今回達成すること
GitHubにアカウントを作成し、SSH接続の設定を行います。
ご安心ください。画像大量で分かりやすい記事ですから。
まずはアカウント作成からやっていきましょう。
GitHubに新規登録
下記URLからGitHubに新規登録を行います。
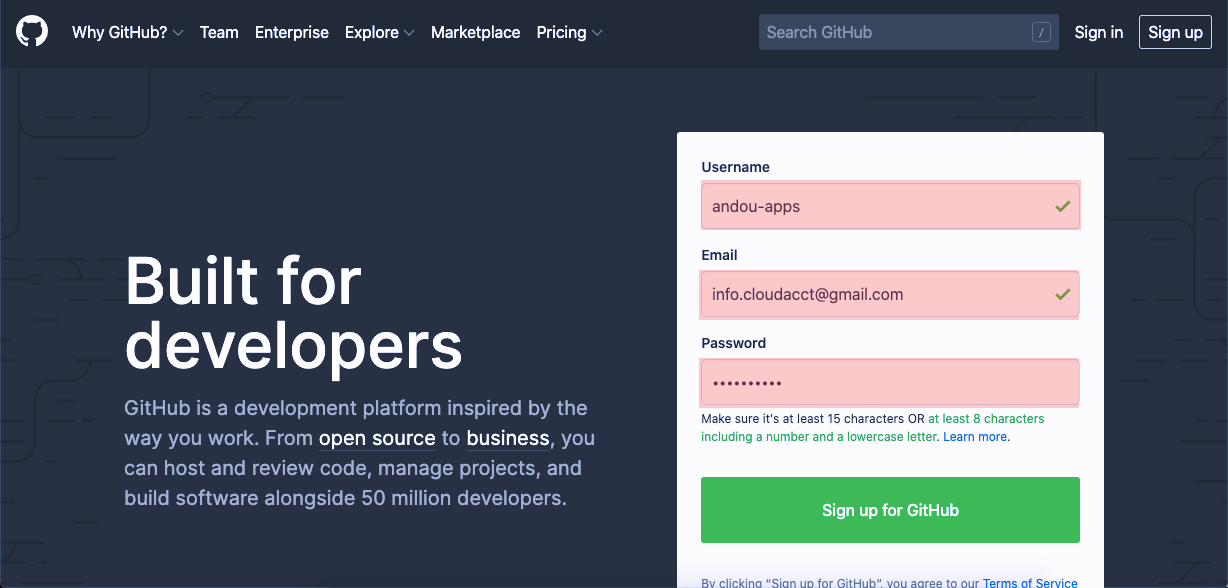
下記を入力して「Sign up for GitHub」と書かれた緑のボタンをクリックしてください。
-
Username
-
Email
-
Password
15文字以上、または数字と小文字を含む8文字以上であること

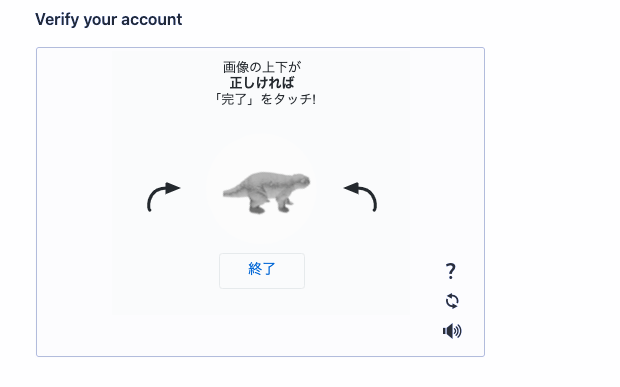
認証画面に飛びますので指示に従って操作してください。

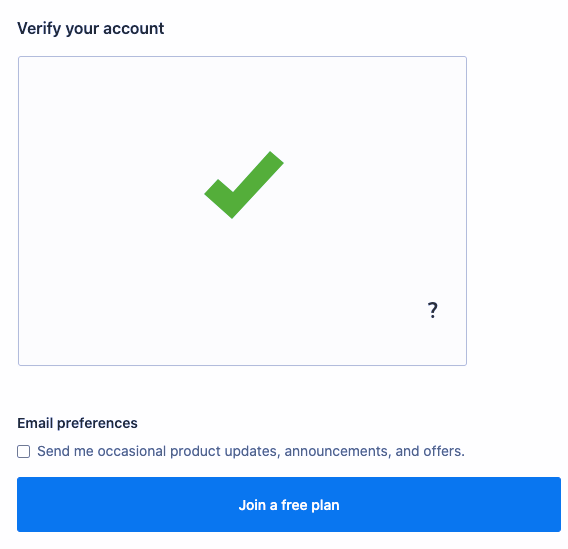
認証が成功すると緑の「✔︎」マークが出ます。
そしたら「Join a free plan」と書かれた青いボタンをクリックします。

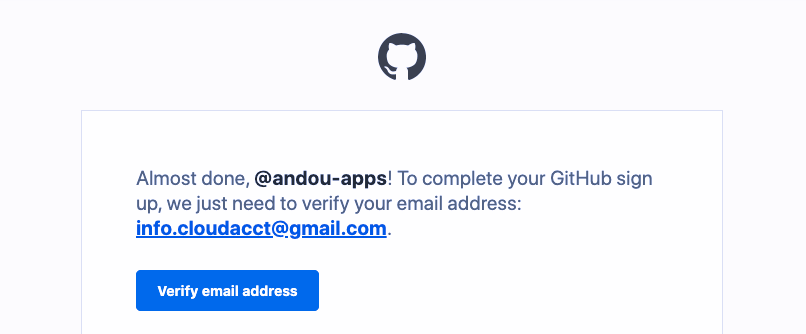
メールボックスにメールアドレスの確認メールが届いているはずです。
「Verify email address」と書かれた青いボタンをクリックしてください。

以上でGitHubへの会員登録が完了しました。
続いてSSH接続の設定を行なっていきますが、その前にGitHubのSSH接続を理解しましょう。
2020年12月25日修正
暗号化・複合化の説明は誤っていたため、SSHの説明を全面的に書き換えました。
正しくは、署名・検証となります。申し訳ありません。
SSHとは
SSHとは、ネットワークに接続された機器を遠隔操作するための通信手段の一つです。
ここでは、ネットワークに接続されたGtHubを、ターミナルから遠隔操作するために使います。
通信の情報は全て暗号化された安全な通信手段となります。
SSHの認証方法
SSHの認証には2つの方法があります。
- パスワード認証方式
- 公開鍵認証方式
公開鍵認証を設定しなくても、GitHubにプロジェクトをプッシュすることは可能です。
その場合、パスワード認証が採用されます。
パスワード認証では、接続の都度ユーザー名とパスワードをする必要があります。
公開鍵認証方式の仕組み
公開鍵認証では、クライアント側(MacOS)と、サーバ側(GitHub)にペアになった鍵を用意します。
-
クライアント側(MacOS) ... 秘密鍵と呼び、通信情報の署名に使用します。
-
サーバ側(GitHub) ... 公開鍵と呼び、通信情報の署名を検証します。
秘密鍵と公開鍵を作成する
Windowsの方はこちらを参考にしてください。
まずは鍵を保存する「.ssh」ディレクトリに移動します。
どこで実行しても構いません。
$ cd ~/.ssh
鍵を生成するコマンドを実行します。
.ssh $ ssh-keygen -t rsa -f <ファイル名(任意)> -C <鍵に追加するコメント(任意)>
# (筆者の場合)
$ ssh-keygen -t rsa -f id_rsa_github
-
ssh-keygen... 秘密鍵と公開鍵を生成するLinuxコマンド。 -
-t <暗号化タイプ>オプション ... 暗号化形式を指定する。暗号化タイプは下記URLを参照。 -
-f <ファイル名>オプション ... ファイル名を指定する。指定しない場合「id_rsa」と言う名前になる。 -
-C <コメント>オプション ... コメントを記述。ここで指定したコメントは鍵の最後に表示される。デフォルト値は、「Macのユーザー名@Macのコンピューター名.local」となります。
2020年12月27日 修正
"Cオプションには、GitHubのアカウントメールアドレスを記載する"と書いたものを削除しました。
理由は、秘密鍵が漏れた場合、自身のメールアドレスも流出する事が考えられるためです。
特段理由がなければ、デフォルト値でOKです。
コマンドを実行するとパスフレーズの入力を求められます。
ここは何も入力せずそのままエンターキーで進みます。
# パスフレーズを入力します(パスフレーズがない場合は空)
Enter passphrase (empty for no passphrase): <Enterキー>
# 同じパスフレーズを再度入力してください
Enter same passphrase again: <Enterキー>
The key's randomart image is:
...
# 完成
以上で作成できました。確認してみましょう。
2つのファイルが作成されています。
.ssh $ ls -1
id_rsa_github
id_rsa_github.pub
- id_rsa_github ... 秘密鍵。
- id_rsa_github.pub ... 公開鍵。GitHubに登録する方。
任意のファイル名にした場合
筆者のようにオプションでファイル名を指定した場合、「GitHubの通信はこの秘密鍵を参照してください」と登録する必要があります。
「.ssh」ディレクトリ直下にconfigファイルを作成しましょう。
.ssh $ vi config
ターミナル上でこの様に編集します。
1.「i」キーでインサートモードにして下記を追加
# GitHub SSH key
Host github
HostName github.com
IdentityFile ~/.ssh/id_rsa_github # ここは自分のファイル名と一致させる
User git
2. 「esc」キーでインサートモードをキャンセル
3. 「:wq」で保存して終了
4. $ cat configコマンドで確認しとく
編集が終わったら必ず確認しておきましょう。
.ssh $ cat config
# GitHub SSH key
Host github
HostName github.com
IdentityFile ~/.ssh/id_rsa_github
User git
以上で秘密鍵と公開鍵が作成できました。
GitHubに公開鍵を追加する
それではGitHubに公開鍵を登録します。
まず、公開鍵をpbcopyコマンドでクリップボードにコピーします。
.ssh $ pbcopy < id_rsa_github.pub
一旦ターミナルから離れます。
GitHub上での作業
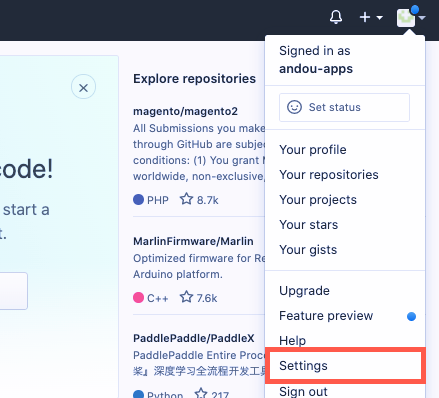
GitHubにログインし、右のユーザーアイコンから「Settings」へ移動します。

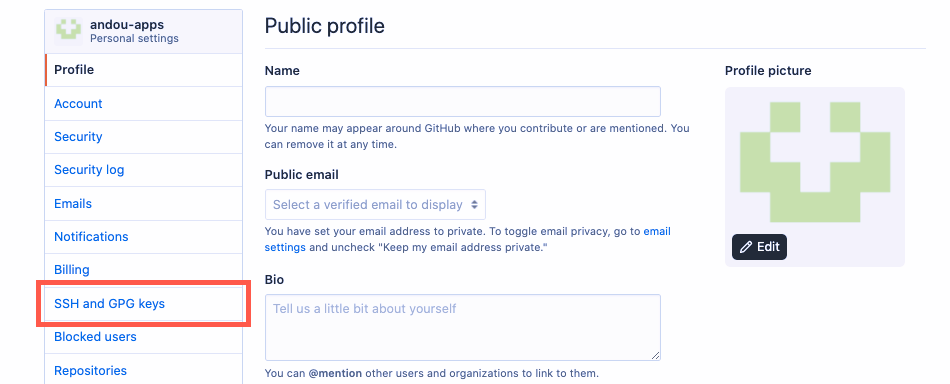
左のメニューの「SSH and GPG keys」へ移動します。

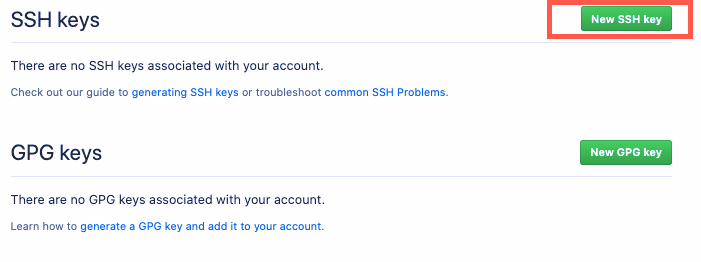
緑の「New SSH key」ボタンをクリックします。

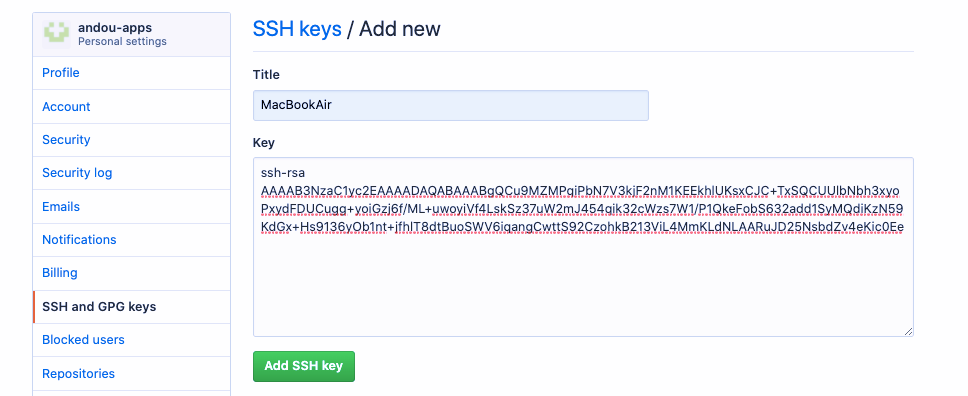
- Titleには秘密鍵を持つPCが判別できる名前を
- Keyには先ほどコピーした公開鍵を貼り付けます。
完了したら「Add SSH key」をクリックしましょう。

パスワードが求められますので、ログインパスを入力してください。
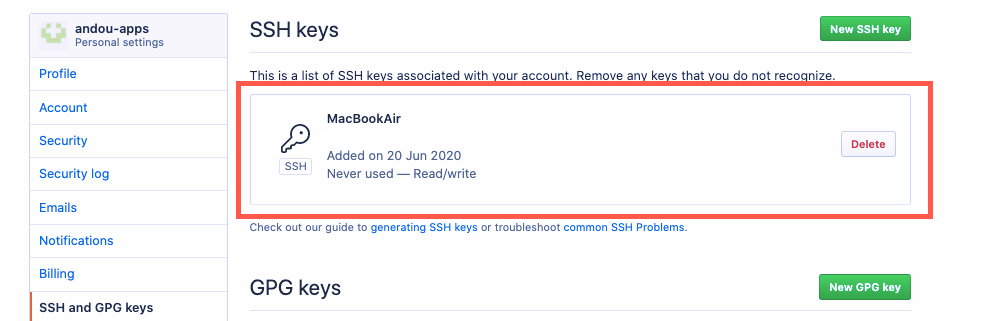
無事登録が完了しました。

GitHubとのSSH接続を確認する
下記コマンドで接続を確認します。
$ ssh -T git@github.com
接続ができていればこんなメッセージが出ます。
Hi <GitHubのアカウント名>! You've successfully authenticated, but GitHub does not provide shell access.
無事接続できましたか?
以上で作業完了です。
まとめ
今回はGitHubにアカウントを作成し、SSH接続の設定を行いました。
これでpushするたびにログインを求められなくて済みますね。便利だ。
さて、次回は?
主にGItHub上での作業となりますが、リポジトリを作成しプロジェクトをpushしていきます。
次でやっと開発環境が整いますね。
頑張りましょう-!
修正情報
-
2020年12月27日
目次、#SSHとは、#SSHの認証方法、#公開鍵認証方式の仕組みの内容を修正しました。
#秘密鍵と公開鍵を作成するのキー生成コマンドのCオプションの記入例を、「GitHubアカウントのメールアドレス(任意)」から「鍵に追加するコメント(任意)」に変更しました。