今回はテキスト多めの解説となります。
フィールドメニューがわからない場合は、画像付きで解説している前回の記事をご確認ください。
今回達成すること
blogPostモデルを作成し、6つのフィールドを追加します。
- category
- image
- title
- slug
- body
- publishDate
blogCategoryとblogPostの関係性
blogPostは、必ず1つのblogCategoryモデルに関連付きます。
つまり、blogCategoryから見た関係性は1対多となります。
- blogCategory +ー< blogPost
Contentful上での関連付け
しかしContentful上では、ブログ記事作成時にカテゴリーを選択するため、入力ベースで関連付けを考える必要があります。
つまり、blogPostモデルから見たblogCategoryの関連付けを行います。
blogPostから見たblogCategoryの関係性は1対1となります。
以上を頭に入れて実装に入りましょう。
blogPostモデルを作成する
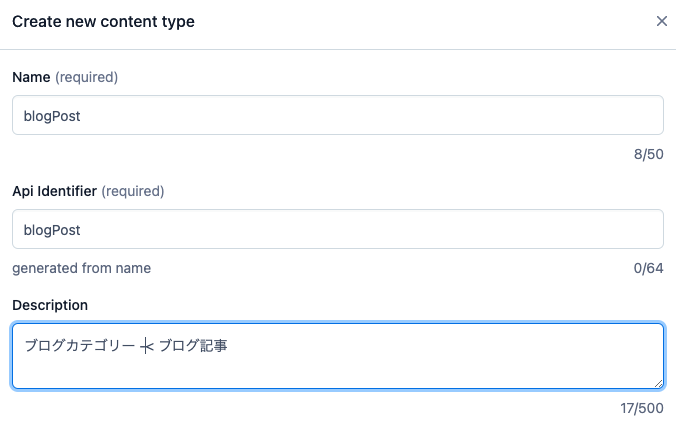
ヘッダーメニュー > Content model > Add content typeより、blogPostモデルを作成します。
Descriptionは、画像のように関連付けを記述すると見返したときに分かりやすいです。
これは一つの手法なので、自由に設定してOKです。

categoryフィールド(親カテゴリー)
各カテゴリーに関連付ける設定を行います。
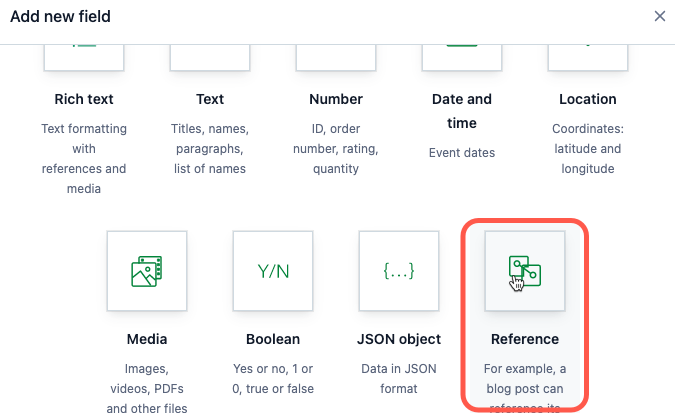
Add fieldよりReferenceタイプを選択します。

フィールド名
-
Name => category
-
Field ID => category
-
◉ One reference(1対1の関係)
One referenceは、1対1の関係を表します。
blogPostモデルから見て、1つのモデルに関連づく場合に選択します。
Many referencesは、1対多の関係を表します。
blogPostモデルから見て、複数の値が関連づく場合に選択します。
例えば、記事に関連づくタグモデルなどが1対多の関係になります。
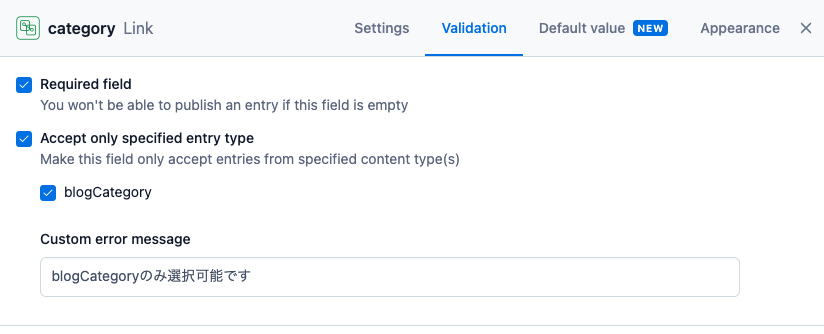
Validationタブ
-
☑︎ Required field
-
☑︎ Accept only specified entry type
- ☑︎ blogCategory
指定した値のみを選択可能とする。
今回はblogCategoryのみを選択可能としています。

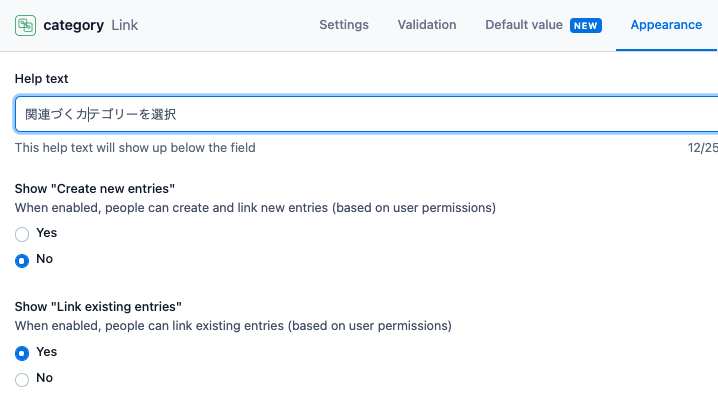
Appearanceタブ
カテゴリーは頻繁に作成するものではないので、
- Show "Create new entries" => Noとします。
その他画像の通り設定し、Confirmより作成完了してください。

imageフィールド(アイキャッチ画像)
アイキャッチ画像を設定するimageフィールドを作成します。
-
Type
- Mediaタイプ
-
Settingsタブ
- Name => image
- Field ID => image
- ◉ One file
-
Validationタブ
-
☑︎ Required field
カテゴリーと違って、アイキャッチ画像は入力必須とします。
-
-
Appearanceタブ
- Help text => アイキャッチ画像
- Show "Create new assets" => Yes
- Show "Link existing assets" => Yes
-
Confirmで作成完了
titleフィールド(タイトル)
ブログ記事のtitleフィールドを作成します。
-
Type
- Textタイプ
-
Settingsタブ
- Name => title
- Field ID => title
- ◉ Short text
-
Field options
-
☑︎ This field represents the Entry title
titleフィールドをblogPostモデルのエントリータイトルとします。
-
-
Validation
- ☑︎ Required field
-
Appearanceタブ
- Single line
- Help text => 記事タイトル
-
Confirmで作成完了
slugフィールド(URL)
記事のURLフィールドを作成します。
-
Type
- Textタイプ
-
Settingsタブ
- Name => slug
- Field ID => slug
- ◉ Short text
-
Validation
- ☑︎ Required field
- ☑︎ Unique field
-
Appearanceタブ
-
Slug
パスURLの入力フォームは、専用のSlugを選択してください。
-
Help text => 記事URL
-
-
Confirmで作成完了
bodyフィールド(本文)
記事本文を入力するbodyフィールドを作成します。
-
Type
- Textタイプ
-
Settingsタブ
-
Name => body
-
Field ID => body
-
◉ Long text
bodyフィールドは、文字数制限のないLong textを選択してください。
-
-
Validation
- ☑︎ Required field
-
Appearanceタブ
-
Markdown
本文はMarkdown形式で入力します。
-
Help text => 記事本文(markdown)
-
-
Confirmで作成完了
publishDateフィールド(公開日)
記事公開日時の入力フィールドを設定します。
-
Type
- Date and timeタイプ
-
Settingsタブ
- Name => publishDate
- Field ID => publishDate
-
Validation
- ☑︎ Required field
-
Appearanceタブ
- Help text => 公開日
- Format => Date and time with timezone(タイムゾーン付日時)
- Time mode => 24 Hour(24時間表示)
-
Confirmで作成完了
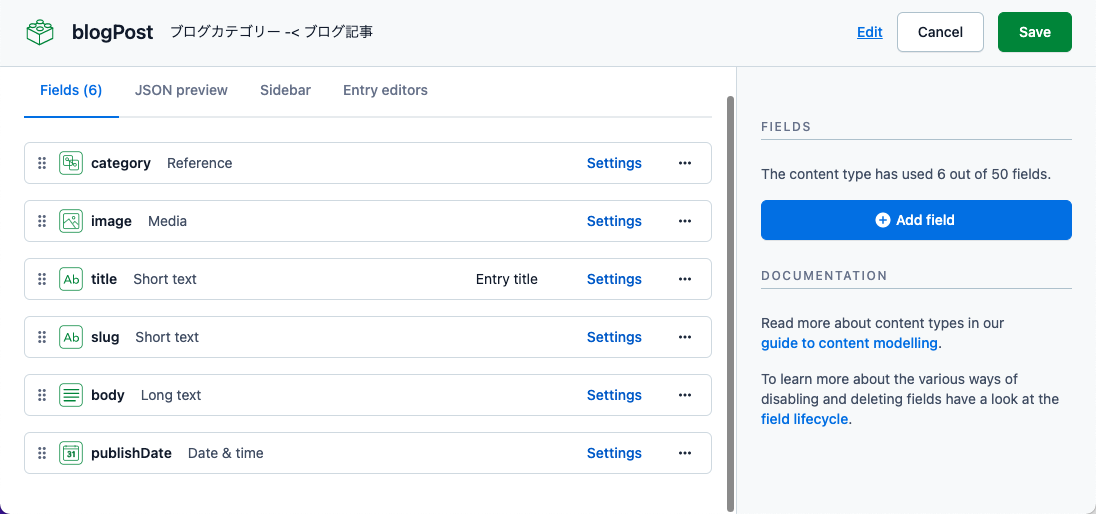
最終的なblogPostモデル
ここまで作成できたら「Save」より保存しましょう。

更新日フィールドはContentfulプロパティを使用
Contentfulのデフォルトプロパティにも、
- createdAt ... コンテンツ作成日時
- updatedAt ... コンテンツ更新日時
が用意されています。
今回は、上記のupdatedAtを更新日として使用するためフィールドは作成しません。
次回は?
今回で2つのモデルを完成させました。
- blogCategoryモデル
- blogPostモデル
次回はblogTagモデルを作成し、blogPostと1対多の関係で関連付けていきます。