このカテゴリーのサポートは終了しました。
「SPA開発」では、Nuxt.js v2.14未満が使用されています。
Nuxt.jsはv2.13~14で大きなバージョンアップがありました。それに伴い、書き方も大きく変化しています。
v2.14以上で書かれた「SPA開発」の続編は、カテゴリー「
Udemy
」
で公開しています。
【報告】Nuxt.jsをバージョンアップしました
Railsの上に乗せているNuxt.jsを2.10.2にバージョンアップしました。
Nuxt.jsバージョンアップコマンド
frontend $ yarn upgrade nuxt
変更点は以下の通りです
Nuxt.jsをバージョンアップしたことにより、
frontend/nuxt.config.js
const config = {
...
// devModules: [ // 削除
buildModules: [ // 書き換え
'@nuxtjs/vuetify'
],
...
}
if (process.env.NODE_ENV === 'development') {
// config.devModules.push('@nuxtjs/eslint-module') // 削除
config.buildModules.push('@nuxtjs/eslint-module') // 書き換え
}
export default config
アップデートした理由
bundle installを実行してHerokuにデプロイした際に、画面が表示しないエラーが発生しました。
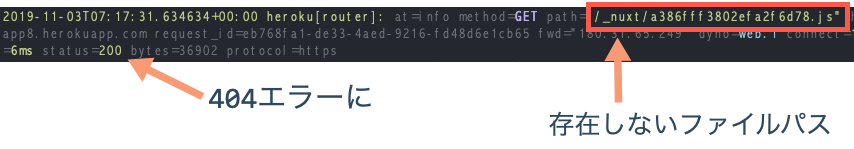
Herokuのログを確認したところ、存在しないjsファイルを参照しようとして404エラーが発生していました。
Herokuのログを確認するコマンド
myapp $ heroku logs
Heroku logs で表示されたログ

開発環境では動くのですごく厄介なエラーでした。
いろいろ試しましたが、結果、Nuxtjsをアップデートすることで解決しました。
今後の記事は、バージョン2.10.2を前提で進めていきます。
まとめ
同じようなエラーで悩まされている方は、バージョンアップも一つの解決方法だと覚えておくと良いですよ。
以上、Nuxtjsを2.10.2にバージョンアップしたご報告でした。
(おしまい)
あなたの力になれること
私自身が独学でプログラミングを勉強してきたので、一人で学び続ける苦しみは痛いほど分かります。そこで、当時の私がこんなのあったら良いのにな、と思っていたサービスを立ち上げました。周りに質問できる人がいない、答えの調べ方が分からない、ここを聞きたいだけなのにスクールは高額すぎる。そんな方に向けた単発・短期間メンターサービスを行っています。
独学プログラマのサービス
SPA開発の投稿
1
「Rails apiとNuxt.jsでSPA開発」のデモアプリを開発中...。【2020/05/19追記: このカテゴリーの更新を一旦終了といたします】
1
Railsアプリの完成イメージ画像と作ろうと思った経緯
2
今回作るRailsアプリの全体像と機能の整理
1
macにRailsをゼロからインストールする
2
Rails apiモードのプロジェクトを作成し、Gitにコミットする
3
Bitbucketに公開鍵を追加し、Railsプロジェクトをpushする
4
HerokuCLIのインストールとherokuアプリケーションの作成
1
Herokuのデータベース設定と開発に便利なgemを導入する
2
HerokuにPumaを導入するためのRailsセットアップ
3
Railsに"Hello"を表示してHerokuへデプロイする
1
【RailsとNuxt.jsの共存】Rails上にNuxt.jsのプロジェクトを構築しよう
2
Nuxt.jsからRailsへ、初めてのapi通信でHelloを表示しよう
3
Nuxt.jsにVuetify2.0を導入してFont Awesomeもインストールするぜ
4
初めてのRailsApiアプリの公開。Herokuにデプロイする準備と実際のデプロイまで
1
データベースを正規化する前に、会計システムの勘定科目データを整理する
2
会計システムのデータベース設計に挑む
1
【ご報告】Nuxt.jsを2.10.2にバージョンアップしました
2
【ご報告】Railsを6.0.0にバージョンアップしました
1
本番環境と開発環境でRailsのSeedデータを切り替える
2
Railsにユーザーテーブルを作成する【テーブル確認コマンド】
3
【Rails】EachValidatorクラスを使ったEmailカスタムバリデーション【lib以下読み込み】
4
【Rails】エラーメッセージの日本語化【i18nとja.ymlのセッティング】
5
【Rails】開発・テスト・本番環境の全てにユーザーSeedデータ投入する
6
【Rails】ユーザーモデルのバリデーションをテストする
1
【Nuxt.js】ログインフラグでレイアウトを切り替えるテクニック【2019/12/07追記あり】
2
【Nuxt.js】ウェルカムページのレイアウト構築【sassの導入】
3
【Nuxt.js】ログイン周りの入力フォームコンポーネント設計【2019/12/07追記あり】
4
【Nuxt.js】会員登録フォームを構築してサインアップページを完成させる