今回達成すること
カテゴリーのコンテンツページを作成し、Nuxtの動的ルーティングについて理解します。
新しいブランチを切っておきましょう。
% git checkout -b 20220113_add_content_pages
ブログアプリのページ設計
今回作成するブログで構築するページは以下の通りです。
-
カテゴリー個別ページ
-
カテゴリーに関連づくブログ記事一覧を表示
-
パス
/categories/<category.fields.slug> -
Vue
pages/categories/_slug.vue
-
-
ブログ記事個別ページ
-
ブログ記事表示
-
パス
/posts/<category.fields.slug>/<post.fields.slug> -
Vue
pages/posts/_category/_slug.vue
-
-
タグ一覧ページ
- 全てのタグ表示
- パス
/tags - Vue
pages/tags/index.vue
-
タグ個別ページ
- タグに関連づくブログ記事一覧を表示
- パス
/tags/<tag.fields.slug> - Vue
pages/tags/_slug.vue
-
検索結果表示ページ
- 検索結果のブログ記事一覧を表示
- パス
/search - Vue
pages/search.vue
-
プライバシーポリシー
- サイトポリシー
- パス
/privacy - Vue
pages/privacy.vue
Nuxtの動的ルーティング生成
Nuxtの動的なルーティングの値は、_から始まるVueファイルで表示します。
| ファイルパス | 生成されるルート |
|---|---|
| categories/_slug.vue | /categories/<動的な値> |
| posts/_category/ _slug.vue | /posts/<動的な値>/<動的な値> |
| user/_id/account.vue | /user/<動的な値>/account |
ここのファイル名は何でも良いですが、ルートのパラメーター名と一致する必要があります。
ルートのパラメーター名とは、下記でいうslugです。
{ name: 'categories-slug', params: { slug: category.fields.slug } }
動的ルーティングの挙動を確認する
カテゴリーのコンテンツページを作成して挙動を確認してみましょう。
pagesディレクトリに
% mkdir pages/categories && touch $_/_slug.vue
# 確認
% tree pages
pages
├── categories
│ └── _slug.vue
└── index.vue
作成した
pages/categories/_slug.vue
<template>
<v-container>
<nuxt-link
to="/"
>
Home
</nuxt-link>
<div>
categories/_slug.vue
</div>
params: {{ params }}
</v-container>
</template>
<script lang="ts">
import { Context } from '@nuxt/types'
import { Component, Vue } from 'nuxt-property-decorator'
@Component
export default class CategoriesSlugPage extends Vue {
asyncData ({ params }: Context): any {
return {
params
}
}
}
</script>
pages/index.vue
<v-card
max-width="300"
class="mx-auto"
:to="`/categories/${category.fields.slug}`"
>
</v-card>
上記リンクは以下と同等です。
:to="{ name: 'categories-slug', params: { slug: category.fields.slug } }"
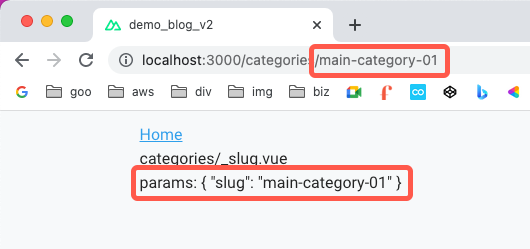
それぞれのリンクの書き方で、カテゴリーコンテンツページにアクセスすると動的なルーティングが生成され、パラメーターslugも取得できています。

paramsのキーを書き換えると動的ルートは生成されない
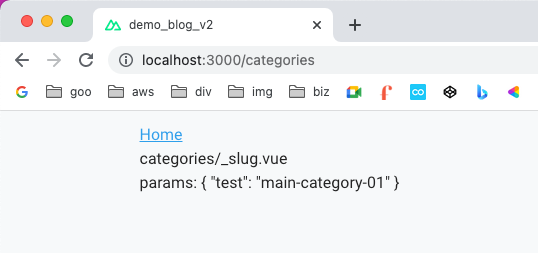
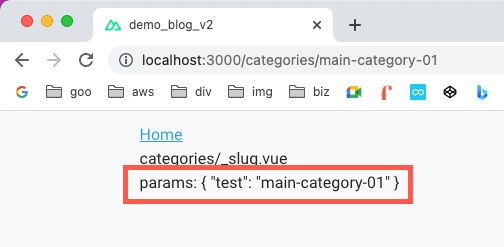
試しにparamsのキーをtestに書き換えて、カテゴリーのコンテンツページにアクセスしてみます。
:to="{ name: 'categories-slug', params: { test: category.fields.slug } }"
そうするとパラメーターは取得できるものの、動的なルーティングは生成されません。

このように、Nuxtで動的なルーティングを生成する場合は、paramsのキーとVueファイル名を一致させる必要があります。
{ params: { slug: '' } }の場合、Vueファイルは_slug.vue とする。
文字列で動的ルートを指定する場合
ちなみに、ルートを文字列で指定する場合は、Vueファイル名がparamsのキーとなります。
<!-- ルートを文字列で指定する場合 -->
:to="`/categories/${category.fields.slug}`"
pagesディレクトリ
pages
├── categories
└── _test.vue
paramsのキーは、自動でtestキーが生成されます。

ルートをオブジェクトに書き換える
今回のブログでは、動的ルートをオブジェクトで宣言します。
これは人の好みですが、オブジェクトでパラメーター渡すことによって、今どのパラメーターを渡しているかが明確になるためです。
pages/index.vue
<v-card
max-width="300"
class="mx-auto"
:to="{ name: 'categories-slug', params: { slug: category.fields.slug } }"
>
</v-card>
...
<v-list-item-subtitle>
<nuxt-link
:to="{ name: 'categories-slug', params: { slug: post.fields.category.fields.slug } }"
>
{{ post.fields.category.fields.title }}
</nuxt-link>
</v-list-item-subtitle>
今回の作業は以上です。
% git add -A
% git commit -m "Add categories/_slug.vue"
次回は?
カテゴリーのコンテンツページに、paramsから取得したカテゴリーを表示し、カテゴリーに関連づく記事一覧を表示する設定を行います。