この記事でお話しすること
今回は、DockerComposeについて学んでいきます。
この記事でお話ししすることは、以下の2つです。
- Webアプリケーションが動く仕組み
- DockerComposeとは何か?
Railsアプリケーションを構築する前提でお話しします。
Webアプリケーションが動く仕組み
1つのWebアプリケーションを動かすには、複数のサーバ環境が必要です。
ここでは、3つのサーバを解説します。
-
Webサーバ
ブラウザから受け取ったリクエストを処理するサーバのこと。
-
html・cssファイル、画像ファイル等の静的なコンテンツの場合
Webサーバ自身が処理し、ブラウザにレスポンスを返します。
-
ユーザー毎に表示内容が変化するような動的なコンテンツの場合
Webサーバはアプリケーションサーバに処理を受け渡します。
-
-
アプリケーションサーバ
Webサーバから受け取ったリクエストをRailsに伝え、処理した結果をWebサーバに返すサーバのこと。
Webサーバからのリクエスト処理とレスポンス処理を行い、必要であればデータベースサーバからデータを取得します。
-
データベースサーバ
永続データを保管、管理するサーバのこと。
ユーザー情報などを保管している場所になります。
そして、これらがそれぞれの処理を実行し、1つのWebアプリケーションを動かしています。
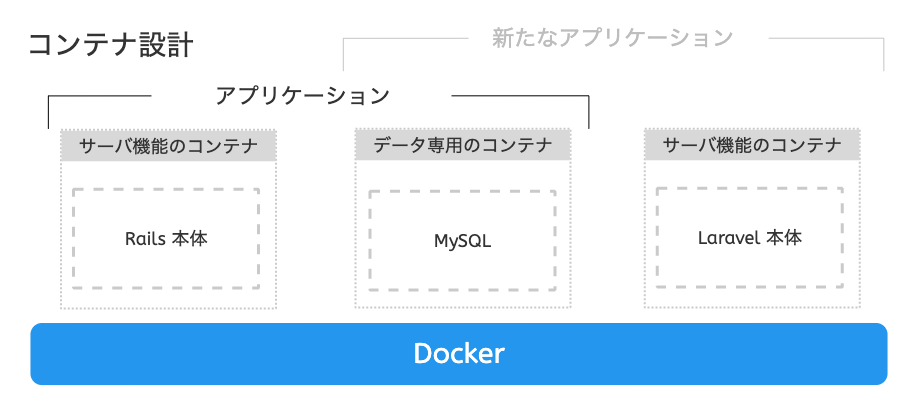
Webアプリケーション構築のDockerコンテナ設計
Docker上でWebアプリケーションの構築を行う場合、1つのコンテナに全てのサーバを立ち上げるような設計にはしません。
1コンテナ = 1役割
基本的に、Dockerコンテナは1つのコンテナに対し1つの役割を持たせる設計にします。
なぜ、1コンテナ = 1役割なのか?
その理由は再利用性が高いことです。

例えばRails本体とデータベースを分けたコンテナ設計にするとしましょう。
開発が進み「Railsやーめた」となった場合、新たなサーバ機能を持ったコンテナを立ち上げることで、データベースコンテナを再利用することができるのです。
結果、コンテナを壊して作り変えることが容易になり運用が楽になるのです。
どこまでを1つの役割とするのか?
しかし、あまりに細かいコンテナ分類を行うと、運用が複雑になり本末転倒です。
例えば、今回作成するアプリケーションでは
- Nuxt.jsを動かすフロントコンテナ
- Railsを動かすAPIコンテナ
- 永続データを管理するDBコンテナ
3つのコンテナに分けて作成します。
1コンテナごとに違う役割を持ち、それぞれが再利用可能なコンテナとなります。
コンテナ設計に迷われた方のために、参考になりそうな記事を抜粋しておきます。
複数のコンテナの一括管理を行う「DockerCompose」
さて、ここまでは「Docker上でWebアプリケーションを構築するには、役割ごとにコンテナを立ち上げる」ということを学びました。
ここからは、DockerComposeについて学んでいきましょう。
Webアプリケーションのように、コンテナ数が多くなると、管理や起動・停止などの運用が煩雑になってきます。
そんな時は、コンテナの一括管理が行えるDockerComposeを利用します。
DockerComposeとは何か?
DockerComposeとは、複数のコンテナを一度に作ったり、まとめて管理したりできるツールです。
Macの場合、Docker for Macをインストールした時点でDockerComposeもインストールされています。
下記のコマンドでDockerComposeがインストールされているか確認できます。
DockerComposeのバージョン確認
$ docker-compose -v
# もしくは
$ docker-compose --version
docker-compose version 1.25.5, build 8a1c60f6
Dockerのインストールがまだの方はこの記事を参考にインストールしてください。
DockerComposeを一括管理する「docker-compose.yml」
DockerComposeは「docker-compose.yml」というファイルで一括管理します。
ymlファイルは、インデントで関連するデータ構成を表します。
services直下にあるサービス名が、コンテナの名前となります。
下記のサンプルファイルでは、dbコンテナとwebコンテナの構成が定義されています。
コードは先で解説しますので、まずは「services直下のサービス名がコンテナを表す」ということを覚えておきましょう。
docker-compose.ymlのサンプル
version: '3.8'
services:
# コンテナ名
db:
# ベースイメージの指定
image: postgres
# コンテナのデータ管理(DBデータの永続化)
volumes:
- ./tmp/db:/var/lib/postgresql/data
# コンテナ内の環境変数の指定
environment:
POSTGRES_PASSWORD: 'password'
web:
# Dockerfileのパスを指定
build: .
# コンテナ内で実行するコマンド
command: bash -c "rm -f tmp/pids/server.pid && bundle exec rails s -p 3000 -b '0.0.0.0'"
volumes:
- .:/myapp
# コンテナ間の通信
ports:
- "3000:3000" # ホストマシンのポート番号:コンテナのポート番号
# サービス間の依存関係
depends_on:
- db # webコンテナはdbコンテナに依存する(実行順序 db -> web)
DockerComposeはDockerの多機能ツール
いきなりDockerで開発を始める方は非常に混乱すると思いますが、
- まずベースにDockerがあって、
- その多機能ツールがDockerCompose
だと認識しておけばOKです。
今後の開発では、DockerComposeを主に使用するため、コマンドも$ docker-composeを使います。
まとめ
これにて「DockerでのRails開発を始めるに当たっての基礎知識」の解説を終わります。
最後に今回学んだことをまとめておきますね。
- Webアプリケーションを動かすには複数のサーバ環境が必要
- Docker上でWebアプリケーションを構築する場合は複数のコンテナを立ち上げる
- 原則、1コンテナにつき1つの役割のみ
- 複数のコンテナを一括管理するにはDockerComposeを使う
- そのDockerComposeを設定するファイルはdocker-compose.yml
おしまい
以上で「Docker入門」のチャプターを終わります。
このチャプターでは、
-
DockerComposeとは何か?
について学んでいきました。
次回から実際に手を動かして、開発を進めていきましょう。
それでは!
修正情報
-
2020.11.08 全体の言い回しを変えました。
コード、記事内容の大きな変更はありません。