この記事で達成すること
NuxtプロジェクトにUIフレームワークのVuetifyを導入します。導入後には以下の設定を行います。
- TypeScript環境でVuetifyを使用する設定
- Vuetifyのデフォルトカラーの変更
- Vuetifyにオリジナルカラークラスを追加
@nuxtjs/vuetifyをインストールする
ターミナルからモジュールインストールコマンドを実行します。
Vuetifyのインストールには、公式にあるように必ず--devオプションをつけてください。
% yarn add --dev @nuxtjs/vuetify
インストールを確認しましょう。
% yarn list --pattern @nuxtjs/vuetify
└─ @nuxtjs/vuetify@1.12.3
Nuxtに@nuxtjs/vuetifyを登録する
modulesプロパティではなく、buildModulesに追加してください。
nuxt.config.js
export default {
buildModules: [
// 追加
// https://www.npmjs.com/package/@nuxtjs/vuetify
'@nuxtjs/vuetify'
],
}
OK。これでVuetifyが使用できるようになりました。
this.$vuetifyをTypeScript環境で使用する
@nuxtjs/vuetifyを導入すると、Nuxtコンテキストに$vuetifyが追加されます。
デフォルトのNuxt Context: The Context - Nuxt.js
layouts/default.vue
@Component
export default class DefaultLayout extends Vue {
mounted () {
// this.$vuetifyが使用できるようになる
console.log(this.$vuetify)
}
}
ここにはブレイクポイントなどのVuetifyのクラスが格納されています。
console.log
application: Application
breakpoint: Breakpoint
goTo: ƒ goTo(_target, _settings)
icons: Icons
isHydrating: false
lang: Lang
presets: Presets
rtl: false
theme: Theme
しかしTypeScript環境では、デフォルトのNuxtに登録されていないプロパティなので、このようなエラーが発生します。
terminal
ERROR ERROR in layouts/default.vue:15:22
TS2339: Property '$vuetify' does not exist on type 'DefaultLayout'.
13 | export default class DefaultLayout extends Vue {
14 | mounted () {
> 15 | console.log(this.$vuetify)
| ^^^^^^^^
16 | }
17 | }
18 | </script>
このTypeエラーを回避するために、vuetifyを追加します。
tsconfig.json
{
"compilerOptions": {
"types": [
// 追加
"vuetify"
]
},
}
これでTypeScript環境のNuxt.jsで、this.$vuetifyが使用できるようになりました。
ESLintのコンソールログ警告をoffにする
ターミナルに出力されるTypeエラーを見やすくするために、console.log()で表示されるESLintの警告を、非表示に設定します。
この警告を非表示にする
ERROR WARNING in layouts/default.vue:15:5
no-console: Unexpected console statement.
13 | export default class DefaultLayout extends Vue {
14 | mounted () {
> 15 | console.log(this.$vuetify)
| ^^^^^^^^^^^
16 | }
17 | }
18 | </script>
.eslintrc.js
module.exports = {
rules: {
// 追加
// console.logの警告を非表示
'no-console': 'off'
}
}
% Control + C
% yarn dev
これで不要な警告ログが表示されなくなりました。
Vuetifyを使ってみよう
Vuetifyは、<v-app>で囲まれたコンポーネントに対して有効になります。
そこでレイアウトファイル全体を<v-app>で囲みます。
layouts/default.vue
<template>
<v-app>
<v-main>
<nuxt />
</v-main>
</v-app>
</template>
v-mainタグとは?
Vuetifyにメインコンテンツの領域を教えてあげるコンポーネントになります。
ツールバーをヘッダーに固定する場合などに、メインコンテンツが固定されたコンポーネントに被さらないようにするために使用されます。
<nuxt>タグ全体を囲むことで、ページファイル全体をメインコンテンツとして指定しています。
ボタンコンポーネントを表示する
colorsというString配列を用意し、Vuetifyのデフォルト配色を確認します。
<v-container>で囲むことで、領域をいい感じに調整してくれます。
pages/index.vue
<template>
<div>
<v-container>
<v-btn
v-for="(color, i) in colors"
:key="`color-${i}`"
:color="color"
>
{{ color }}
</v-btn>
</v-container>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'nuxt-property-decorator'
@Component
export default class IndexPage extends Vue {
colors: string[] = [
'primary',
'info',
'success',
'warning',
'error'
]
}
</script>
ブラウザで確認すると、いい感じに表示できました。

Vuetifyのデフォルトカラーをカスタマイズする
Vuetifyが用意しているカラーを変更しましょう。
vuetifyプロパティを追加します。
nuxt.config.js
export default {
// 追加
vuetify: {
theme: {
themes: {
light: {
primary: '2fa0eb',
info: '5eb2eb',
success: '3eb370',
warning: 'f6ad49',
error: 'ec6d71',
background: 'f7f9fa'
}
}
}
},
// Build Configuration: https://go.nuxtjs.dev/config-build
build: {
}
}
Color出典: 和色大辞典
Vuetifyのカスタムカラー設定方法
Vuetifyには2つのテーマがあります。
- light
- dark
そのテーマのプロパティごとに、カラーをカスタマイズすることができます。
ここには、オリジナルのプロパティ(上記で言うbackground)を持たせることも可能です。
Vuetifyのオリジナルカラークラスを確認しよう
pages/index.vue
@Component
export default class IndexPage extends Vue {
colors: string[] = [
'primary',
'info',
'success',
'warning',
'error',
// 追加
'background'
]
}
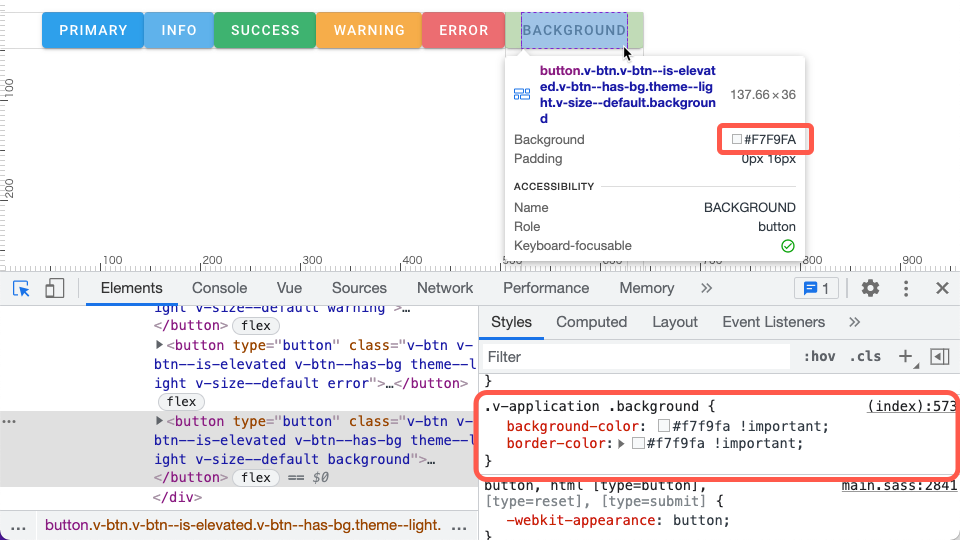
VuetifyのCSSクラスに.backgroundが追加され、想定通りの色となっています。

GitHubにPushして、今回の作業は終了です。
% git commit -am "Add @nuxtjs/vuetify & vuetify custom color set up"
% git push
次回は?
VuetifyにカスタムCSSを追加して、サイト全体のバックグラウンドカラーなどを変更します。