今回達成すること
前回導入したVuetifyに、カスタムCSSを導入します。

CSSファイルを置くassetsディレクトリ
Nuxtでは、CSSファイルをassetsディレクトリに置くよう設計されています。
assetsディレクトリには、CSSの他に画像やフォントを格納します。
assetsディレクトリには、StylusやSassファイル、画像、フォントなど、コンパイルされていないアセットが格納されています。
VuetifyにカスタムCSSを導入する
assetsディレクトリ以下にVuetifyのカスタムCSSファイル、
ターミナルからコマンドを実行しましょう。
% mkdir assets/sass && touch $_/variables.scss
assetsディレクトリは以下の構成になります。
% tree assets
assets
└── sass
└── variables.scss
treeコマンドはHomebrew経由でインストールできます。
VuetifyにカスタムCSSを読み込ませる
作成した
vuetifyプロパティを編集しましょう。
nxut.config.js
export default {
vuetify: {
// 追加
// カスタムCSSファイルパス
customVariables: ['~/assets/sass/variables.scss'],
// treeShake: カスタムCSSを有効にするフラグ
// Doc: https://vuetifyjs.com/en/features/sass-variables/#nuxt-install
treeShake: true,
theme: {
...
},
}
customVariables... Vuetifyに読み込ませるカスタムCSSファイルを指定する。treeShake... カスタムSASS変数が動作するために必要なフラグ。defaultはfalse。
OK。これでVuetify カスタムCSSの準備は整いました。
Vuetifyを学ぶ
Vuetifyには、3つのSASS変数が用意されています。
- サイト全体に影響するもの
- テーマに影響するもの
- コンポーネントに影響するもの
1. グローバルSASS変数
サイト全体に影響するグローバルな変数を変更することが可能です。
assets/sass/variables.scss
$body-font-family: 'Roboto', sans-serif !default;
$font-size-root: 16px !default;
$line-height-root: 1.5 !default;
$border-radius-root: 4px !default;
グローバル SASS変数: _variables.scss - GitHub
2. テーマ単位のSASS変数
テーマ別に決められたSASS変数は、$material-<ligt or dark>内でSASS変数をカスタマイズします。
assets/sass/variables.scss
// Lightテーマ
$material-light: (
'background': #ffffff
);
// Darkテーマ
$material-dark: (
'background': #121212
);
Lightテーマ SASS変数: _light.scss - GitHub
Darkテーマ SASS:変数 _dark.scss - GitHub
3. コンポーネント単位のSASS変数
Vuetifyには、コンポーネント単位でカスタムSASS変数が用意されています。
Variable API - Vuetify こちらのフォームより検索可能です。
ボタンのフォントサイズのdefault値を、2remにしたい場合は以下のようにします。
assets/sass/variables.scss
$btn-font-sizes: (
'default': 2rem
);
結果

Vueファイル単位でVuetifyをカスタマイズしたい場合
.vueファイル内でVuetifyのSASS変数のカスタマイズは有効になりません。
pages/index.vue
<!-- NG フォントサイズは変わらない -->
<style lang="scss" scoped>
$btn-font-sizes: (
'default': 2rem
);
</style>
カスタマイズしたい場合は、直接CSS classを上書きするのが良いでしょう。
VuetifyのStyleを直接変更する場合は、<style>タグにscopedプロパティを必ず付けてください。
他コンポーネントのStyleに影響が出る可能性があります。
<!-- scopedは必須!! -->
<style lang="scss" scoped>
.v-btn.v-size--default {
font-size: 2rem;
}
</style>
scoped... そのVueファイル内にしか影響しないCSSクラスを宣言する場合に使用する。
Vuetifyの変数をVueファイルで取得する
Vuetifyの変数ベースでCSSをカスタマイズしたい場合は、コンポーネントの
<template>
<div
class="btn-font-size"
>
これはボタンと同じフォントサイズです
</div>
</template>
<style lang="scss" scoped>
@import '~vuetify/src/components/VBtn/_variables.scss';
.btn-font-size {
font-size: map-get($btn-font-sizes, 'default')
}
</style>
map-get(変数, キー)... 変数のキーを取得する。
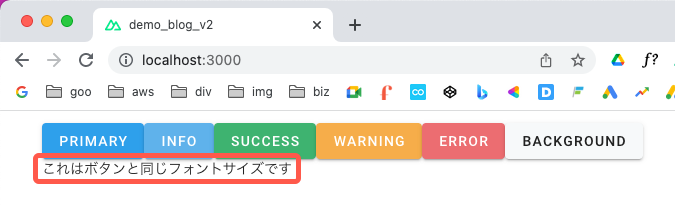
結果

この時の@importに渡すパスは、取得したいSASS変数のコンポーネント名を指定します。
@import '~vuetify/src/components/<コンポーネント名>/_variables.scss';
インポートした
node_modules/vuetify/src/components/VBtn/_variables.scss
$btn-font-sizes: () !default;
$btn-font-sizes: map-deep-merge(
(
'x-small': .625rem,
'small': .75rem,
'default': .875rem,
'large': .875rem,
'x-large': 1rem
),
$btn-font-sizes
);
VuetifyにカスタムCSSを追加しよう
それでは実装に戻ります。
作成した
- Lightテーマのバックグラウンドを変更
- ipad、mobileのオリジナルブレイクポイント追加
- オリジナルブレイクポイントで表示・非表示を切り返るCSSクラスの追加
assets/sass/variables.scss
/*
Lightテーマカスタマイズ
Code: https://github.com/vuetifyjs/vuetify/blob/master/packages/vuetify/src/styles/settings/_light.scss
*/
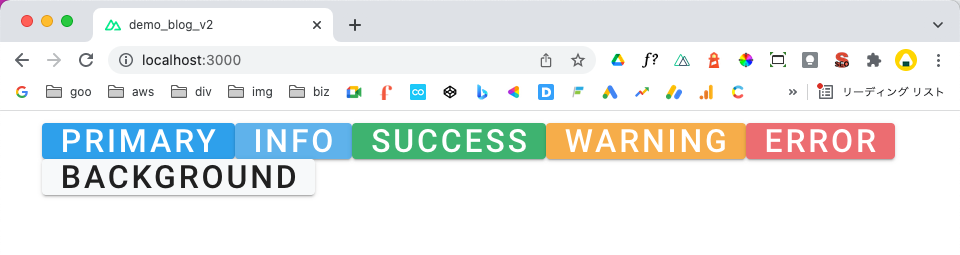
$material-light: (
'background': #f7f9fa
);
/*
オリジナルブレイクポイントを追加する
Code: https://github.com/vuetifyjs/vuetify/blob/master/packages/vuetify/src/styles/settings/_variables.scss#L41
*/
$grid-breakpoints: (
'mobile': 426px,
'ipad': 768px
);
/*
独自のブレイクポイントで表示・非表示を切り替えるCSSクラスの追加
Code: https://github.com/vuetifyjs/vuetify/blob/master/packages/vuetify/src/styles/settings/_variables.scss#L81
ipad-and-down: 767以下, ipad-and-up: 768以上
mobile-and-down: 425以下, ipad-and-up: 426以上
*/
$display-breakpoints: (
'ipad-and-down':
'only screen and (max-width: #{map-get($grid-breakpoints, 'ipad') - 1})',
'ipad-and-up':
'only screen and (min-width: #{map-get($grid-breakpoints, 'ipad')})',
'mobile-and-down':
'only screen and (max-width: #{map-get($grid-breakpoints, 'mobile') - 1})',
'mobile-and-up':
'only screen and (min-width: #{map-get($grid-breakpoints, 'mobile')})'
);
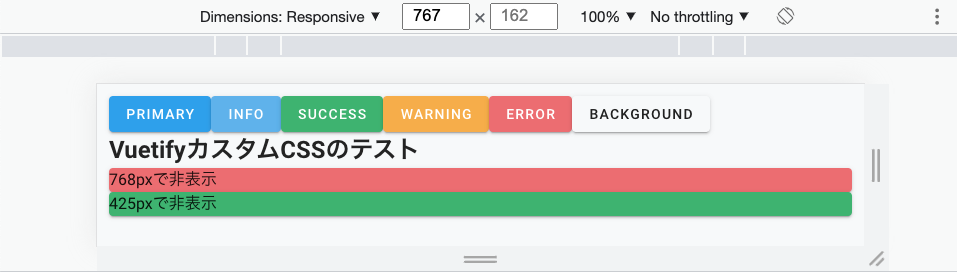
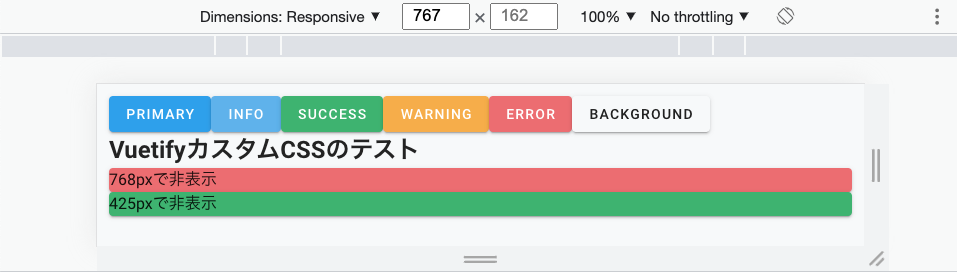
カスタムブレイクポイントクラスを確認する
追加したカスタムクラスを
pages/inde.vue
<template>
...
<!-- 追加 -->
<h2>
VuetifyカスタムCSSのテスト
</h2>
<v-card
v-for="(breakpoint, i) in breakpoints"
:key="`breakpoint-${i}`"
:color="breakpoint.color"
:class="breakpoint.class"
>
{{ breakpoint.px }}pxで非表示
</v-card>
</v-container>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'nuxt-property-decorator'
@Component
export default class IndexPage extends Vue {
// 追加
breakpoints: { class: string, px: number, color: string }[] = [
{ class: 'hidden-ipad-and-down', px: 767, color: 'primary' },
{ class: 'hidden-ipad-and-up', px: 768, color: 'error' },
{ class: 'hidden-mobile-and-down', px: 425, color: 'success' },
{ class: 'hidden-mobile-and-up', px: 426, color: 'warning' }
]
}
</script>
バックグラウンドカラーと、ウィンドウ幅で表示、非表示が切り替わるBOXが表示されることを確認してください。

今回の実装は以上です。
% git add -A
% git commit -m "Add vuetify custom css"
% git push
次回は ?
Vuetifyにオリジナルアイコンを追加します。
オリジナルのsvgアイコンを用意し、Vuetifyコンポーネントで自由に使えるように設定します。