
# OK
Error: No such keg: /usr/local/Cellar/heroku
もう一度インストールしてみます。
$ brew tap heroku/brew && brew install heroku
やった。正常にインストールできました。
$ heroku -v
heroku/7.42.1 darwin-x64 node-v12.16.2
ちなみに、ワンサカ出てくる英語はHerokuCLIのオートコンプリートを導入する方法です。
To use the Heroku CLI's autocomplete --
Via homebrew's shell completion:
1) Follow homebrew's install instructions https://docs.brew.sh/Shell-Completion
NOTE: For zsh, as the instructions mention, be sure compinit is autoloaded
and called, either explicitly or via a framework like oh-my-zsh.
2) Then run
$ heroku autocomplete --refresh-cache
...
HerokuCLIのオートコンプリートとは、Tabキーを押したときにコマンドの補完をしてくれる機能です。
ここでは導入しませんが、必要な方はこの記事のインストール手順を参考にすると良いでしょう。
今回はここまで。
今回のまとめ
今回はHerokuにアカウントを作成し、HerokuCLIをインストールしていきました。
これでターミナル上からHerokuが操作できるようになります。
次回より
次回はWebサーバPumaのセッティングなど、Railsデプロイの事前準備を行います。
やることいっぱいですが、一つ一つ進んでいきましょうね。
⬇️次の記事へGO-。