今回達成すること
markdown-itのデフォルトの挙動は、外部リンクを新規タブで開きません。
そこでmarkdown-itに外部リンクを新規タブで開く、markdown-it-link-attributesプラグインを追加します。

Contentfulの記事に内部リンクを追加する
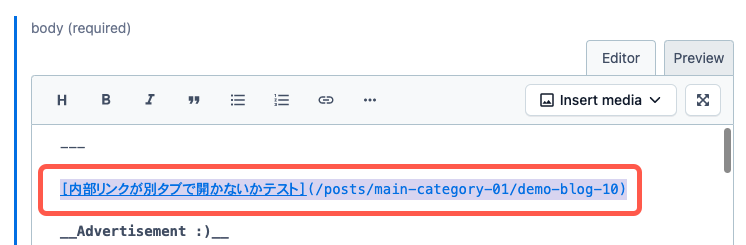
事前にContentfulのマークダウン記事に内部リンクを用意しましょう。
パスはご自身の内部リンクに書き換えてください。
[内部リンクが別タブで開かないかテスト](/posts/main-category-01/demo-blog-10)

Nuxtに記事へのリンクを用意する
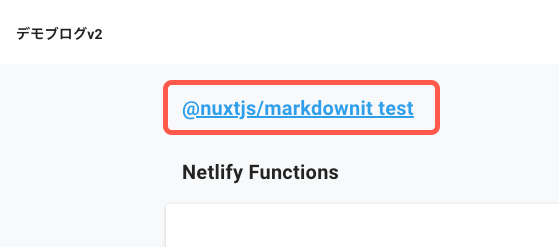
Nuxtのトップページにマークダウン記事リンクを設置します。
pagea/index.vue
<template>
<div>
<v-container>
<!-- 追加 -->
<v-card-title
class="font-weight-bold"
>
<nuxt-link
to="/posts/main-category-01/markdown-test"
>
@nuxtjs/markdownit test
</nuxt-link>
</v-card-title>
...
</template>
マークダウン記事に遷移するリンクが用意できました。

リンクを操作するプラグインを追加する
リンクを操作するmarkdown-itのプラグインはmarkdown-it-link-attributesを使用します。
下記コマンドでインストールします。
% yarn add markdown-it-link-attributes
markdown-itへプラグインを追加する方法
markdown-itへのプラグインの追加とセットアップは
markdown.useプロパティ内に配列を追加し、
- 1つ目の値にプラグイン名
- 2つ目の値にプラグインのオプション
を渡すことで追加とセットアップを行います。
nuxt.config.js
markdown: {
use: [
[
'プラグイン名',
{ 'オプション': ... }
]
]
}
markdown-it-link-attributesのセットアップ
markdown-it-link-attributesのセットアップを行います。
useプロパティに以下を追加してください。
nuxt.config.js
markdownit: {
...
use: [
/*
<a>タグの操作
Doc: https://github.com/crookedneighbor/markdown-it-link-attributes
*/
['markdown-it-link-attributes', {
// matcher: trueを返すリンクにattrsオプションを付与する
matcher (href, _config) {
// '/'から始まらないリンク(外部リンク)にtrueを返す
return /^(?!\/)/.test(href)
},
attrs: {
// markdownリンクにclassを付与する
// class: 'my-class',
target: '_blank',
rel: 'noreferrer'
}
}]
]
},
markdown-it-link-attributesのmatcher()オプション
matcher()でtrueを返した場合、attrsで指定したプロパティが<a>タグに付与されます。
-
matcher()-
第一引数
href...<a>タグのhrefプロパティの値が返る。 -
第二引数
config... オプションオブジェクトが格納されている。
-
configの実態はこんな感じです。
config {
matcher: [Function: matcher],
attrs: {
target: '_blank',
rel: 'noreferrer'
}
}
/^(?!/)/.test(href)の意味
外部リンクのhrefの値は必ずhttpから始まり、内部リンクは/で始まります。
正規表現の否定的先読みを使用し、外部リンクの場合にtrueを返しています。
否定的先読みとは
?! で始まる正規表現を括弧 () で括ることにより、指定した文字列を含まないという条件(否定的先読み)でマッチングを行うことができます。
今回のコードは以下の意味を持ちます。
/^(?!\/)/.test(href)^... 先頭の文字列が(?!\/).../から始まらないtest(href)...hrefの値にtrueを返す
matcher内でログをとると、ターミナルに以下のログが出力されます。
// nuxt.config.js
matcher (href, _config) {
console.log(href, /^(?!\/)/.test(href))
}
// terminal
/posts/main-category-01/demo-blog-10 false
https://nodeca.github.io/pica/demo/ true
https://github.com/nodeca/babelfish/ true
http://dev.nodeca.com true
http://nodeca.github.io/pica/demo/ true
https://www.npmjs.org/browse/keyword/markdown-it-plugin true
https://github.com/markdown-it/markdown-it-emoji true
...
これで外部リンクを別タブで開く設定は完了です。
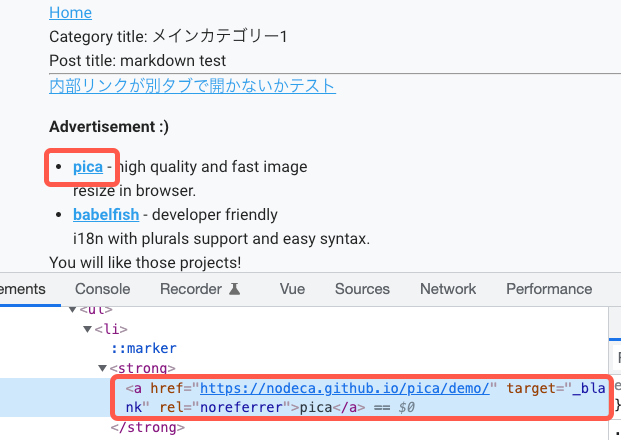
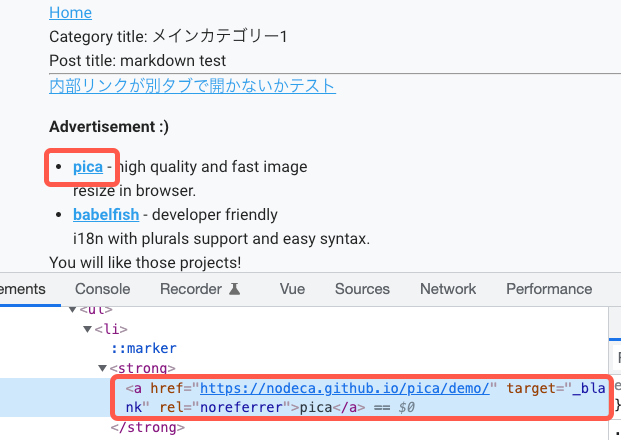
ブラウザでaタグを確認しよう
マークダウン記事に移動して、外部リンクにのみtargetとrefプロパティが付与されているか確認してください。
対して内部リンクにはプロパティが追加されていません。

今回の作業は以上です。
% git commit -am "Add markdown-it link-attributes plugin"
まとめと次回
今回は外部リンクを新規タブで開くために、markdown-itにプラグインを追加しました。
現状、内部リンクの<a>タグはページがリロードされます。
次回はこの挙動を<nuxt-link>と同じ挙動にし、高速にページ遷移を行う実装を行います。