今回達成すること
Netlifyの本番用サーバーに、前回作成したFunctionsプロジェクトをデプロイします。
Functionsプロジェクトをビルドする
デプロイ前にはfunctions:buildコマンドを実行し、プロジェクトをzipファイルにします。
% yarn netlify functions:build --src netlify/functions
◈ Building functions
◈ Functions built to /Users/andou/dev/nuxtjs/demo_blog_v2/netlify/functions
--src... このフラグの引数にFunctionsプロジェクトが入ったディレクトリを指定する。指定しないとエラーになる。
「functions」ディレクトリ直下にzipファイルが作成されました。
functions
├── hello-world
│ └── hello-world.ts
└── hello-world.zip
デプロイする
Functionsプロジェクトは、通常のデプロイコマンドで自動デプロイしてくれます。
% yarn netlify:deploy
今まで表示されなかったFunctionsのデプロイログが表示されました。
────────────────────────────────────────────────────────────────
2. Functions bundling
────────────────────────────────────────────────────────────────
Packaging Functions from netlify/functions directory:
- hello-world.zip
- hello-world/hello-world.ts
Functions path: /Users/andou/dev/nuxtjs/demo_blog_v2/netlify/functions
Netlifyの管理画面からデプロイを確認する
Netlifyの管理画面を開きます。
% yarn netlify open:admin
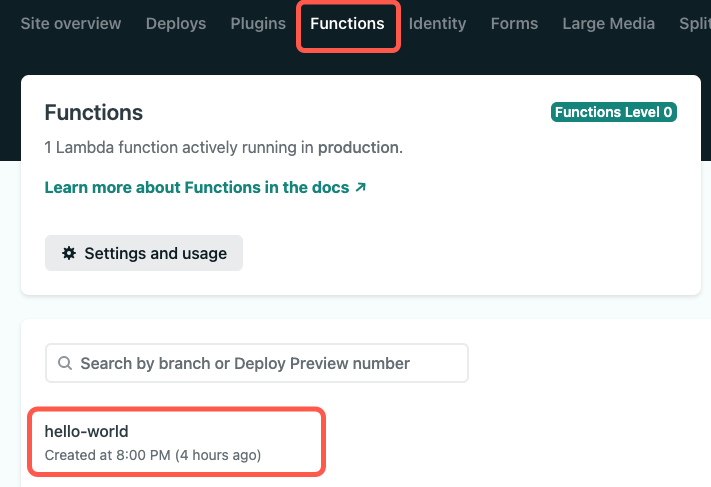
ヘッダーメニューの「Functions」へ移動すると、hello-worldプロジェクトが表示されます。

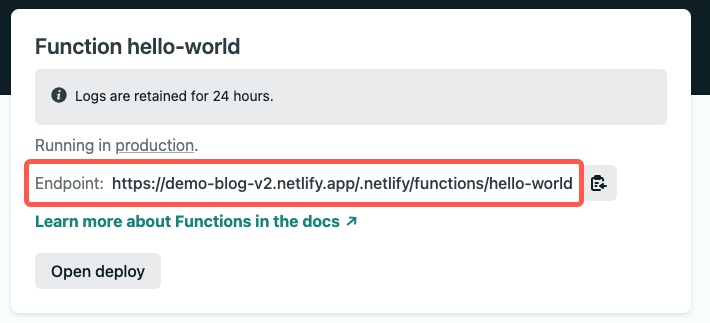
表示されるhello-worldプロジェクトをクリックすると、本番用のアクセスURLが表示されます。

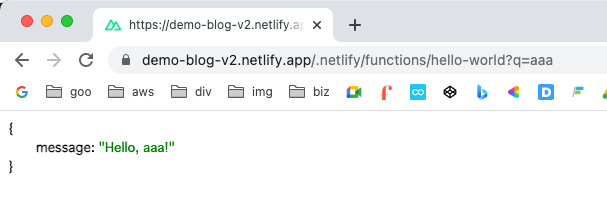
ここにアクセスすると、Netlifyサーバー上のFunctions関数が実行されます。

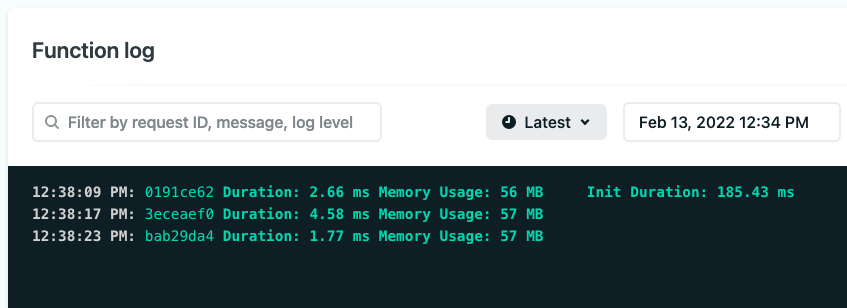
実行後、先ほどの画面にログが表示されます。

このURLにaxiosモジュールを使ってNuxtからAPIリクエストを行うことで、サーバーを操作することができます。
本番環境のFunctionsプロジェクトを削除する
本番環境のFunctionsプロジェクトを削除するコマンドは用意されていません。
削除する場合は、プロジェクトディレクトリとzipファイルを削除して再デプロイを行います。
% rm -rf netlify/functions/hello-world
% rm -rf netlify/functions/hello-world.zip
% yarn netlify:deploy --skip-functions-cache
--skip-functions-cacheオプション
functions:deploy のコマンドオプション。
以前作成された関数を無視し、再デプロイを強制します。
このオプションを使用しないと、以前作成されたFunctionsプロジェクトが本番環境に残ってしまいます。
対して、Functionsを追加したいだけの場合は、--skip-functions-cacheオプションを付けないでデプロイします。
削除を確認しよう
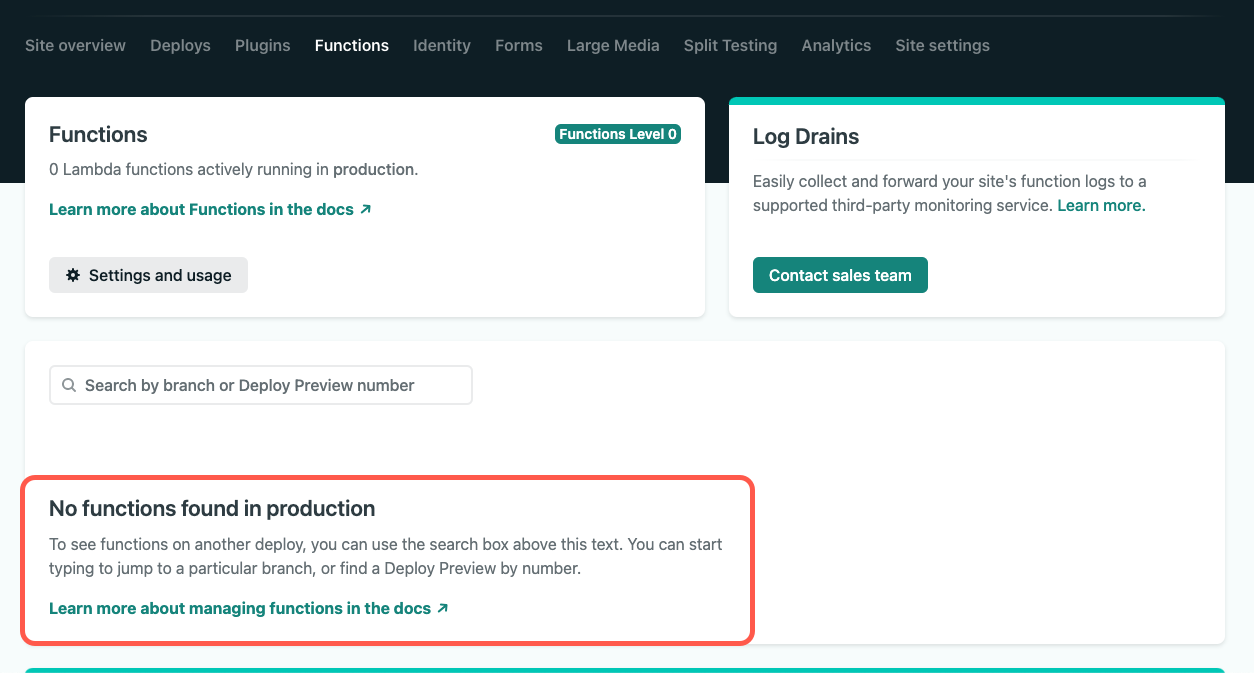
先ほどの同じページ「Functions」メニュー内には、hello-worldプロジェクトが表示されなくなりました。

ScriptコマンドでFunctionsを管理する
netlify functionsコマンドを扱いやすくするために、scriptコマンドを追加します。
functions:createコマンド
プロジェクトを作成するcreateコマンドを作成します。
package.json
{
...
"scripts": {
...
"netlify": "netlify",
// 追加
"functions:create": "netlify functions:create",
},
}
functions:serveコマンド
Functionsサーバーを起動するserveコマンドは、「functions」ディレクトリ内にzipファイルがあると、サーバーアクセス時にエラーが発生します。
% yarn netlify functions:serve
Request from ::1: GET /.netlify/functions/hello-world
{"level":"error","message":"End - Error:"}
{"errorMessage":"Invalid or unexpected token",
"errorType":"SyntaxError",
"level":"error",
"stackTrace":["\u0004\u0014","","","taxError: Invalid or unexpected token",...
これはserveコマンドがBeta版であるために発生すると考えられます。
functions:serve (Beta) Serve functions locally
そこで、serveコマンド実行前には「functions」ディレクトリ以下の全てのzipファイルを削除するコマンドを追加します。
package.json
{
...
"config": {
"publish_dir": "dist",
// 追加
"functions_dir": "netlify/functions"
},
"scripts": {
"rm:publish_dir": "rm -rf $npm_package_config_publish_dir",
// 追加
"rm:functions_zip": "rm -rf $npm_package_config_functions_dir/*.zip",
...
"functions:create": "netlify functions:create",
// 追加
"functions:dev": "yarn rm:functions_zip && netlify functions:serve",
},
}
functions:buildコマンド
本番デプロイ用のzipファイルを作成するコマンドは、常に「netlify/functions」ディレクトリを参照するように設定します。
package.json
{
...
"scripts": {
...
"functions:dev": "yarn rm:functions_zip && netlify functions:serve",
// 追加
"functions:build": "netlify functions:build --src $npm_package_config_functions_dir",
},
}
deployコマンド
Functionsプロジェクトのデプロイ専用コマンドを追加します。
ローカルプロジェクトの最新の状態を本番環境にデプロイするために、--skip-functions-cacheオプションを付与します。
package.json
{
...
"scripts": {
...
"netlify:deploy": "netlify deploy --build --prod --open",
// 追加
"functions:open": "netlify open:admin /functions",
"functions:deploy": "yarn functions:build && yarn netlify:deploy --skip-functions-cache && yarn functions:open"
},
}
デプロイ用の
zipファイルは、functions:buildコマンドが実行されると、常に最新のファイルに書き変わります。
最終的なpackage.json
最終的なscriptコマンドは以下のようになります。
package.json
{
...
"config": {
"publish_dir": "dist",
"functions_dir": "netlify/functions"
},
"scripts": {
"rm:publish_dir": "rm -rf $npm_package_config_publish_dir",
"rm:functions_zip": "rm -rf $npm_package_config_functions_dir/*.zip",
"dev": "yarn rm:publish_dir && nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "yarn rm:publish_dir && nuxt generate",
"lint:js": "eslint --ext \".js,.ts,.vue\" --ignore-path .gitignore .",
"lint": "yarn lint:js",
"lintfix": "yarn lint:js --fix",
"test": "jest",
"netlify": "netlify",
"functions:create": "netlify functions:create",
"functions:dev": "yarn rm:functions_zip && netlify functions:serve",
"functions:build": "netlify functions:build --src $npm_package_config_functions_dir",
"netlify:deploy": "netlify deploy --build --prod --open",
"functions:open": "netlify open:admin /functions",
"functions:deploy": "yarn functions:build && yarn netlify:deploy --skip-functions-cache && yarn functions:open"
},
}
OK、これで準備は整いました。
今回の作業は以上です。
% git add -A
% git commit -m "Deploy functions project"
次回は?
次回から本格的にFunctionsプロジェクトを作成します。
axiosを使ってNuxtからFunctionsへリクエストを投げ、レスポンスを受け取る実装を行います。