今回達成すること
ブログ記事のカテゴリーモデルを作成します。
カテゴリーモデルには6つのフィールドを作成します。
フィールドとは、各値を入力するフォームで、テーブルで言うカラムの役割を持ちます。
- title
- image
- description
- sort
- slug
- isMain
モデル作成メニューへ移動する
ログイン後、スペース・ヘッダーメニューの「Content model」へ移動してください。

blogCategoryモデルを作成する
最初のモデル作成を求められるので、カテゴリーモデルを作成します。
-
Name(Contentful表示名) => blogCategory
-
Api Identifier(API取得時の名前) => blogCategory
NuxtはこのApi Identifierをプロパティ名として扱います。
ESLintで推奨されているキャメルケースで入力してください。
Api Identifierは後から変更できないので、タイプミスに気をつけてください。
-
Description(モデルの説明) => ブログカテゴリー
-
Createで作成

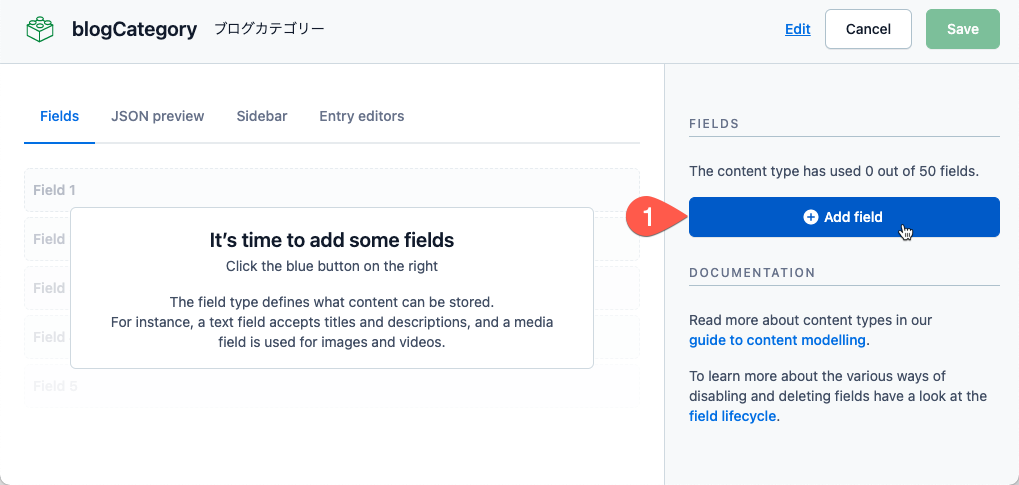
モデルの各フィールドを作成する
モデルのフィードの作成は「Add field」をクリックします。

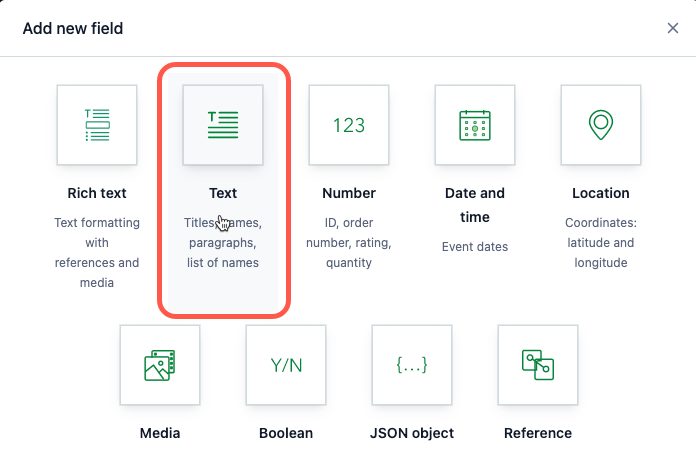
titleフィールド(カテゴリー名)
カテゴリー名を入力するtitleフィールドを作成します。
Textタイプを選択してください。

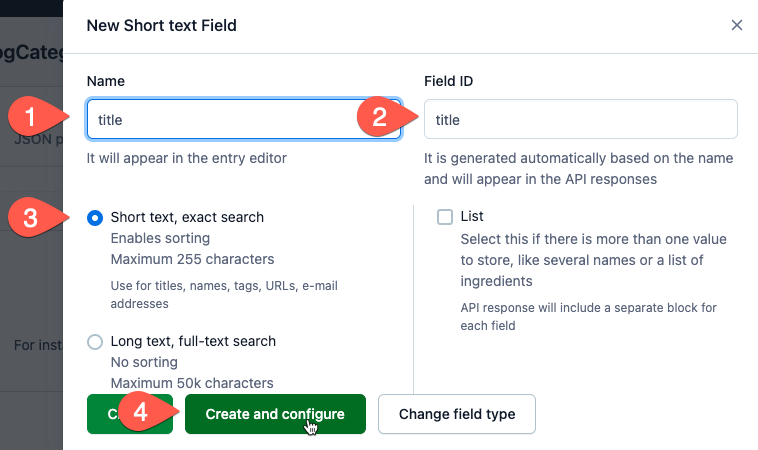
フィールド名
-
Name => title
Contentful表示名。
-
FieldID => title
Nuxtで扱うプロパティ名。
-
◉ Short text
入力フォームが
<input type="text">になる。ここのチェックボックスは後から変更できません。
-
Create and configureで詳細設定へ

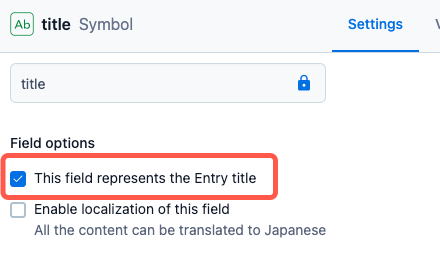
Settingsタブ
フィールド名・IDを編集するメニューです。
-
☑︎ This field represents the Entry title
ここにチェックを入れると、Contentful上でカテゴリーを表示する際に、titleフィールドの値が表示されます。
1モデルにつき、1Entry titleフィールドが選択できます。
このチェックは、取得先のコードに影響ありません。

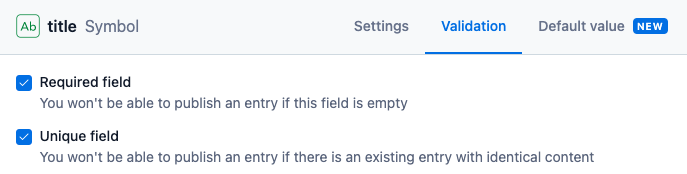
Validationタブ
バリデーションを設定します。
コンテンツは、ここの制約をクリアしないと公開できません。
第3者がコンテンツを作成する場合、アプリ製作者の意図した行動をとるように設定しましょう。
titleフィールドは2つのバリデーションを設定します。
-
☑︎ Required field
入力必須制約。空白を許容しない。
Required fieldはできるだけチェックを入れましょう。
このチェックがない場合、Nuxt上でif分岐をしてコンテンツフィールドを表示しなければなりません。
無駄なif分岐処理を避けるためにも、想定するフィールドにはチェックを入れることをお勧めします。
-
☑︎ Unique field
一意制約。同じフィールドの重複した値を許容しない。

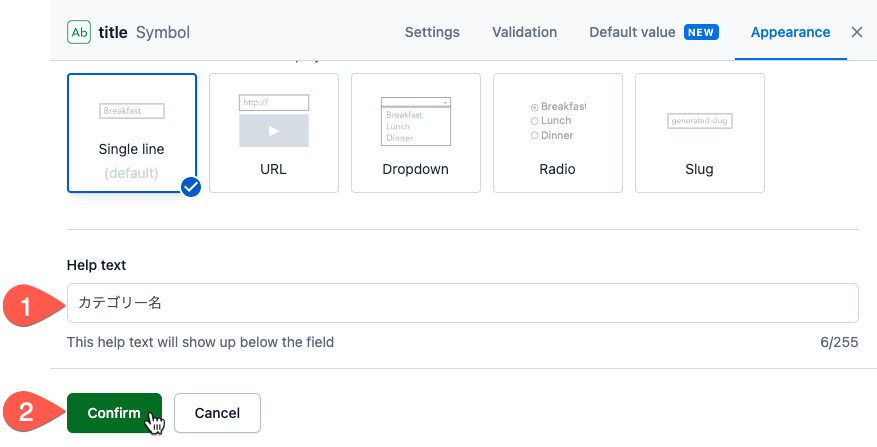
Appearanceタブ
Contentful入力時の外観を決定します。
第3者がコンテンツを作成する場合、Help textには「何を入力するフォームか」を詳しく書いてください。
-
Help text => カテゴリー名
Contentful入力時のフォームの説明。
-
Confirmで作成

これでtitleフィールドが作成できました。
imageフィールド(OGP image)
カテゴリーのイメージ画像フィールドを作成します。
この画像は、URLが共有された場合のメタタグ(og:image)に使用します。
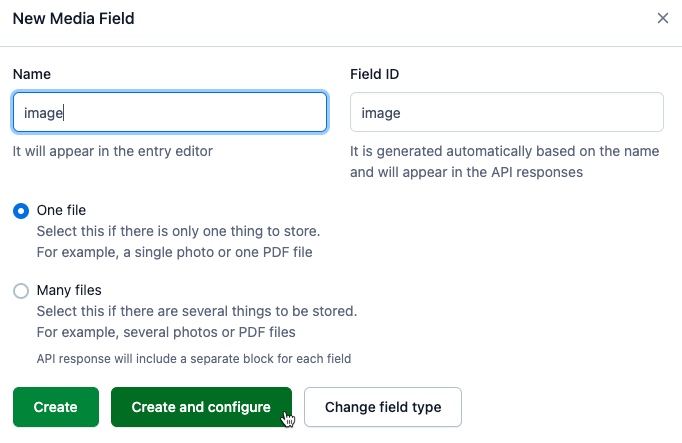
「Add field」から「Media」を選択してください。

フィールド名
-
Name => image
-
FieldID => image
-
◉ One file
1つのファイル(One file)を紐付けるか、複数のファイル(Many file)を紐づけるかを決定します。
-
Create and configure

Validationタブ
imageフィールドは、入力必須を設定しません。
カテゴリーのOGPイメージ画像が存在しない場合は、サイトデフォルトのOGPイメージ画像を使用する前提です。
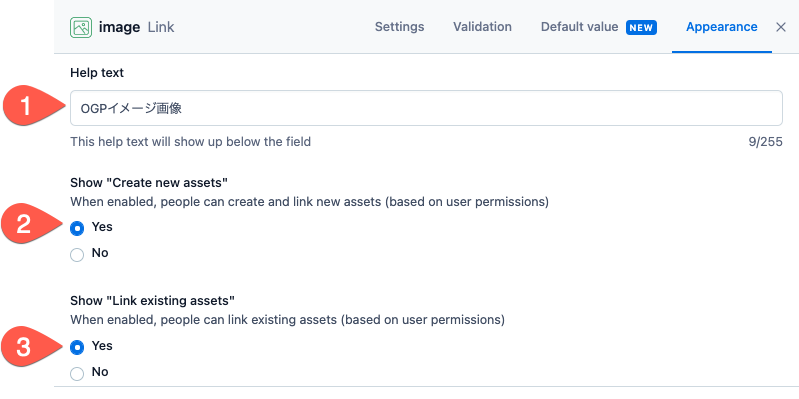
Appearanceタブ
-
Help text => OGPイメージ画像
-
Show "Create new assets" => Yes
image入力フィールドから新規メディア作成画面を表示するか。
メディアが別の管理者の場合、Noにした方がコンテンツ制作者が迷わずに入力できます。
-
Show "Link existing assets" => Yes
image入力フィールドからアップロード済みのメディアリンクを表示するか。
-
Confirmで作成完了

descriptionフィールド(OGP description)
カテゴリーの説明を入力するフィールドを作成します。
このフィールドは、サイト上にも表示しますが、メタタグ(og:description)にも使用します。
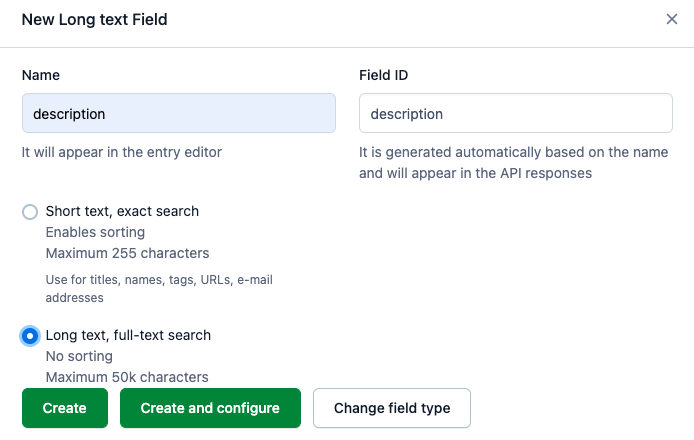
Textタイプを選択してください。
フィールド名
- Name => description
- Field ID => description
- ◉ Long text
- Create and configure

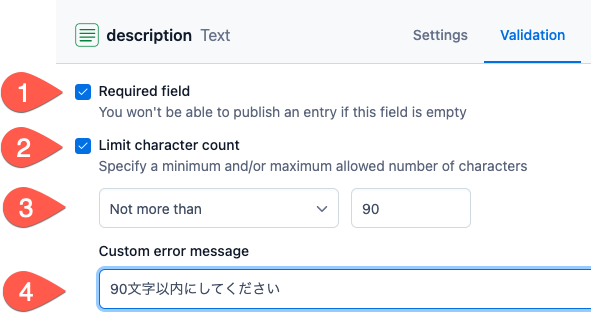
Validationタブ
-
☑︎ Required field
-
☑︎ Limit character count
-
Not more then(を超えない)
-
90(文字)
-
90文字以内にしてください(Contentful上のフィールドに表示するエラーメッセージ)
文字数制限。
メタタグの
og:descriptionは、80~90文字が良いとされているので、90文字制限を指定します。 -

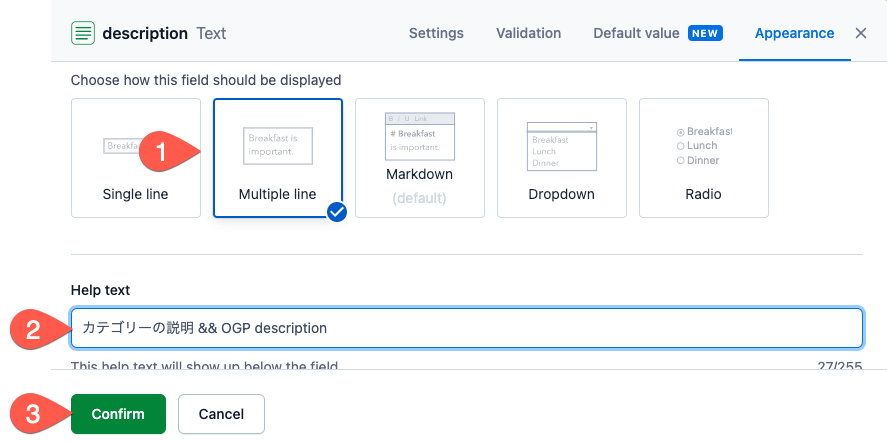
Appearanceタブ
- ☑︎ Multiple line
- Help text => カテゴリーの説明 && OGP description
- Confirmで作成完了

sortフィールド(並び順)
カテゴリーをヘッダーに表示する際の並び順を決定するフィードを作成します。
Numberタイプを選択してください。

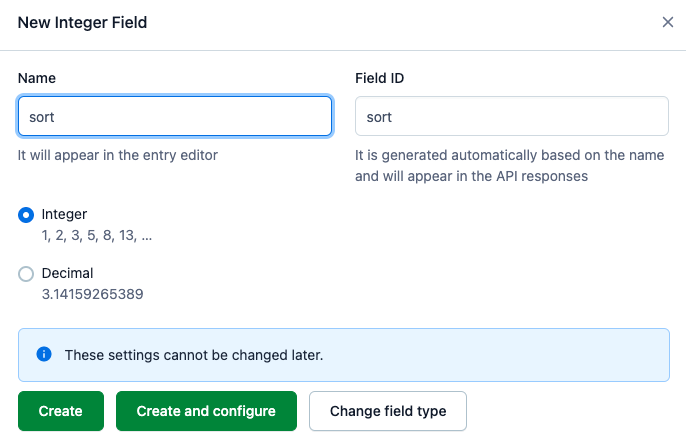
フィールド名
-
Name => sort
-
Field ID => sort
-
◉ Integer
小数点以下を使用しない場合はIntegerを選択。
-
Create and configure

Validationタブ
- ☑︎ Required field
入力必須のみを選択します。
ヘッダー以外にも、フッターやサイドバーに表示するカテゴリーを作成した場合、それぞれの表示位置で並び順を決定します。
そのため、sortフィールドの重複は許容します。
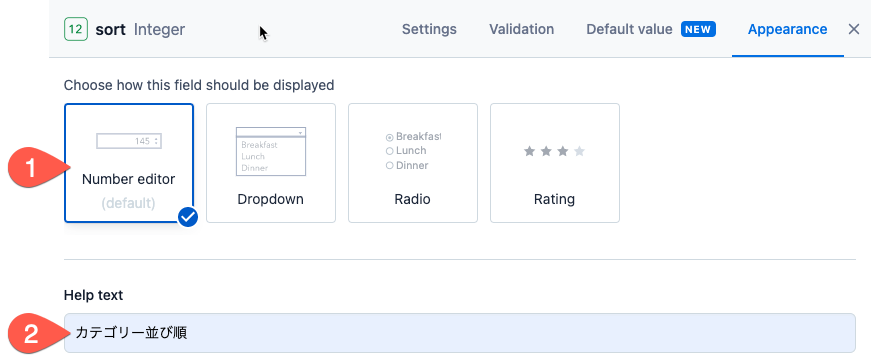
Appearanceタブ
- ☑︎ Number editor
- Help text => カテゴリー並び順
- Confirmで作成完了

slugフィールド(URL)
カテゴリーのURLを入力するフィードを作成します。
Textタイプを選択してください。
フィールド名
- Name => slug
- Field ID => slug
- ◉ Short text
- Create and configure

Validationタブ
-
☑︎ Required field
-
☑︎ Unique field
Nuxt上では、現在のURLとslugフィールドが一致しているカテゴリーを取得します。
必ず一意制約を有効にしてください。
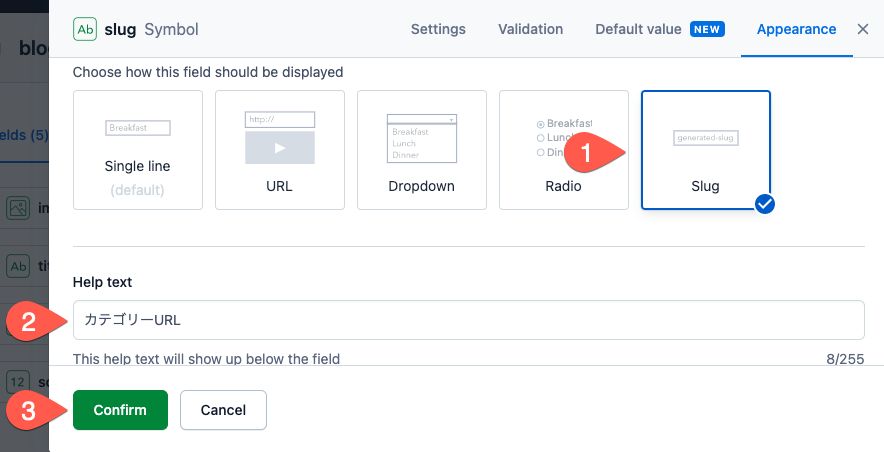
Appearanceタブ
- ☑︎ Slug
- Help text => カテゴリーURL
- Confirmで作成完了

isMainフィールド(メインフラグ)
ヘッダーに表示するメインカテゴリーか否かを入力するフォームを作成します。
Booleanタイプを選択してください。

フィールド名
- Name => isMain
- Field ID => isMain
- Create and configure
Validationタブ
- ☑︎ Required field
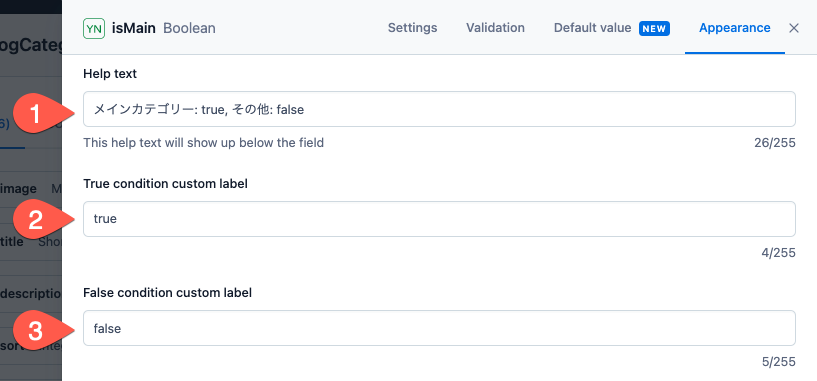
Appearanceタブ
-
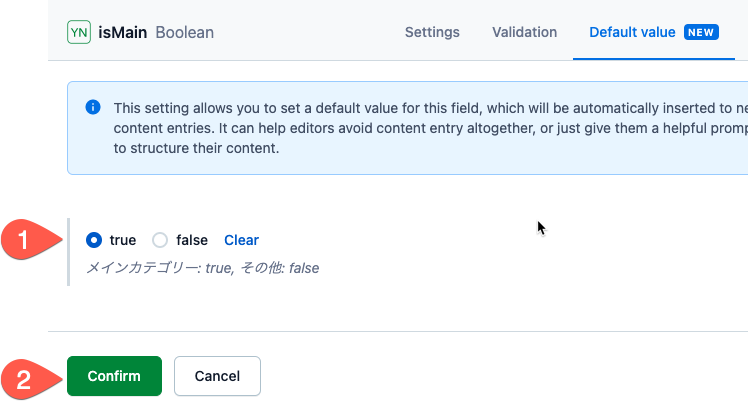
Help text => メインカテゴリー: true, その他: false
-
True label => trueに書き換え
-
False label => falseに書き換え
true, falseを指定することで、Nuxt上でBoolean型で扱うことができます。

Default valueタブ
フォームの初期値を設定します。
メインカテゴリーが必然的に多くなるのでtrueをデフォルト値とします。
- ◉ true
- Confirmで作成完了

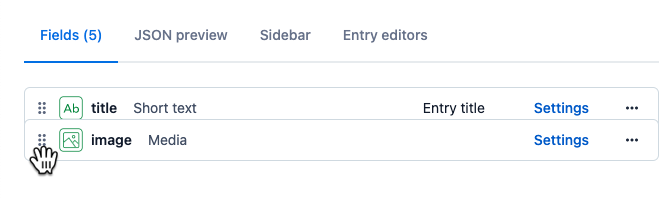
フィールドを並び替えする
コンテンツを入力しやすいように、imageフィールドを一番上に並び替えしましょう。
フィードの左マークをクリックし、マウス操作で並び替えが可能です。

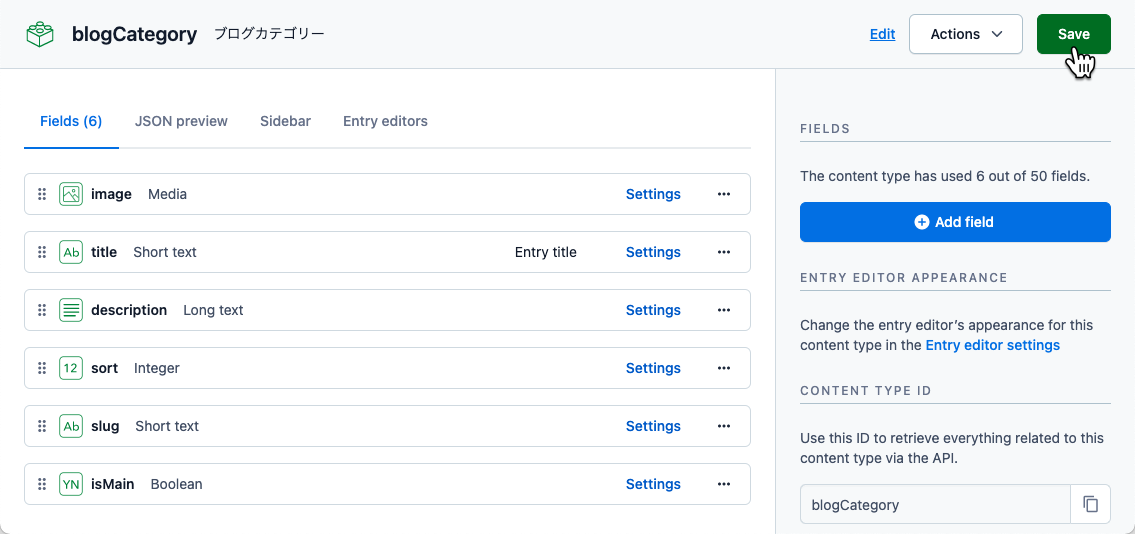
blogCategoryモデルを保存する
blogCategoryモデルはこのようなフィールドとなりました。
右上の「Save」より保存しましょう。

今回の作業は以上です。
次回は?
これでカテゴリーモデルを作成できました。
次回は、このカテゴリーモデルに紐づくblogPostモデルを作成します。
blogPostモデルにはブログ記事を格納するフィールドを作成します。
モデル同士の紐付け以外は今回と同じ要領です。
それではまた次回。