今回達成すること
今回は、Railsのトップページに"hello"を表示してHerokuにデプロイします。
現状の確認
前回までに
- Herokuのデータベース設定と
- Herokuへpumaの導入
を行いました。
全てバックグラウンドの設定のため、まだトップページはこのままのはずです。

このページは、開発環境のRailsが表示しているだけであってHerokuでは正しく表示されません。
今回はこのトップページの編集を行っていきます。
まずは、htmlを表示するファイルを作成する
今回作成したRailsプロジェクトはapiモードのため、トップページを表示するviewファイルがありません。
そこで自分でviewファイルを作成します。
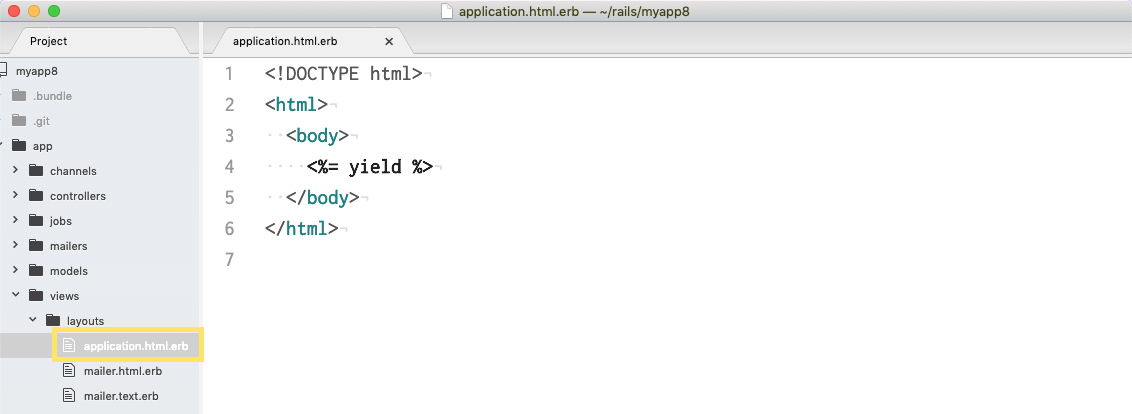
app/views/layoutディレクトリにapplication.html.erbファイルを作成してください。
atomエディタの場合は、layoutディレクトリ上でaを押すと新規ファイルが作成できます。

中身はこのように書きます。
application.html.erb
<!DOCTYPE html>
<html>
<body>
<%= yield %>
</body>
</html>
この<%= yield %>がRailsの命令を表示する部分となります。
controllerの設定を行う
次に何を表示するかを設定していきます。
app/controllers/application_controller.rbを以下のように編集してください。
application_controller.rb
class ApplicationController < ActionController::API
def index
render html: "hello!"
end
end
このindexにアクセスすると"hello!"という文字列を返してね。と宣言しています。
routes.rbの設定を行う
最後にroutes.rbファイルの設定を行います。
routes.rbは、ここにアクセスしたらこれを実行してね。と設定するファイルとなります。
config/routes.rbに移動してください。
routes.rb
Rails.application.routes.draw do
root 'application#index'
end
これはアプリケーションのroot、つまりトップページにアクセスしたら、applicationコントローラーのindexを実行するように宣言しています。
localhost:3000にアクセスして確認をとる
Railsを起動して"http://localhost:3000/"にアクセスしてみましょう。
$ rails s
"hello!"と表示されれば成功です。
Herokuにデプロイする
Herokuにデプロイして、インターネット上でも表示されるか確認をとりましょう。
まず、gitにコミットして、
$ git add -A
$ git commit -m "hello_rails"
Bitbucketにpush!
$ git push
Herokuにもpush!!
$ git push heroku
デプロイが完了したら、ブラウザで確認
$ heroku open
"hello!"が表示されていますか?
これにてアプリケーション公開の第一歩を踏み出しました。
application.html.erbは削除する
確認が取れたら最初に作成したapplication.html.erbファイルは削除して構いません。
今回の設計では、あくまでRailsはapiデータを返すだけであり、フロントはNuxt.jsで表示するため、このファイルを必要としません。
終わりに
以上で、チャプター「2. RailsをHerokuにデプロイする」を終わります。
次回からはRailsプロジェクトにNuxt.jsを乗せ、共存させる方法について説明していきます。