この記事で達成すること
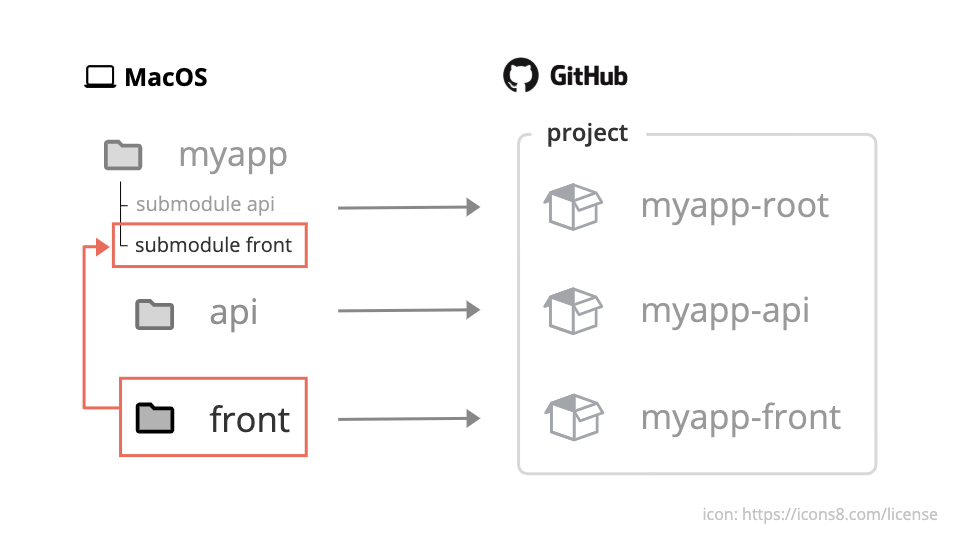
今回はNuxt.jsが入った「front」ディレクトリを、「root」ディレクトリのサブモジュール管理に変更します。

各プロジェクトをコミットする
それではまず、下の3つのディレクトリに移動しそれぞれをコミットします。
- root/apiディレクトリ
- root/frontディレクトリ
- rootディレクトリ
1. apiディレクトリの作業
「api」ディレクトリに移動しましょう。
root $ cd api
Gitにコミットします。
api $ git add -A
api $ git commit -m "create_rails_app"
2. frontディレクトリの作業
続いてfrontに移動します。
api $ cd ../front
Nuxt.jsではGitが初期化されていないので最初に初期化しておきます。
front $ git init
Gitにコミットしましょう。
front $ git add -A
front $ git commit -m "create_nuxt_app"
3. rootディレクトリの作業
rootに戻りましょう。
front $ cd ..
Gitにコミットします。
root $ git add -A
root $ git commit -m "created_first_app"
現状の確認
それでは「root」リポジトリの管理下に置かれたファイルを確認してみましょう。
root $ git ls-files
.gitignore
api
docker-compose.yml
front/.config/sao-nodejs/config.json
front/.editorconfig
...
-
ls-files... インデックスや作業ツリーにあるファイルの情報を表示する。
おやおや。
「api」ディレクトリ以下のファイルは表示されないのに対し、「front」ディレクトリ以下はファイルが表示されています。
何故でしょう。。。
これは「api」ディレクトリは「root」リポジトリのサブモジュールとして扱われているためです。
それでは何故「api」ディレクトリだけサブモジュール化されたのか?
それは$ rails new を実行したときにRailsがGitの初期化も同時に行ってくれたからです。
なるほど、なるほど。
となると、あとは「front」ディレクトリだけサブモジュール化すれば良いと言うことになりますね。
子ディレクトリをサブモジュール化する手順
それでは
- 子ディレクトリである「front」を、
- 親ディレクトリである「root」の
サブモジュールとして変更していきます。
1. 子ディレクトリの名前を変更
まずは「front」ディレクトリの名前を変更しましょう。
root $ git mv front front_cp
git mv <対象のファイル・ディレクトリ> <変更する名前/移動先>... Git管理下にあるファイルの移動・名前の変更を行う
2. サブモジュールコマンドの実行
「front_cp」を「front」に名前を変更し、サブモジュールとして追加します。
root $ git submodule add ./front_cp front
git submodule add <対象のパス・URL> <追加するサブモジュールの名前>... サブモジュールを追加する。
なぜわざわざ「front_cp」に名前を変更したかと言うと、追加するサブモジュールの名前が既に存在する場合、エラーとなりサブモジュールを追加できないからです。
3. エラーが出た場合
もしsubmodule addコマンドで下のエラーが出た場合。
A git directory for 'front' is found locally with remote(s):
origin <プロジェクトパス>
If you want to reuse this local git directory instead of cloning again from
<プロジェクトパス>
use the '--force' option. If the local git directory is not the correct repo
--forceオプションを追加して実行します。
root $ git submodule add --force ./front_cp front
--force...addを実行している場合は、無視されているサブモジュールのパスを追加できるようにします。強制的に実行を行うオプションのようです。
参考
--forceオプションは推奨されないような記事も出てきますが、本プロジェクトでは今のところ問題ありません。
もし不安な方は、この記事を参考にエラー対応をおこなってください。
4. 追加されたサブモジュールを確認
サブモジュールとして追加されたディレクトリを確認してみましょう。
「front」ディレクトリと
root $ ls -a -1
....
.gitmodules # 追加された
front # 追加された
-1オプション ... ファイルごとに改行して表示する。
5. gitmodulesファイルの内容
.gitmodules
[submodule "front"]
path = front
url = ./front_cp
path... 親プロジェクトから見たサブモジュールディレクトリのパス。url... 参照元のパス・URL。
6. サブモジュールディレクトリの内容
サブモジュールとして追加された「front」ディレクトリにはNuxt.jsプロジェクト一式が入っています。
frontディレクトリ
front
├── Dockerfile
├── README.md
├── assets
│ └── README.md
├── components
...
7. リネームしたfront_cpを削除する
ここまでの確認が取れたら「front_cp」ディレクトリは必要ありません。
削除しましょう。
root $ git rm -rf front_cp
-
git rm... コンテンツを削除すると同時にGitの管理下からも削除する。 -
-rオプション ... 指定したディレクトリとその中にある全てのコンテンツを全て削除する。 -
-fオプション ...rmコマンドはコミットしていない変更がある場合に、間違って削除されないようエラーを出す。そのエラーを無視して強制的に削除するオプション。
8. front_cpディレクトリが残った場合
.gitなどのドットファイルが削除できないことで「front_cp」ディレクトリが残ってしまう場合があります。
root $ ls -1
api
docker-compose.yml
front
front_cp # ← 残ったまま
この場合はrmコマンドで削除します。
root $ rm -r front_cp
削除できたか確認しましょう。
root $ ls -1
api
docker-compose.yml
front
9. サブモジュール管理の確認
「root」ディレクトリのGit管理ファイルを確認してみましょう。
root $ git ls-files
.gitignore
.gitmodules
api
docker-compose.yml
front
「front」ディレクトリ以下のファイルが表示されなくなり、サブモジュール管理となりました。
補足. Atomエディタの場合
Atomエディタの場合、サブモジュールかどうかを目視で確認できます。
一度閉じて再度Atomを開くと、サブモジュールはフォルダアイコンが2重になって表示されます。

Nuxt.jsの稼働を確認
Nuxt.jsアプリが正しく動くか確認をしておきましょう。
root $ docker-compose up front
おや、エラーが出ました。「nuxtコマンドがないわい!」と怒っています。
/bin/sh: nuxt: not found
front_1 | error Command failed with exit code 127.
...
この原因はNuxt.js本体が入っている「.nuxt」ディレクトリがないことで発生するエラーです。
「.nuxt」ディレクトリはそもそもGitの管理外であったため、サブモジュール化した時にコピーできていなかったのですね。
Nuxt.jsを含むパッケージを再インストールしましょう。
root $ docker-compose run --rm front yarn install
インストールが完了したらhttp://localhost:8080/にアクセスしてください。
無事Nuxt.jsの画面が出てきたらインストール成功です。

確認が取れたらコンテナを削除しておきます。
# frontコンテナの停止
root $ 「control」+「C」
# その他のコンテナの停止・コンテナの削除
root $ docker-compose down
# 削除できたか確認
root $ docker-compose ps -a
rootディレクトリをコミットしとこう
ここまでの変更をGitにコミットしておきましょう。
「root」ディレクトリをGitにコミットします。
root $ git add -A
root $ git commit -m "front_add_submodule"
まとめ
今回は「front」ディレクトリを「root」ディレクトリのサブモジュールとして登録しました。
外部URLをサブモジュール化する記事は良く出てきますが、今回のように子ディレクトリをサブモジュール化する記事がなかなか出てこなくて、参考書がない状態での執筆でした。
自分のプロジェクトで実験してはコミットに戻り、また実験してはコミットに戻りの繰り返しでなんとかここまで書けました。
大変だったー。
次回は?
GitHubに新規アカウントを作成し、公開鍵を追加してSSH接続できるように設定していきます。
どうぞどうぞ↓のリストから。