この記事は
チャプター「Dockerを使ったRails+Nuxt.js環境構築」では、RailsとNuxt.jsの開発環境を整えていきます。
まずは、このチャプターで達成することを確認しておきましょう。
このチャプターで達成すること
このチャプターでは、ご自身のパソコン上に、Rails6とNuxt.jsのアプリケーションを作成します。
- Railsアプリケーションを立ち上げた初期画面
- Nuxt.jsアプリケーションを立ち上げた初期画面
それぞれを表示するところまで行います。
開発環境の全体像
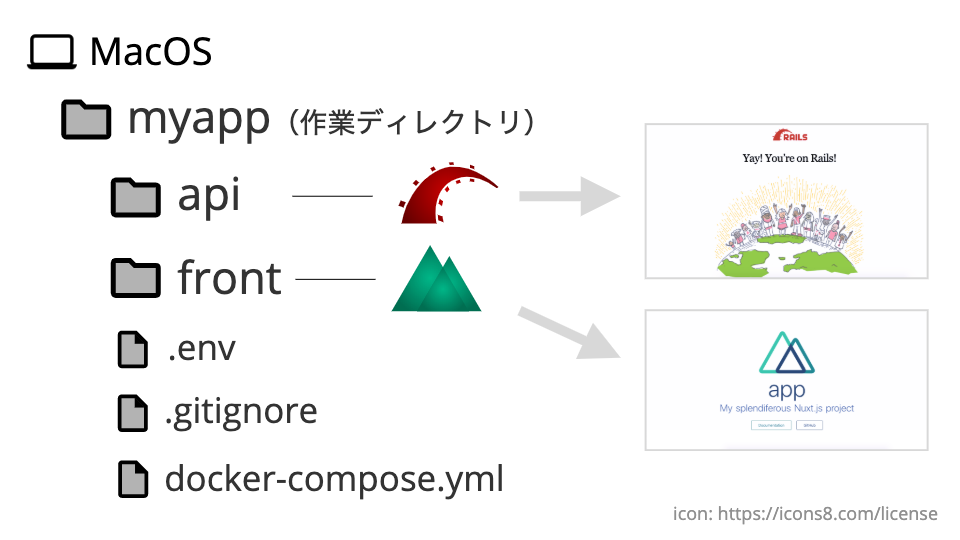
続いて開発環境のディレクトリ構成を説明をします。
1つの作業ディレクトリの中にRailsとNuxt.jsを格納するディレクトリを作成し、その中でアプリケーションを作成します。

myappディレクトリ
これはアプリケーションに必要なファイルを全て格納した作業ディレクトリとなります。
名前はご自身の好きな名前で構いません。
記事上では「root」ディレクトリと呼びます。
root $ # 作業ディレクトリを指す
apiディレクトリ
Railsアプリケーションが入るディレクトリとなります。
ここにはRails用のDockerfileを作成します。
記事上では「api」ディレクトリ と呼びます。
api $ # root/apiディレクトリを指す
frontディレクトリ
Nuxt.jsアプリケーションが入るディレクトリとなります。
ここにはNuxt.js用のDockerfileを作成します。
記事上では「front」ディレクトリと呼びます。
front $ # root/frontディレクトリを指す
.env
このファイルは、
変数を一つのファイルにまとめることで、運用を楽にすることを目的としています。
.gitignore
ギットイグノアー
「root」ディレクトリ用のGit管理ファイルです。
docker-compose.yml
コンテナを一元管理するDockerCompose用のファイルです。
このファイルを使用してアプリケーションの起動や停止、環境変数の設定などを行います。
立ち上げるコンテナは3つです。
- データベースコンテナの構成は、
docker-compose.yml で指定 - サーバーコンテナの構成は、「api」ディレクトリ以下の
Dockerfile で指定 - フロントコンテナの構成は、「fornt」ディレクトリ以下の
Dockerfile で指定
終わりに
以上がこのチャプターで達成することの確認を終わります。
今はざっくりとイメージできていれば大丈夫です。
今後、自分が「今何をやっているんだろう」と疑問に思ったら、この記事に戻って一旦頭を整理しましょう。
さて、次回は?
Gitを最新の状態にするために、Homebrew経由でGitをインストールし、Gitのセットアップを行います。
今お使いのGitで問題ない方は飛ばしていただいて構いません。
それではまたお会いしましょう。
修正情報
- 2020年11月09日 一部の言い回しを変更しました。内容の大きな変更ではありません。