今回達成すること
今回はRailsプロジェクト上に、Nuxt.jsのプロジェクトを作成するところまでを行います。
ディレクトリの構成
今回のアプリケーションでは、Rails上にNuxtプロジェクトを作成し、1つのプロジェクトとして運用していきます。
RailsのpublicディレクトリにNuxtが出力したコンテンツを保管、表示します。
ディレクトリの構成は以下のようになります。
railsプロジェクト名
L app
L bin
L config
L db
L frontend(Nuxtプロジェクト)
L assets
L components
.....
.....
L public(Nuxtから出力されたコンテンツが保管される)
gitのブランチを作成し移動する
ターミナルでRailsアプリのルートディレクトリに移動します。
ディレクトリパスは自身の環境に合わせてください。
$ cd rails/myapp8/
gitの新しいブランチを作成し移動します。
checkout -bコマンドは、ブランチを新たに作成して移動まで行うコマンドです。
$ git checkout -b nuxt_new_project
移動できたか確認しておきましょう。
米印がついているブランチが現在のブランチです。
$ git branch
master
* nuxt_new_project
RailsにNuxtプロジェクトを作成する
それではNuxtプロジェクトを作成していきましょう。
まだNuxtを動かす環境を構築していない場合は、こちらの記事を参考にしてください。
Nuxtプロジェクトを作成
Nuxtのプロジェクトを作成する、yarnコマンドを実行します。
プロジェクト名は「frontend」としましょう。
$ yarn create nuxt-app frontend
色々と質問されますので一つ一つ答えていきましょう。
もし答えを間違った場合は、「Contorl」 + 「C」でキャンセルできます。
質問1. プロジェクト名は?
frontendのままでOKです。そのままEnterキーを押してください。
? Project name (frontend)
質問2. プロジェクトの説明は?
このままでOKです。Enterキーで次へ進みます。
? Project description (My swell Nuxt.js project)
質問3. プロジェクトの製作者は?
これもEnterで次へ。
? Author name (andou)
質問4. パッケージマネージャーは何にする?
矢印キーで選択できます。
今回はYarnを使っていきましょう。
Yarnに矢印を合わせてEnterを押します。
? Choose the package manager (Use arrow keys)
❯ Yarn
Npm
質問5. UIフレームワークは?
UIフレームワークを導入するか聞かれます。
のちにVuetifyを導入しますので、今はNone(導入しない)を選択します。
ここでVuetify導入すると、初期設定によりassetsディレクトリにapp.stylなどの.stylファイルが作成されますが、このファイルが原因でherokuデプロイの際にエラーが出ました。
今回はプロジェクト作成後にVuetifyモジュールを導入し、自分で初期設定を行っていくことにします。
? Choose UI framework (Use arrow keys)
❯ None
Ant Design Vue
Bootstrap Vue
Buefy
Bulma
Element
Framevuerk
iView
Tachyons
Tailwind CSS
(Move up and down to reveal more choices)
質問6. サーバーフレームワークは?
サーバーフレームワークを導入するか聞かれます。
None(導入しない)を選択します。
? Choose custom server framework (Use arrow keys)
❯ None (Recommended)
AdonisJs
Express
Fastify
Feathers
hapi
Koa
Micro
質問7. HTTP通信モジュールは?
HTTP通信をするモジュールを導入するか聞かれます。
Railsが吐き出したJSONデータを、Nuxt側で取得するためのツールです。
今回はAxiosを導入しますので、矢印がついた状態でスペースキーを押し、●がついたらEnterキーで次へ進みます。
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯ Axios
◯ Progressive Web App (PWA) Support
質問8. lintツールは?
コードをチェック整形するためのlintツールを導入するか聞かれます。
ESlintを導入します。
スペースキーで選択し、●がついたらEnterキーを押します。
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯ ESLint
◯ Prettier
◯ Lint staged files
質問9. テストフレームワークは?
テストフレームワークを導入するか聞かれます。
導入しませんので、矢印をNoneに合わせEnterを押してください。
? Choose test framework (Use arrow keys)
❯ None
Jest
AVA
質問10. Nuxtのモードは?
Nuxtのモードを聞かれます。
Single Page Appに矢印を合わせてEnterキーを押してください。
? Choose rendering mode
Universal (SSR)
❯ Single Page App
Nuxtプロジェクトの確認
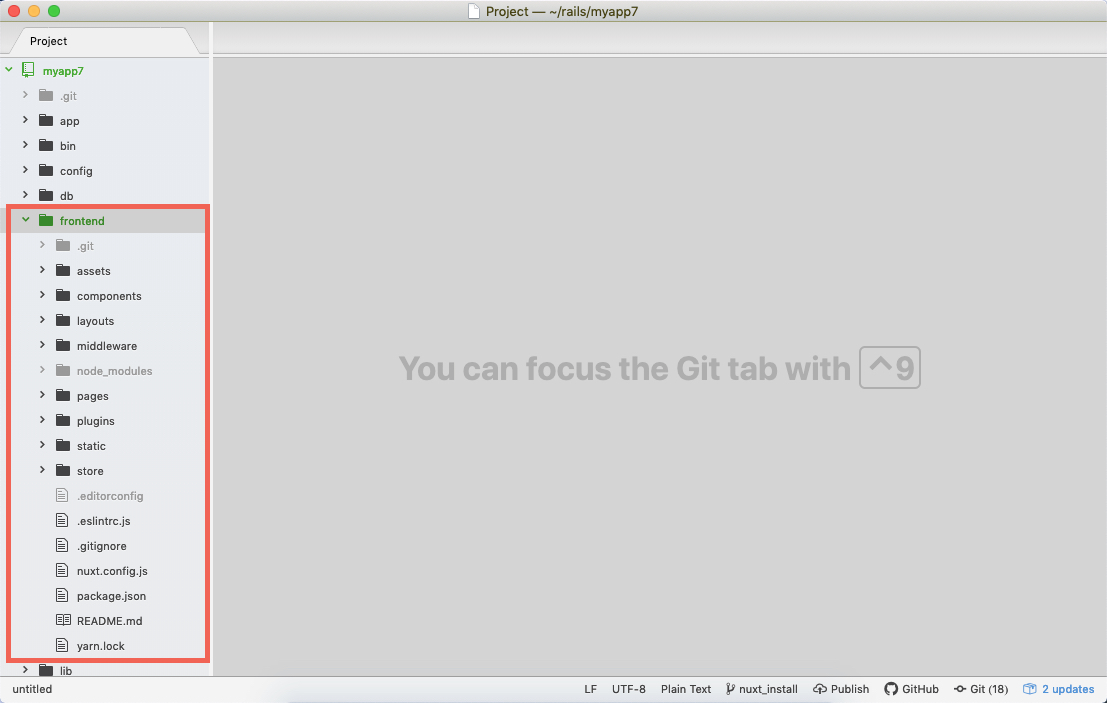
Nuxtプロジェクトが作成できたか確認しましょう。
Railsプロジェクトに「frontend」ディレクトリができていれば成功です。(赤い四角で囲っているのがNuxtプロジェクト一式です)
画像はAtomエディタで表示しています。
Atomエディタを導入していない場合はmacのFinderアプリで確認してください。

Nuxtの起動確認
実際にNuxt.jsを起動してみましょう。
Nuxtプロジェクトに移動してください。
$ cd frontebd
nuxtを起動します。
$ yarn dev
"http://localhost:3000/"に以下のような画面が出てこれば成功です。

コミットしとく
Nuxtプロジェクトの確認が取れたらコミットしておきましょう。
$ git add -A
$ git commit -m "create_nuxt_project"
次回予告
これでRails上にNuxtプロジェクトを作成することができました。
次回は、Railsが吐き出したJSONデータをNuxtで表示するための設定を行っていきます。