今回達成すること
ブログサイトのプライバシーポリシーページを作成します。

プライバシーポリシーページを作成する
「pages」ディレクトリにプライバシーポリシーページを作成します。
% touch pages/privacy.vue
作成した
pages/privacy.vue
<template>
<v-container>
Privacy
</v-container>
</template>
<script lang="ts">
import { Component, Vue } from 'nuxt-property-decorator'
@Component
export default class PrivacyPage extends Vue {
}
</script>
http://localhost:3000/privacy にアクセスして表示が正しいか確認しましょう。

アプリ全体で使用するグローバル変数を用意する
プライバシーポリシーページでは、
- サイト名と
- 問い合わせに使用するメールアドレス
を使用します。
このサイト名とメールアドレスはアプリ全体で使用するので、環境変数として用意します。
APP_NAMEとAPP_EMAILを追加しましょう。
.env
値はご自身のものに書き換えてください。
# meta data
APP_NAME=デモブログv2
APP_EMAIL=contact@example.com
環境変数 SITE_NAME はNetlifyに上書きされる
環境変数のprocess.env.SITE_NAMEは、Netlifyによって予約されています。
Netlifyが予約しているSITE_NAMEはアプリのサブドメイン名です。
SITE_NAME: サイトの名前、そのNetlifyサブドメイン。
どうしてもSITE_NAMEの変数名が使用したい場合は、
netlify.toml
# ビルド設定
[build]
# 公開ディレクトリ
publish = "dist"
# 実行コマンド(target: 'static')
command = "yarn generate"
# ビルド時の環境変数
[build.environment]
SITE_NAME = "デモブログv2"
APP_NAMEを使用する場合は追加不要です。
publicRuntimeConfigに追加する
用意した環境変数をクライアントでも使用できるように、publicRuntimeConfigプロパティを追加します。
nuxt.config.js
export default {
...
modules: [
...
],
// 追加
publicRuntimeConfig: {
appName: process.env.APP_NAME,
appEmail: process.env.APP_EMAIL
},
}
publicRuntimeConfigとは?
このオブジェクト内に宣言した値は、クライアントとサーバー両方から呼び出すことができます。
主に、アプリ全体で使用する共通の値をここに宣言します。
Vueファイルから呼び出す場合は、$configを使用します。
publicRuntimeConfigの注意点
クライアントで使用できるということは、publicRuntimeConfigに宣言した値は漏洩します。
公開しても良い情報だけを登録するようにしてください。
publicRuntimeConfigの値の呼び出し方
試しにpublicRuntimeConfigの値を、
pages/privact.vue
<template>
<v-container>
Privacy<br>
{{ $config.appName }}<br>
{{ $config.appEmail }}
</v-container>
</template>
サイト名とEmailが表示されました。

プライバシーポリシーページの構築
JavaScript
プライバシーポリシーに表示するコンテンツを配列で用意します。
pages/privacy.vue
import { Component, Vue } from 'nuxt-property-decorator'
interface Policy {
title: string
contents: string[]
link?: {
url: string
text: string
}
}
@Component
export default class PrivacyPage extends Vue {
pageTitle: string = 'Privacy Policy'
policies: Policy[] = [
{
title: '個人情報の利用目的',
contents: [
'当サイトでは、お問い合わせの際に頂いた名前やメールアドレス等の個人を特定する情報を、当サイトのサービス提供と運用、お問い合わせへの回答に利用いたします。また、これらの目的以外では利用いたしません。'
]
},
{
title: '個人情報の第三者提供',
contents: [
'当サイトは、本人の同意を得る事なく第三者に個人情報を提供することはありません。ただし、個人情報保護法その他の法令で認められる場合を除きます。'
]
},
{
title: '個人情報の開示及び訂正・削除',
contents: [
'本人からの個人情報の開示及び訂正、削除を求められたときは、本人確認させていただいた上で速やかに要求に沿った対応をいたします。'
]
},
{
title: 'アクセス解析ツールについて',
contents: [
'当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。',
'このトラフィックデータは匿名で収集されており、個人を特定するものではありません。',
'この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。規約の詳細については下記リンクからご確認ください。'
],
link: {
url: 'https://www.google.com/analytics/terms/jp.html',
text: 'Googleアナリティクス利用規約'
}
},
{
title: '広告について',
contents: [
'当サイトでは、第三者配信の広告サービス(Googleアドセンス)を利用しています。',
'このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報「Cookie」(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。',
'Googleアドセンスの詳細と、Googleが収集するデータの匿名化の方法については、下記リンクをご覧ください。'
],
link: {
url: 'https://policies.google.com/technologies/ads?hl=ja',
text: '広告 - ポリシーと規約 - Google'
}
},
{
title: '著作権について',
contents: [
'当サイトのコンテンツ(記事・画像・その他のコンテンツ)について、許可なく転載することを禁じます。',
'コンテンツの引用は、当サイトのリンクを掲載することで、ご自由に行うことができます。',
'引用許可範囲については、事前予告なく変更する場合があります。最新の情報は本ページにて公開されます。'
]
},
{
title: '免責条項',
contents: [
'当サイトのに掲載している情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤った情報が入り込んだり、情報が古くなっている場合があります。',
'誤った情報を見つけた場合は、お手数ですが下記メールアドレスにご連絡ください。確認を取り次第、即座に対応致します。',
'また、情報の正誤性のため、コンテンツは随時更新され予告なしに変更・削除されることがあります。',
'当サイトに掲載された内容、又は移動先サイトで提供される情報、サービスによって生じた損害については一切の責任を負いかねますのでご了承ください。'
],
link: {
url: `mailto:${this.$config.appEmail}`,
text: this.$config.appEmail
}
},
{
title: '本ポリシーの変更について',
contents: [
'当サイトは、個人情報に関して適用される日本の法令を遵守するとともに、継続的な改善に努め、必要に応じて本ポリシーを変更することがあります。',
'修正された最新のプライバシーポリシーは常に本ページにて開示されます。'
]
}
]
}
HTML
<template>タグ内はpoliciesをループしてコンテンツを表示します。
pages/privacy.vue
<template>
<v-container>
<v-card
flat
color="transparent"
>
<v-card-title
class="text-h5 font-weight-bold"
>
{{ pageTitle }}
</v-card-title>
<v-card-text
class="font-weight-bold"
>
{{ $config.appName }}(以下、当サイト)では、個人情報の保護およびその適切な取り扱いについて、以下のとおりプライバシーポリシー(以下、本ポリシー)を定めております。
</v-card-text>
</v-card>
<v-card
flat
>
<div
v-for="(policy ,policyI) in policies"
:key="`policy-${policyI}`"
>
<v-card-title
class="text-subtitle-1 font-weight-bold pb-1"
>
{{ policy.title }}
</v-card-title>
<v-divider
class="mx-4"
/>
<v-card-subtitle>
<p
v-for="(content, contentI) in policy.contents"
:key="`content-${contentI}`"
>
{{ content }}
</p>
<a
v-if="policy.link"
:href="policy.link.url"
target="_blank"
rel="noopener noreferrer"
>
{{ policy.link.text }}
</a>
</v-card-subtitle>
</div>
</v-card>
<v-card-subtitle
class="text-right"
>
<div>
(初版: 2022/02/08)
</div>
</v-card-subtitle>
</v-container>
</template>
classやコンポーネントは、全てVuetifyが用意しているものを使用しています。
-
color="transparent"...<v-card>コンポーネントのカラーを透明に。 -
text-h5, text-subtitle-1... fontサイズの変更。 -
font-weight-bold... fontの太さを700に。
CSS
<p>タグのデフォルトmarginが効いているので、CSSを調整しましょう。
一番下に<style>タグを追加します。
pages/privacy.vue
</script>
<style lang="scss" scoped>
p {
margin: 0;
line-height: 2;
}
</style>
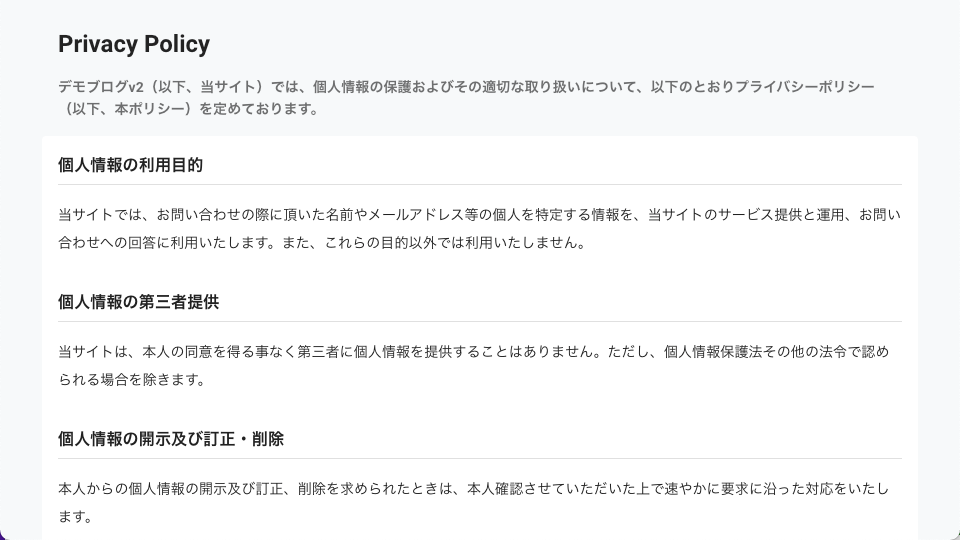
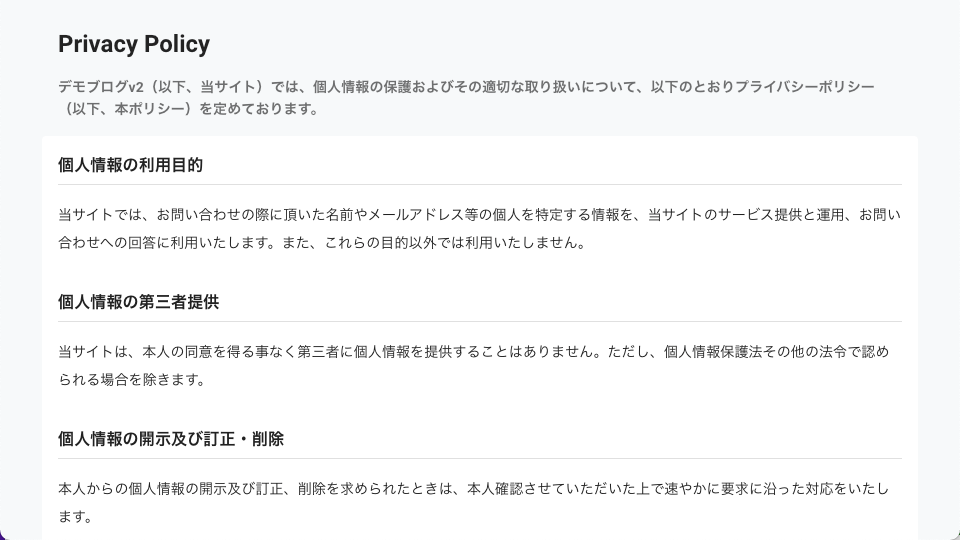
いい感じのレイアウトになりました。

今回の作業は以上です。
% git add -A
% git commit -m "Finished privacy page"
まとめと次回
今回はプライバシーポリシーページを作成しました。
この記事で紹介しているポリシー内容は、本ブログでも使用されている最低限の内容です。
必要であれば都度、改定を行なってください。
次回は、@nuxtjs/i18nを導入し、ページタイトルの翻訳化に挑みます。それでは。