今回達成すること
タグモデルを作成します。
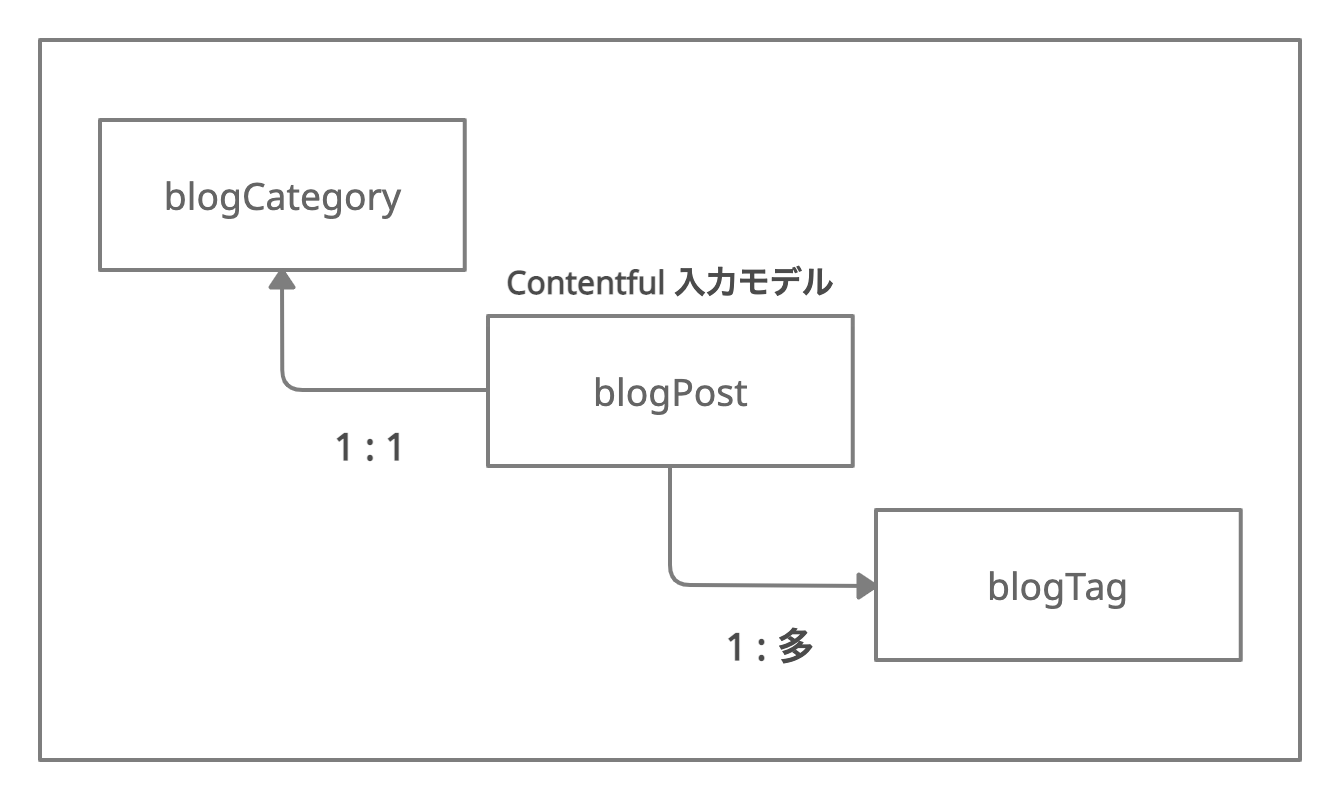
今回作成するタグモデルは、blogPostモデルに1対多の関係で関連づけを行います。
最終的なContentfulのモデル間の関係は以下のようになります。

blogTagモデルを作成する
「Content model」メニューから「Add content type」ボタンをクリックします。
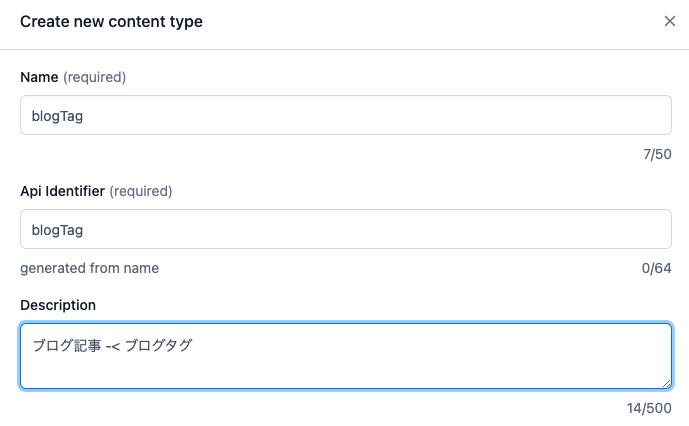
下画像参考に、blogTagモデルを作成します。

作成できたらフィールドを追加します。
imageフィールド(アイコン画像)
タグのアイコン画像を指定するフィールドを作成します。
-
Type
- Mediaタイプ
-
Settingsタブ
- Name => image
- Field ID => image
- ◉ One file
-
Validationタブ
-
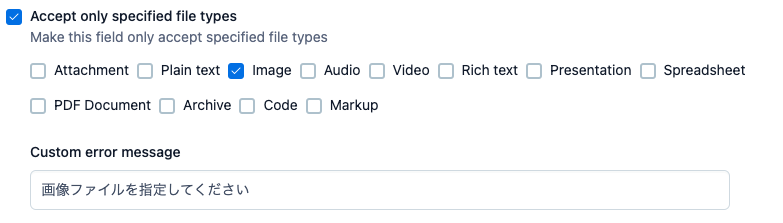
☑︎ Accept only specified file types
指定したファイル形式しか受け付けない
- ☑︎ image
- Custom error message => 画像ファイルを指定してください

-
☑︎ Accept only specified image dimensions
画像サイズを指定する
- Width => At more 100px(幅、100pxまで許容)
- Height => At more 100px(高さ、100pxまで許容)
- Custom error message => width, height 共に100pxまでの画像にしてください

画像読み込み遅延回避のために、小さいサイズの画像をアップロードする制約を設けています。
他にも、幅・高さが1対1の画像をアップしてもらいたい場合は、Exactlyを指定し、アップロード画像のピクセル値を完全に固定すれば良いでしょう。
-
-
Appearanceタブ
- Help text => タグのアイコン画像
- Show "Create new assets" => Yes
- Show "Link existing assets" => Yes
-
Confirmで作成完了
titleフォールド(タグ名: Entry title)
タグの表示名を入力するフォールドを作成します。
本来はnameフィールドの方が妥当ですが、モデルに統一性を持たせるためにtitleと名付けしています。
このようにすることで、「モデルの名前を取得するときは全てtitleフィールドを指定する」と認識できるので、Nuxt上で扱いやすくなります。
-
Type
- Textタイプ
-
Settingsタブ
- Name => title
- Field ID => title
- ◉ Short text
-
Field options
- ☑︎ This field represents the Entry title
-
Validationタブ
-
☑︎ Required field
-
☑︎ Unique field
タグ名の重複は許容しません。
-
-
Appearanceタブ
- Help text => タグ名
-
Confirmで作成完了
slugフィールド(URL)
タグに関連づく記事一覧ページのURLフィールドを作成します。
-
Type
- Textタイプ
-
Settingsタブ
- Name => slug
- Field ID => slug
- ◉ Short text
-
Validation
- ☑︎ Required field
- ☑︎ Unique field
-
Appearanceタブ
-
Slug
-
Help text => タグURL
-
-
Confirmで作成完了
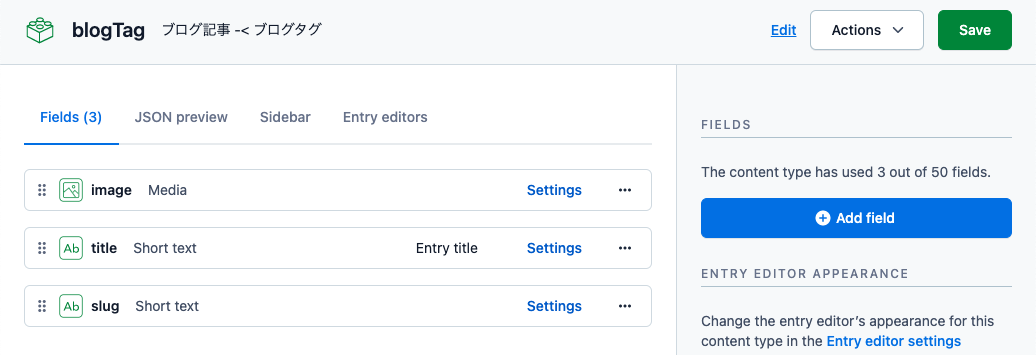
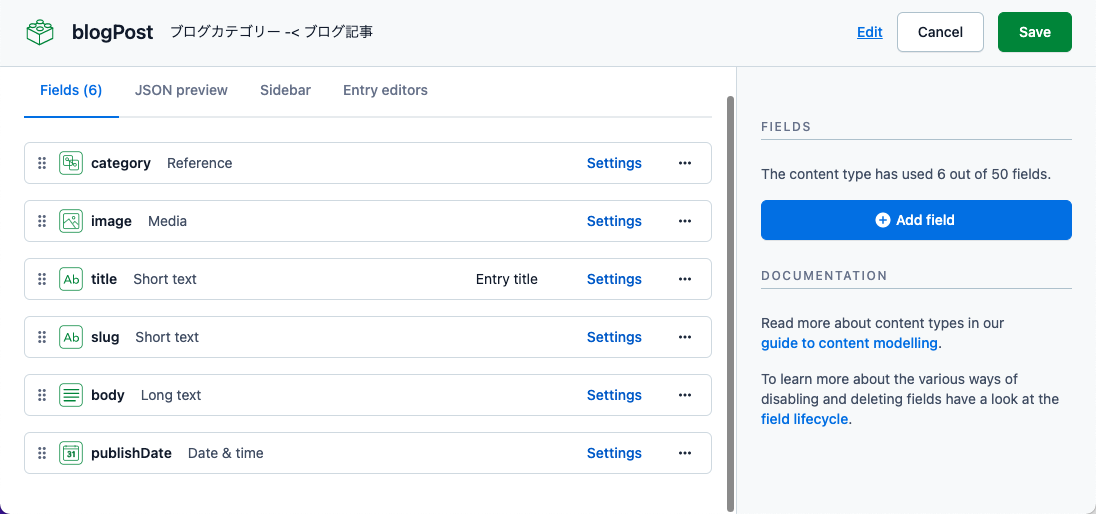
最終的なblogTagモデル
ここまで作成できたら「Save」より保存しましょう。

blogPostモデルからタグを関連づける
作成したタグモデルは、blogPostモデルから1対多の関係で関連付けます。
ヘッダーメニューの「Content model」からモデル一覧を表示し、「blogPost」モデルを開きます。

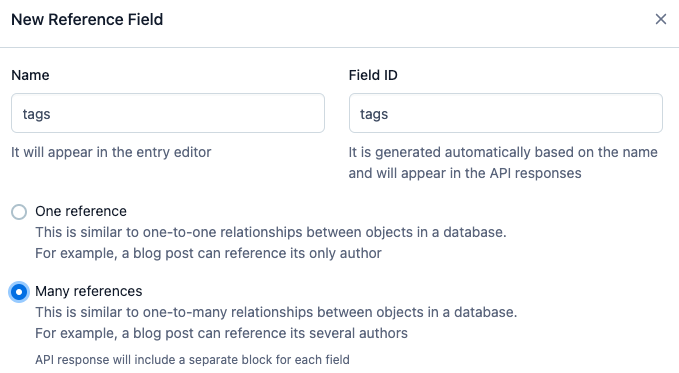
「Add field」から、Referenceタイプを追加します。
-
Type
- Referenceタイプ
-
Settingsタブ
-
Name => tags
-
Field ID => tags
-
◉ Many references
1対多の関係は、複数形の名称をつけることでコードが読みやすくなります。

-
-
Validation
-
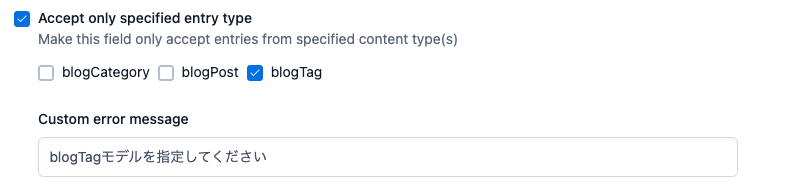
☑︎ Accept only specified entry type
指定した値のみを受け入れる
- ☑︎ blogTag
- Custom error message => blogTagモデルを指定してください

-
-
Appearanceタブ
-
Entry links lust
-
Help text => 記事に関連づくタグ
-
Use bulk editing => No
一括編集対象フィールドか
-
Show "Create new entries" => Yes
-
Show "Link existing entries" => Yes
-
-
Confirmで作成完了
blogPostモデルにtagsフィールドが追加できたら「Save」より保存しましょう。
今回の作業は以上です。
次回は?
これでブログに必要な最低限のモデルは作成できました。
- blogCategoryモデルの作成
- blogPostモデルの作成
- blogTagモデルの作成(今ここ)
次回より作成したモデルにコンテンツを追加していきます。お楽しみに。