今回達成すること
Contentful上にコンテンツを制作します。
- まずはブログカテゴリー
- ブログ記事
- タグ
の順に制作します。
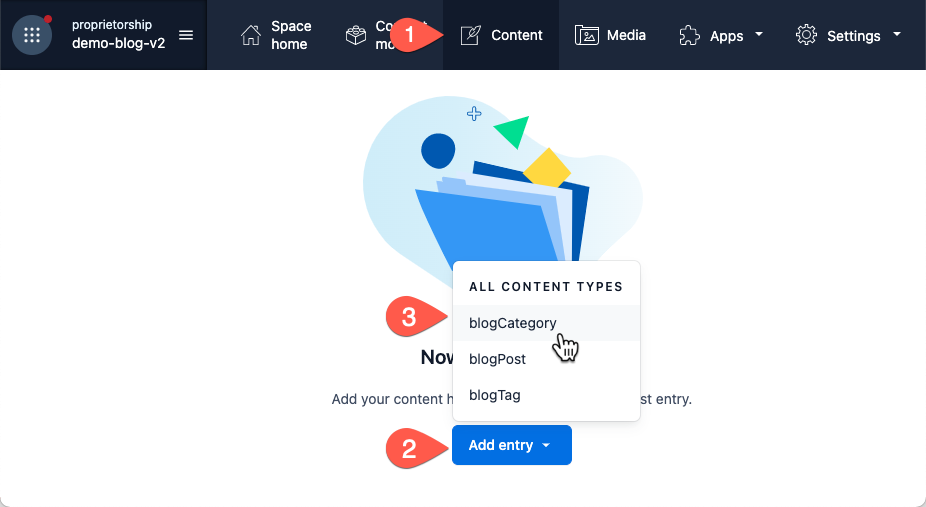
ヘッダーメニュー > 「Content」 > 「Add entry」> 「blogCategory」をへ移動してください。

メインカテゴリーを作成する
ヘッダーに表示するメインカテゴリーを3つ作成します。
画像がない場合は、個人・商用ライセンスフリー(2022年1月現在)のManyPixelsをご利用ください。
フォームには、ご自身の好きな値を入力してください。
下記は入力サンプルです。
blogCategory
-
image
960px × 540pxのPNGファイル
公開済み
-
title
メインカテゴリー1
-
description
メインカテゴリー1の説明。メインカテゴリー1の説明。メインカテゴリー1の説明。メインカテゴリー1の説明。メインカテゴリー1の説明。メインカテゴリー1の説明。メインカテゴリー1の説明
-
sort
1
-
slug
main-category-01
-
isMain
true
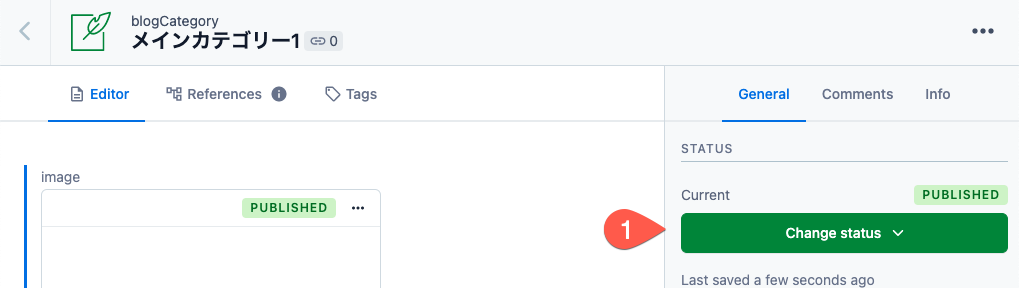
入力が完了したら公開します。
まだコンテンツを公開したくない場合
開発環境でのAPI Keyは、下書きコンテンツを取得できるものを使用します。
公開したくない場合は「Draft」ステータスのままでも構いません。

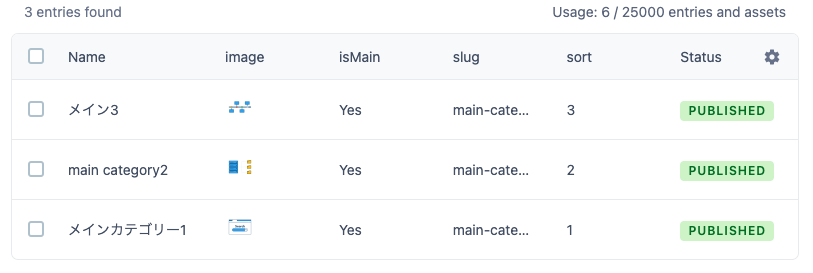
完成したメインカテゴリー
その他、2つのメインカテゴリーも作成してください。
NuxtでUIチェックを行うため、様々な値を入力することをおすすめします。
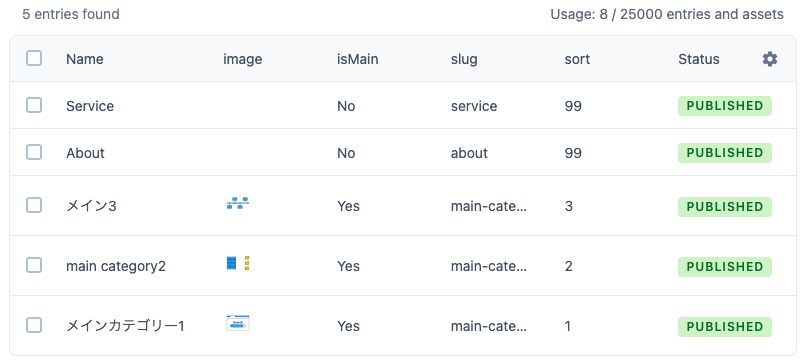
最終的なメインカテゴリーは以下のようになりました。

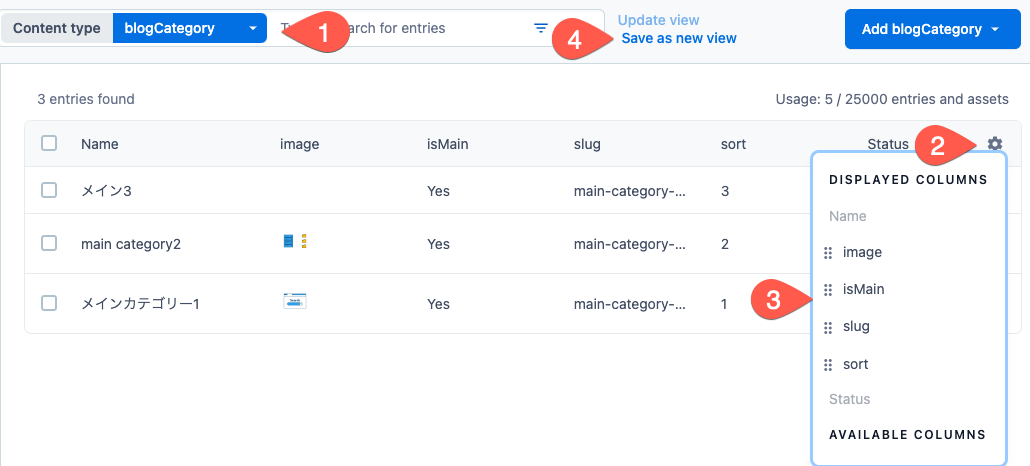
コンテンツリストの表示項目を変える
Contentfulは、上画像のようにリストに表示する項目を変更することができます。
- 上部Searchフォームのcontent typeから該当のモデルを選択
- 歯車アイコンをクリック
- 表示したいフィールドを選択
- Save as new Viewから保存

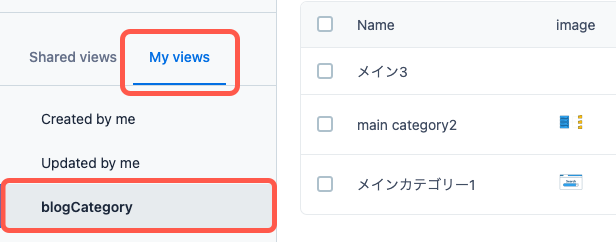
Viewの名前をつけて、個人専用Viewか共有Viewかを選択し「Save view」より保存します。
左サイドバーメニュー「My views」より、専用のリスト表示が選択できるようになります。

サブカテゴリーを作成する
フッターやサイドバーなど、ヘッダー以外に表示するサブカテゴリーを作成します。
今回は「About」、「Service」の2つを作成します。
いずれも画像無しでOKです。
About
-
image
No image
-
title
About
-
description
このサイトについて
-
sort
99
並び順が関係ないカテゴリーには99を入力する独自ルール
-
slug
about
-
isMain
false
必ずfalseにしてください
Service
-
image
No image
-
title
Service
-
description
サイト管理者が提供するサービス
-
sort
99
-
slug
service
-
isMain
false
これで、5つのblogCategoryコンテンツが作成できました。

ブログ記事・タグを作成する
作成した5つのカテゴリーに関連付いたブログ記事とタグを作成します。
下記は、必ずしも真似をする必要はありません。
ご自身の作りたいカテゴリーや記事を想定し、サンプルデータを作成してください。
-
メインカテゴリー
ページネーションのテストを想定し、10~20本前後のサンプル記事を作成。
-
サブカテゴリー
そもそも多くの記事を表示しないカテゴリーなので、1~3本のサンプル記事の作成。
-
タグ
1記事に0~3つほど作成。
エラーを確認するためにも、タグ無しの記事は必ず作成する。
blogPost
以下はblogPostモデルの投稿サンプルです。
-
category
メインカテゴリー1
-
image
960px × 540pxのPNGファイル
-
title
ブログ記事のタイトルが表示されます。ブログ記事のタイトルが表示されます。
-
slug
demo-post-01
-
body
ブログ記事の本文が表示されます。ブログ記事の本文が表示されます。 ...
Markdownテストは先で行うので、今はテキストだけでOKです。
-
publishDate
Thursday, January 6th 2022, 00:00, UTC +9:00
UI上で公開日順の並び替えを確認したいので、日付はズラして作成してください。
blogTag
以下はblogTagモデルの投稿サンプルです。
-
image
100px × 100pxのPNGファイル
icon画像はMaterial Design IconsのSVGアイコンをダウンロードすると良いです。
また、「GitHub Logo」などで検索すると公式のロゴがダウンロードできます。
ロゴの使用規約にそって使用や編集を行なってください。
-
title
Vuejs
-
slug
vuejs
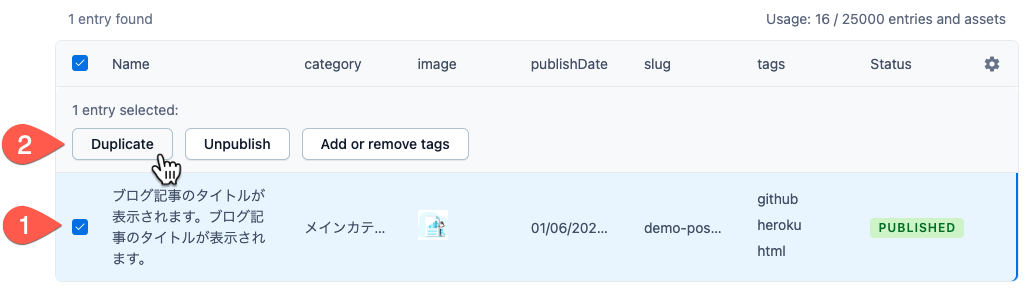
コンテンツを複製したい場合
コンテンツリスト画面から、チェックを入れ「Duplicate」をクリックすると、コンテンツを複製することができます。
ただし、slugは重複不可なので書き換えないと公開することができません。

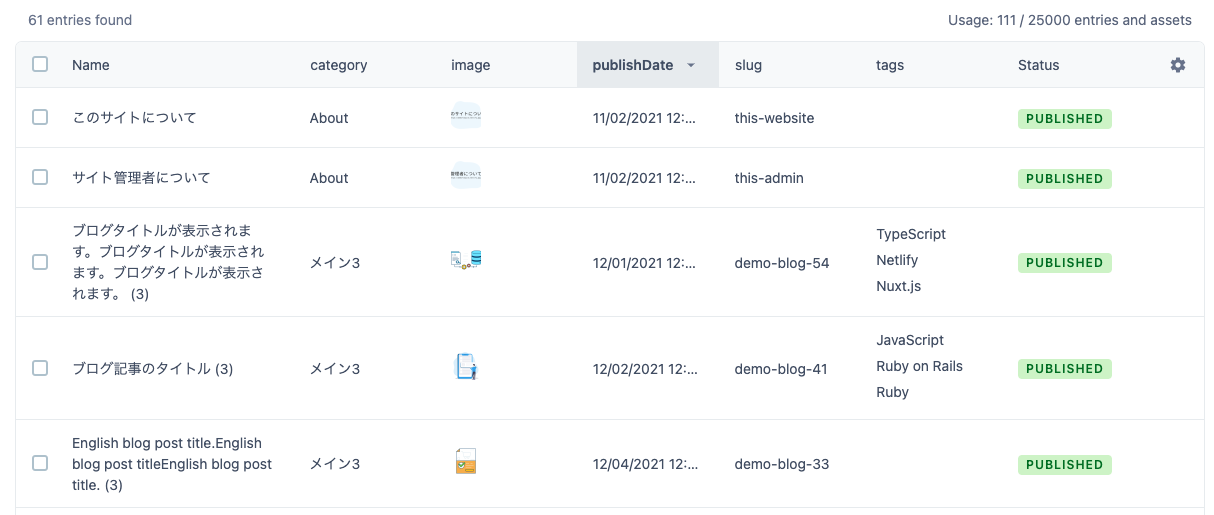
完成したブログ記事リスト
最終的にブログ記事リストはこんな感じになりました。

このチャプターまとめ
今回でContentfulのチャプターは終了です。
ここまで作成した「カテゴリー」「記事」「タグ」のコンテンツモデルは、ブログを構築する上で最低限のコンテンツ設計となっています。
WordPressなどのCMSの入力画面を確認して、理想のブログサイトを作成できるようにカスタマイズしてみてください。
次回は?
作成したContentfulのコンテンツを、APIを使ってNuxt.jsで取得します。
まずはAPI連携から行います。どうぞお楽しみに。