この記事には
本チャプターで達成することと、それぞれのプロジェクトをGitでどう管理するかが書かれています。
このチャプターで達成すること
今回のチャプター「複数プロジェクトのGit管理」では、前チャプターで作成した各プロジェクトをGitHubで管理する設定を行います。
具体的には、
- 「front」ディレクトリのサブモジュール化
- GitHubへ新規アカウント作成
- 秘密鍵と公開鍵を作成しSSH通信
- GitHub上でリポジトリ・プロジェクトの作成
を行います。
最終的に全てのプロジェクトをGitHubにpushすることをゴールとします。

作業に入る前にGit管理の全体像を把握しておきましょう。
Gitリポジトリは3つ
リポジトリとは、プロジェクトファイル一式を保管する箱です。
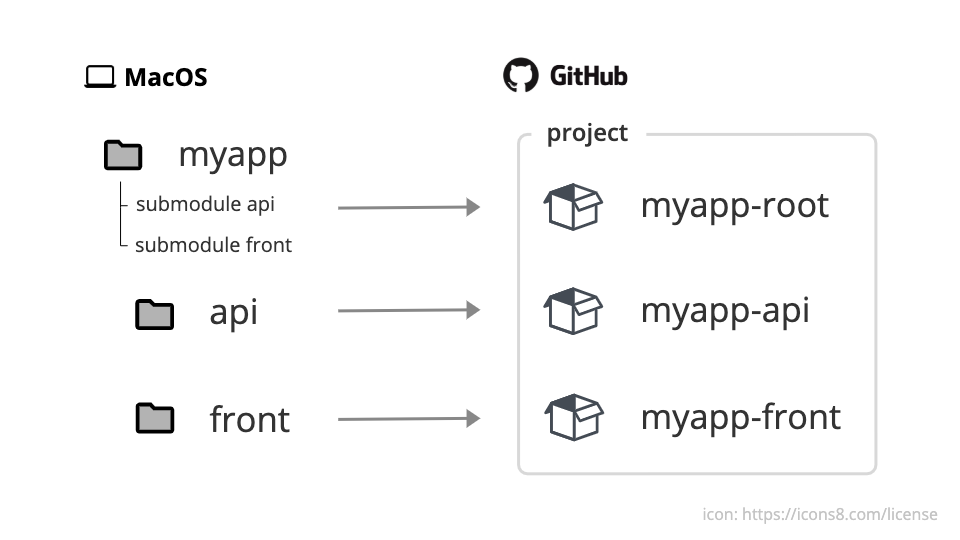
今回はこの箱を3つ用意し、それぞれをGitHubにpushします。
- 「root」リポジトリ ... 作業フォルダ直下のファイルを管理する。
- 「api」リポジトリ ... Railsアプリを管理する。
- 「front」リポジトリ ... Nuxt.jsアプリを管理する。
rootリポジトリが管理するもの
画像上では「myapp」となっていますが、これは全てのプロジェクトが入った作業ディレクトリです。
この「root」リポジトリは、主に
- Railsが入った「api」リポジトリ
- Nuxt.jsが入った「front」リポジトリ
上記2つはそれぞれ個々が管理し「root」リポジトリは、この2つのリポジトリをサブモジュールとして扱います。
サブモジュールとは何か?
別プロジェクトの編集履歴を現在のプロジェクトに紐付けするGit機能の一つです。
編集履歴とはGitで言うコミットのバージョンのことです。
「api」リポジトリを例に出すと、
- rootリポジトリ ... apiのコミットIDだけを管理する
- apiリポジトリ ... 1プロジェクトとして管理する
このようになり、2つのプロジェクトは完全に独立して管理します。
apiリポジトリが管理するもの
ここではRailsアプリ一式を管理します。
Gitにコミットする場合も「api」ディレクトリに移動してコミットを行います。
root $ cd api
# 移動してコミット
api $ git add -A
api $ git commit
「api」リポジトリがコミットされると、当然コミットIDも変化します。
その場合、「root」リポジトリもコミットする必要があります。
今後のコミット手順
- Railsアプリを編集した
- apiディレクトリに移動してコミットする
- rootディレクトリに戻る
- rootリポジトリもコミットする
この手順を踏むことで最新のコミットIDが「root」リポジトリ内で管理されます。
frontリポジトリで管理するもの
Nuxt.jsアプリを管理します。
コミット手順もapiリポジトリと同じです。
次回
次回から実際に作業に入りましょう。
現在の子ディレクトリをサブモジュール化する手順をご紹介します。
↓のリストへお進みください。