今回達成すること
Contentfulの料金と、無料プランの制限について解説します。
Contentfulとは
Contentfulとは、ヘッドレスコンテンツ管理システム(CMS)です。
今回は、ブログカテゴリーや記事などのコンテンツを管理するために使用します。
従来のCMS、WordPressなどとは違い、記事やカテゴリー一覧などのUIは用意されていません。
Contentfulは、APIリクエストでコンテンツを取得する前提のサービスとなっており、UIは自分自身で用意します。
このAPIでコンテンツを取得する前提が、ヘッドレスと呼ばれる所以です。
Contentfulの料金プラン
Contentfulプランは3つあります。
- Community(無料)
- Team(US $489)
- Enterprise(要相談)
料金の詳細: Contentful Pricing
今回作成するブログでは、Communityプランを使用し無料の範囲で運用します。
そこで、Contentfulの無料プランを使用するにあたって、最低限知っておくべき無料枠を押さえておきましょう。
下記は全て2022年1月現在の情報です。
ユーザー
コンテンツを管理するユーザーです。
無料枠の共有ユーザーは5人までです。
ロール(権限)
ユーザー毎に管理者、編集者などの権限を管理することができます。
無料枠のロールは2つ、管理者と編集者のみです。
有料プランのロール数を確認する: Contentful Pricing
スペース
コンテンツを管理する場所です。
Webアプリで言うところのデータベースです。
無料枠は、1つのスペースを作成することができます。
2019年のContentfullは、無料プランでも2つのスペースを作成できましたが、2022年1月現在では1つのスペース制限となりました。
コンテンツタイプ
コンテンツタイプはコンテンツモデルと同意語です。
コンテンツにどのような値を持たせるかを設定するモデルデータです。
Webアプリで言うところのテーブル + モデルの役割を担います。
例えばブログの場合、
- カテゴリー
- 記事
- タグ
などのコンテンツタイプを作成し、このルールに沿ってそれぞれのコンテンツを作成します。
無料枠は、48個のコンテンツタイプを保有することができます。
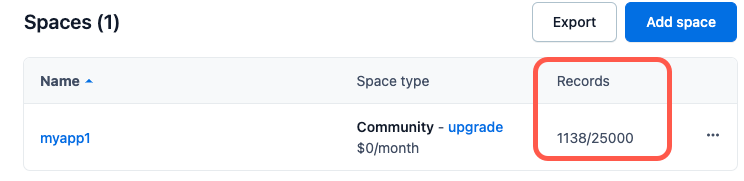
レコード
Contentfulに保有できるコンテンツ数です。
無料枠は、25,000データを保管することができます。
レコード数の実例
例えばこの「独学プログラマ」は、Contentfulの無料枠で運用されています。
- 記事数 150本
- ビデオ記事 100本
上記250本の記事に関連付くカテゴリーや画像を含むと、現在の保存レコード総数は1,100データ程度です。
個人ブログや小規模なECサイトは、十分に無料の範囲で運用可能です。

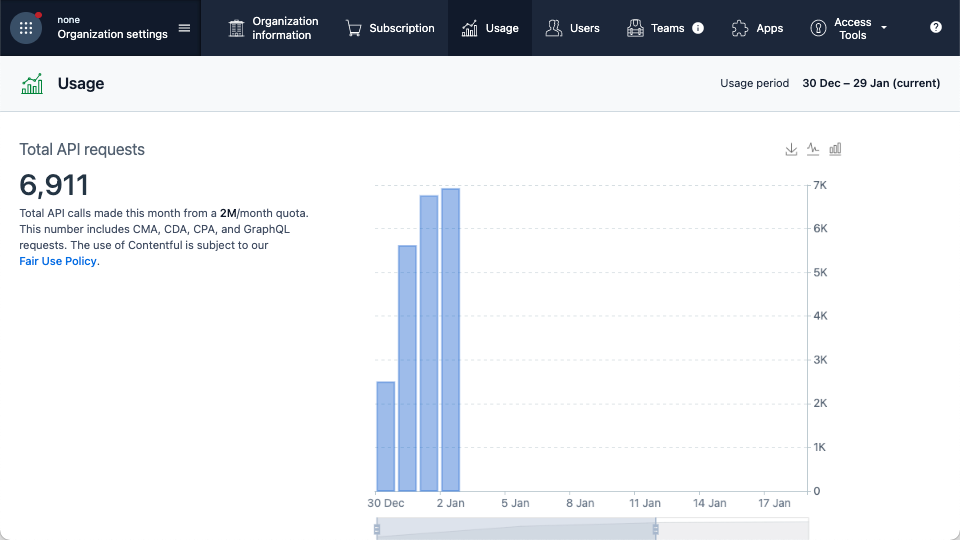
APIリクエスト
無料プランのAPIリクエスト回数は、200万回/月となります。
200万回を越えると、プランによって対応が変わります。
- Community(無料)プランの場合、追加請求されず、次の月までパフォーマス低下の可能性
- Teamプランの場合は、$5/1,000,000 APIリクエスト/月で請求
この値は、登録日時から1月毎にカウント、リセットを繰り返します。
app.contentful.com > Organization settings > usage

本番環境のAPIリクエスト数
今回構築するブログでは、% yarn generateコマンド実行時にContentfulにAPIリクエストを投げ、全てのコンテンツを取得し、サーバサイドでHTML生成するを方法を採用します。
ですので、APIリクエスト数はブログPV数に影響しません。
しかし、middlewareなどを使用してクライアントサイドからContentfulにAPIを投げる場合は、PV数に影響するので注意が必要です。
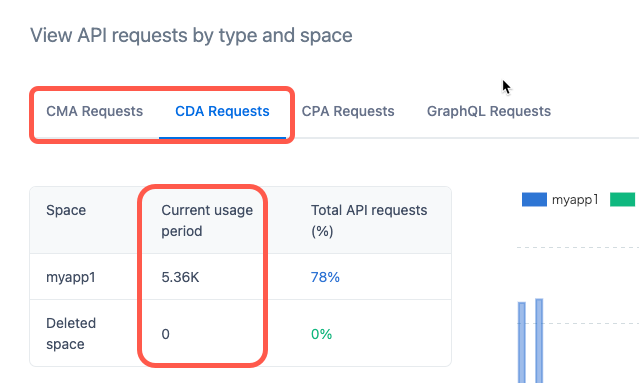
APIリクエスト数の確認
本番環境のAPIリクエスト数を確認するには、「CDA Requests」のタブを確認します。
CDM = Content Delivery API
app.contentful.com > Organization settings > usage > CDA Requests

開発環境のAPIリクエスト数
開発環境では、公開前の下書き記事を表示し、ローカルでレイアウトを確認する必要があります。
この時Contentfulに投げるコンテンツAPIリクエストは、本番環境と違うURLとなります。
-
本番環境 APIリクエスト先(Publish Only) ...
https://cdn.contentful.com -
開発環境 APIリクエスト先(Draft + Publish) ...
https://preview.contentful.com
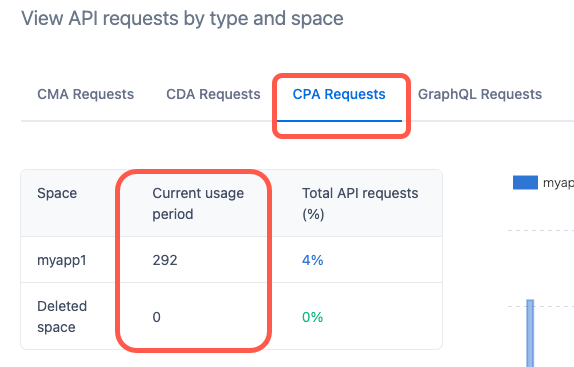
APIリクエスト数の確認
開発環境時のAPIリクエスト数を確認するには、「CPA Requests」のタブを確認します。
CPA = Content Preview API
app.contentful.com > Organization settings > usage > CPA Requests

CMA Requestsって?
コンテンツマネジメントAPIの略で、アカウント設定の操作や、コンテンツタイプの作成・更新を行うAPIです。
これは、プログラムでAPIをリクエストするのみならず、ブラウザ上のContentful操作でもリクエスト数がカウントされます。
多数のユーザーが、頻繁にContentfulのアカウントにアクセスするような場合は、チェックをしておいた方が良いでしょう。
まとめ
Contentfulの料金について、これだけ知っておけば課金に不安なく使用できると思います。
その他プランによる細かい制限は、Contentfulが用意している料金ページをご確認ください。
次回から
Contentfulに会員登録を行い、スペースの作成とContentfulの初期設定を行います。