【2019/12/07追記】この記事の内容について訂正とお詫び
この記事内でバリデーションが不要なページがあると書きましたが、最低限のバリデーションは必要と判断しました。
最低限のバリデーションは具体的には以下のとおりです。
- 入力必須
- メールアドレスの書式に「@」、「.」があるか
理由は2つあります。
- 無駄なAPI通信を発生させないため。
- バリデーションを設定した方が、送信ボタンクリックの有効、無効を切り替える
disabledフラグを簡単に切り替えられるため。(Vuetifyのv-formの仕組み)
実際、バリデーションが無いアプリも存在しますが、筆者に至っては上記のように判断いたしました。
既にこの記事を読まれた方には、大変申し訳ありませんでした。ここに訂正しお詫び申し上げます。
なお、記事の内容については打ち消し線により訂正済みです。
今回達成すること
今回はログイン周りで利用する、入力フォームのコンポーネント設計を行います。
会員登録ページを作成する前に設計をしておくことで、何がどこに必要か明確になり、スムーズな実装が行えます。
入力フォーム コンポーネント設計の全体像

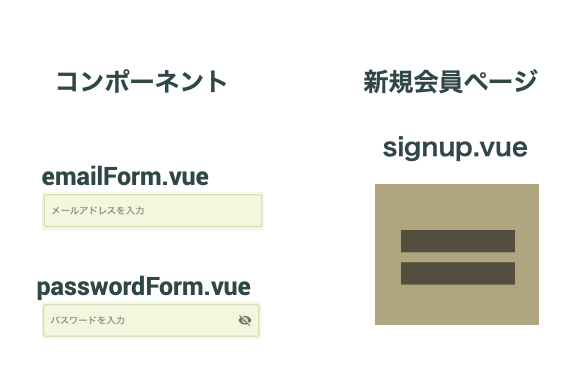
会員登録ページの入力フォームは切り分ける
会員登録ページには、メールフォーム、パスワードフォームを使用します。
これは他ページでも使い回しますので、コンポーネントとして切り分けます。
- emaiForm.vue
- passwordForm.vue

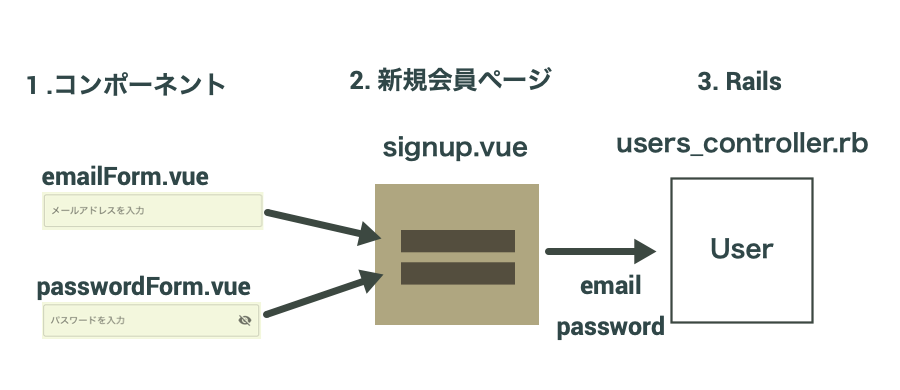
それぞれの役割について整理する
それぞれの役割について整理しておきます。

1. コンポーネントの役割
コンポーネントにはユーザーが入力するテキストフォームを用意します。
フロントサイドのバリデーションもここで実装します。
2. 会員登録ページの役割
会員登録ページ(signup.vue)でメール、パスワードの入力値をRailsに送信します。
つまりメール、パスワードのデータはここで持っておく必要があります。
3. Rails(サーバーサイド)
会員登録ページから送信されたメールとパスワードを使ってユーザーを作成し、データベースに保存します。
作成したユーザーはNuxt.js(フロントサイド)に返します。
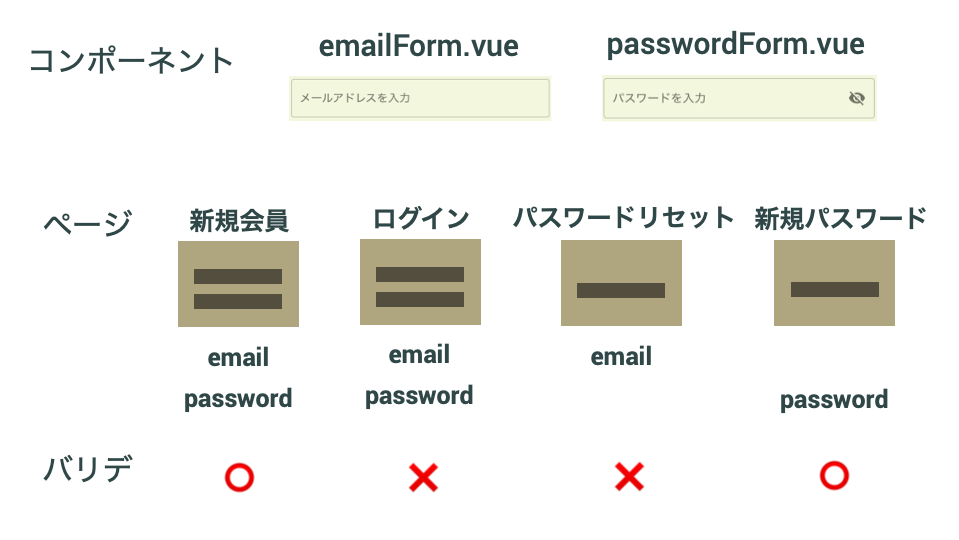
ログイン周りで入力フォームを利用するページは4つ
メール、パスワードの2つのフォームは、ログイン周りの4つのページで使い回します。
- 会員登録ページ
- ログインページ
- パスワードリセットページ
- 新規パスワード登録ページ
それぞれのページには、バリデーションをかけるページ、かけないページが存在します。
最低限のバリデーションは必要と判断し、訂正いたしました。
| ページ | URL | 必要なフォーム | バリデーション |
|---|---|---|---|
| 会員登録 | /signup | email, password | 必要 |
| ログイン | /login | email, password | |
| パスワードリセット | /password/reset | ||
| 新規パスワード登録 | /password/new | password | 必要 |
そこで、コンポーネントにvalidationというフラグを用意してバリデーションの有無を切り替えます。
この
validationフラグは、最低限のバリデーションと通常のバリデーションを切り替えるために今後の実装で必要とします。
まとめ
-
コンポーネントはメール、パスワードの2つを用意する
- emailForm.vue
- passwordForm.vue
-
フォームコンポーネント内でフロント側のバリデーションを実装する
-
Rails(サーバーサイド)に送信するページで
emailとpasswordのデータを持つ。 -
作成したコンポーネントは4つのページで利用する
- 会員登録ページ
- ログインページ
- パスワードリセットページ
- 新規パスワード登録ページ
-
バリデーションを切り替える
validationフラグを用意する
以上がログイン周りのフォームコンポーネント設計となります。
さて、次回は?
次回は上記の設計にそって実装を行います。
まずは会員登録ページを完成させましょう。
それではまた。