このチャプターで達成すること
チャプター「Nuxt.jsフロント開発事前準備」ではNuxt.jsのCSS環境を整えていきます。
具体的にはVuetifyの導入とカスタマイズ方法、Nuxt.jsメインCSSファイルの設定方法を解説します。
このチャプターを通してVuetifyとCSS周りの知識を深めましょう。
今回達成すること
Docker環境のNuxt.jsにCSSフレームワークのVuetifyを導入します。
現状の
これはAlpineのNode.jsイメージに依存関係が存在しないために起こるエラーです。
この依存関係のインストール方法についても解説します。
ブランチを切っておく
作業に入る前にブランチを切っておきましょう。
root $ cd front
front $ git checkout -b 20200719_add_vuetify
front $ git branch
...
* 20200719_add_vuetify
確認が取れたら「root」ディレクトリに戻りましょう。
front $ cd ..
root $
yarnでVuetifyをインストールすると...
Nuxt.jsアプリの作成時にはVuetifyを導入しませんでした。(色々なファイルが勝手に作られるため)
そこで「@nuxtjs/vuetify」モジュールでVuetifyを導入します。
ただ$ yarn addコマンドでインストールすると...。(実行しないで)
root $ docker-compose run --rm front yarn add --dev @nuxtjs/vuetify
おや、大量のエラーが...
大量のエラーが出ましたね。
...
gyp ERR! find Python **********************************************************
gyp ERR! find Python You need to install the latest version of Python.
gyp ERR! find Python Node-gyp should be able to find and use Python. If not,
gyp ERR! find Python you can try one of the following options:
gyp ERR! find Python - Use the switch --python="/path/to/pythonexecutable"
gyp ERR! find Python (accepted by both node-gyp and npm)
gyp ERR! find Python - Set the environment variable PYTHON
gyp ERR! find Python - Set the npm configuration variable python:
gyp ERR! find Python npm config set python "/path/to/pythonexecutable"
gyp ERR! find Python For more information consult the documentation at:
gyp ERR! find Python https://github.com/nodejs/node-gyp#installation
gyp ERR! find Python **********************************************************
...
大丈夫、計画通りです。
エラーの原因
このエラーは「node-gyp」の依存関係が無いために起こったエラーです。
「node-gyp」とは、Node.jsのモジュールをコンパイルするコマンドラインツールです。
恐らく内部で「node-gyp」のコマンドラインが正常に動かなかったのでしょう。
エラー解決を探る
「node-gyp」の公式サイトを確認します。
依存関係にはmakeやpythonが必要と書かれています。
オペレーティングシステムに応じて、次のものをインストールする必要があります。
Unixの場合
- Python v2.7, v3.5, v3.6, v3.7, or v3.8
- make
- A proper C/C++ compiler toolchain, like GCC
また、ベースイメージのalpine-nodeには下記のような記載があります。
ネイティブの依存関係がある場合は、追加のツールが必要になります。
RUN apk add --no-cache make gcc g++ python
結論
以上のことからmake gcc g++ pythonの4つの依存関係をインストールし、「node-gyp」のエラーに対応します。
Dockerイメージに依存関係をインストールする
それではNode.jsのDockerイメージにmake gcc g++ pythonをインストールします。
「front」ディレクトリのapk addコマンドを追加しましょう。
front/Dockerfile
FROM node:14.4.0-alpine
ARG WORKDIR
ARG CONTAINER_PORT
ARG API_URL
ENV HOME=/${WORKDIR} \
LANG=C.UTF-8 \
TZ=Asia/Tokyo \
HOST=0.0.0.0 \
API_URL=${API_URL} \
NPM_CONFIG_PRODUCTION=false
# ENV check
RUN echo ${HOME}
RUN echo ${CONTAINER_PORT}
RUN echo ${API_URL}
WORKDIR ${HOME}
COPY package*.json ./
# 追加
RUN apk update && \
apk upgrade && \
apk add --no-cache make gcc g++ python && \
# yarn installの記載場所を移動
yarn install
# ここまで
COPY . .
RUN yarn run build
EXPOSE ${CONTAINER_PORT}
apkコマンドの解説はこちらの記事をご覧ください。
イメージをビルドしましょう。
root $ docker-compose build front
適度にDockerイメージの<none>タグを一括削除してください。(任意)
root $ docker rmi $(docker images -f 'dangling=true' -q) -f
@nuxtjs/vuetityをインストールする
「@nuxtjs/vuetity」モジュールのインストールを実行します。
root $ docker-compose run --rm front yarn add --dev @nuxtjs/vuetify
公式のインストール方法に従い、
devDependenciesにインストールします。
インストールを確認しておきましょう。
root $ docker-compose run --rm front yarn list --pattern @nuxtjs/vuetify
...
└─ @nuxtjs/vuetify@1.11.2
うまくいきました。
@nuxtjs/vuetifyのセットアップ
インストールしただけでは「@nuxtjs/vuetify」は使えません。
モジュールをNuxt.jsに登録する必要があります。
devDependenciesでインストールしたので、buildModulesに追加します。
front/nuxt.config.js
...
buildModules: [
...
// 追加
// Doc: https://www.npmjs.com/package/@nuxtjs/vuetify
'@nuxtjs/vuetify'
],
もう一つ、忘れてはいけない初期設定があります。
Vuetifyのコンポーネントを動かすには<v-app>タグで囲まれていなければなりません。
そこで全体を<v-app>で囲むよう、Nuxt.jsのレイアウトファイルにタグを仕込みます。
front/layouts/default.vue
<template>
<v-app>
<nuxt />
</v-app>
</template>
ついでにスタイルのコードは全て削除しました。
Vuetifyにオリジナルカラーを追加する
自分だけの色合いを設定しましょう。
Vuetifyのオリジナルカラーの設定は
front/nuxt.config.js
...
// 追加
vuetify: {
theme: {
themes: {
light: {
primary: '4080BE',
info: '4FC1E9',
success: '44D69E',
warning: 'FEB65E',
error: 'FB8678',
background: 'f6f6f4'
}
}
}
},
// ここまで
build: {
}
ちょっとワンポイント
今回はSPA開発なのでSEO対策を気に掛ける必要はありません。
しかしブログなどUniversalモードの場合は、コントラストを考えてカラーを設定しなければサイト評価が下がります。(若干ではありますが)
ちなみに上記のカラー設定はSEO的にアウトです。
例えばprimaryは# 0053A3まで濃くすればコントラストが正常と判断されます。
コントラストの判定は下記URLから行うことができます。
Vuetifyのコンポーネントを使ってみよう
トップページの
template内をまるっと書き換えましょう。
あとはスクリプトにuserKeysとcolorsを用意してください。
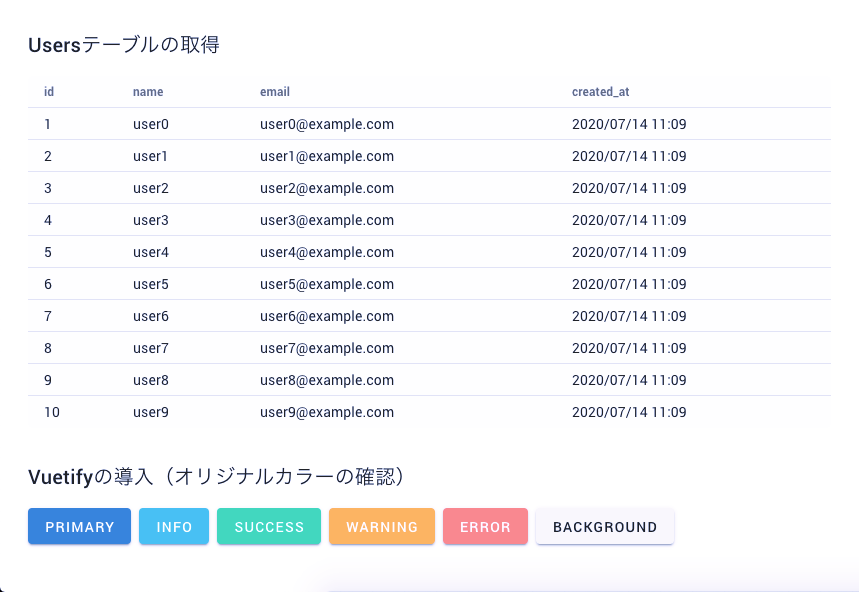
最終的な
front/pages/index.vue
<template>
<v-container fluid>
<v-card
flat
tile
color="transparent"
>
<v-card-title>
Usersテーブルの取得
</v-card-title>
<v-card-text>
<v-simple-table dense>
<template
v-if="users.length"
v-slot:default
>
<thead>
<tr>
<th
v-for="(key, i) in userKeys"
:key="`key-${i}`"
>
{{ key }}
</th>
</tr>
</thead>
<tbody>
<tr
v-for="(user, i) in users"
:key="`user-${i}`"
>
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.email }}</td>
<td>{{ dateFormat(user.created_at) }}</td>
</tr>
</tbody>
</template>
<template v-else>
ユーザーが存在しません
</template>
</v-simple-table>
</v-card-text>
<v-card-title>
Vuetifyの導入(オリジナルカラーの確認)
</v-card-title>
<v-card-text>
<v-btn
v-for="(color, i) in colors"
:key="`color-${i}`"
:color="color"
class="mr-2"
>
{{ color }}
</v-btn>
</v-card-text>
</v-card>
</v-container>
</template>
<script>
export default {
async asyncData ({ $axios }) {
let users = []
await $axios.$get('/api/v1/users').then(res => (users = res))
const userKeys = Object.keys(users[0] || {}) // 追加
return { users, userKeys }
},
// data () 追加
data () {
return {
colors: ['primary', 'info', 'success', 'warning', 'error', 'background']
}
},
computed: {
dateFormat () {
return (date) => {
const dateTimeFormat = new Intl.DateTimeFormat(
'ja', { dateStyle: 'medium', timeStyle: 'short' }
)
return dateTimeFormat.format(new Date(date))
}
}
}
}
</script>
-
Vuetifyの各プロパティ
fluid... コンテナ領域を画面いっぱいにします。付けない場合は画面は幅に合わせ自動調節します。flat... 影を消して浮いている感じをなくします。tile... カードの角がとんがります。デフォルトは少し丸い。color="transparent"... カラーを透明に指定しています。デフォルトは白。dense... テーブル表示をスリム(ミニ)にします。
コンテナを起動してブラウザで確認してみましょう。
root $ docker-compose up

OK!完璧です。確認が取れたらコンテナを削除しておいてください。
以上でVuetifyの導入は完了です。
コミットしておく
「front」ディレクトリをコミットしておきます。
root $ cd front && git commit -am "vuetify_setup" && cd ..
次回は?
次回はVuetifyカスタムCSSを導入し、オリジナルブレイクポイントを追加します。
日本語の記事ではどこにも無い情報なので、是非ともお読みください。
どうぞ下の記事リストへ(↓GO💨)