今回達成すること
今回は、
- Contentfulへ新規会員登録を行い、
- スペースを作成して
- スペース全体の言語設定
を行います。
またContentfulのメニューについても説明していきます。
ここでContentfulの使い方をざっと学んでおきましょう。
Contentfulの無料枠については、こちらの記事に書きましたので料金が不安な方は先にご覧ください。
Contentfulの無料範囲を実際の利用状況と比較して具体的に説明する
まずは新規会員登録
まずは下のURLから、Contentfulに新規会員登録をしましょう。
Google、もしくはGithubのアカウントでも登録可能です。
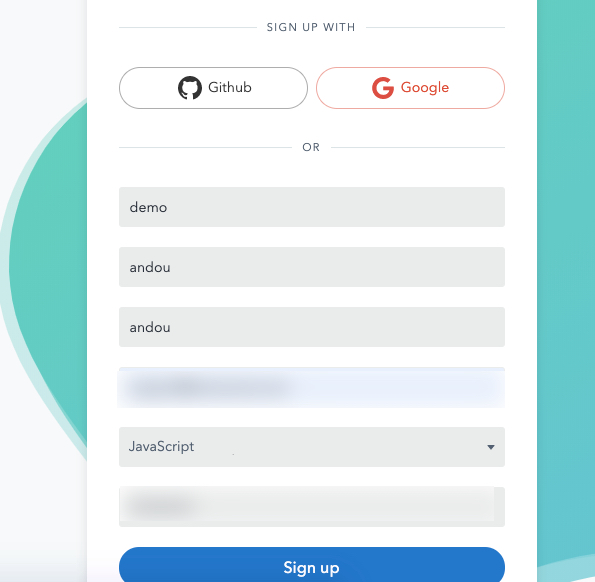
下記はメールアドレスで登録する場合の入力項目です。
-
First Name
名前を入力します。
-
Lats Name
苗字を入力します。
-
Company
会社名を入力します。無ければ何でもOK!!
-
プラットホーム
プログラミング言語を選択する場所です。
今回はNuxtjsなので、Javascriptを選択しましょう。
-
パスワード
英語と数字を組み合わせた8文字以上のパスワードを指定してください。
それでは、メールとパスワードを入力して

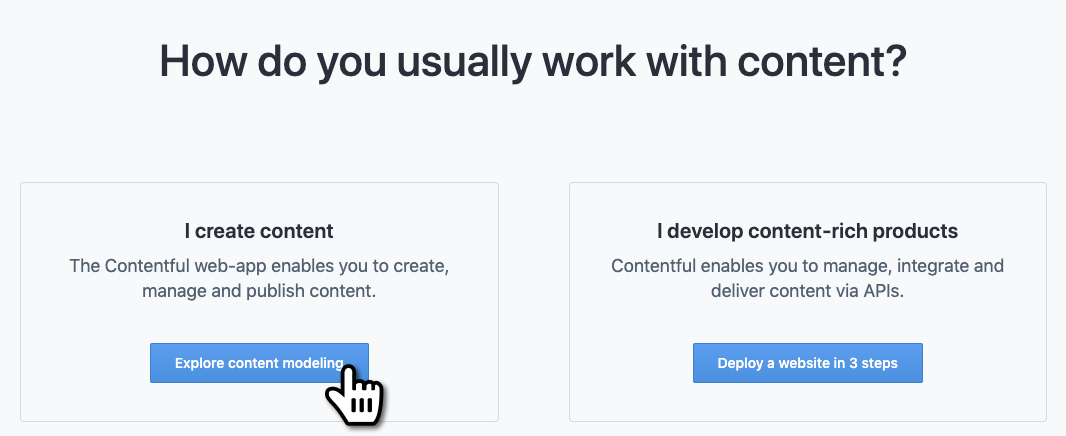
どのようにコンテンツを使用しますか?
「How do you usually work with content?」と聞かれますので、左の

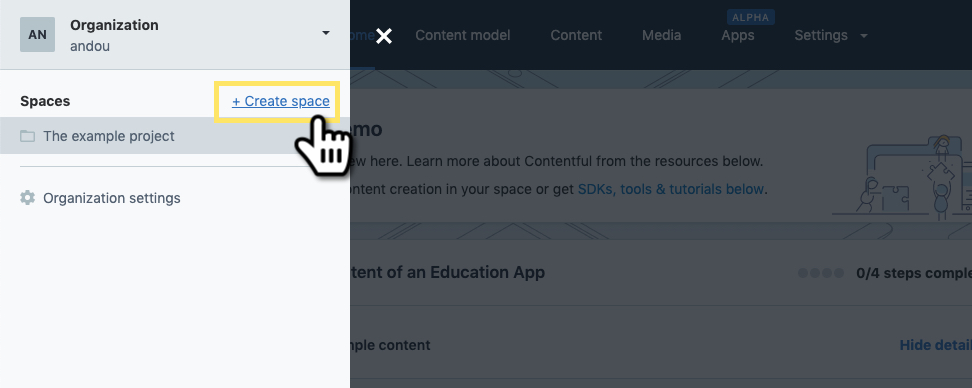
最初にスペースを作成しよう
さて、ログイン画面に移行しましたので、最初にスペースを作成しましょう。
このスペースというものは、ブログ記事やカテゴリーのコンテンツ、画像や動画などのメディアを管理・作成する一プロジェクトのことです。
まず、メニュー左上の

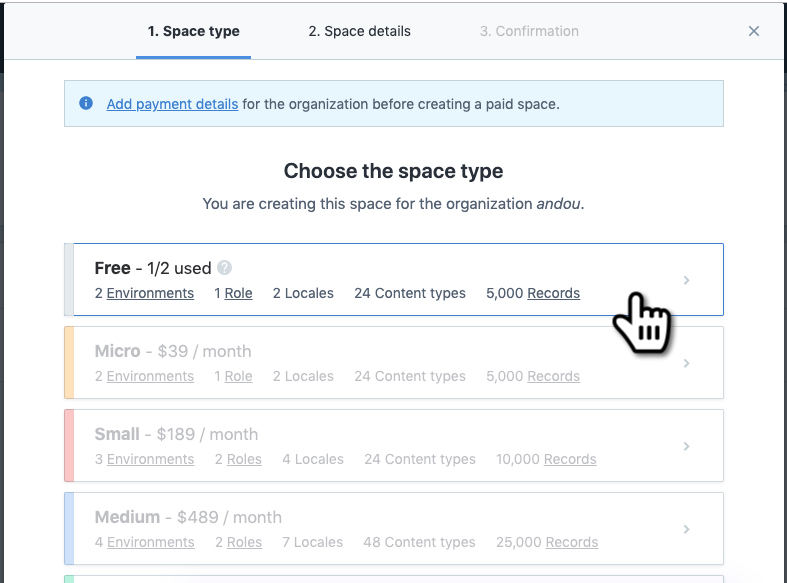
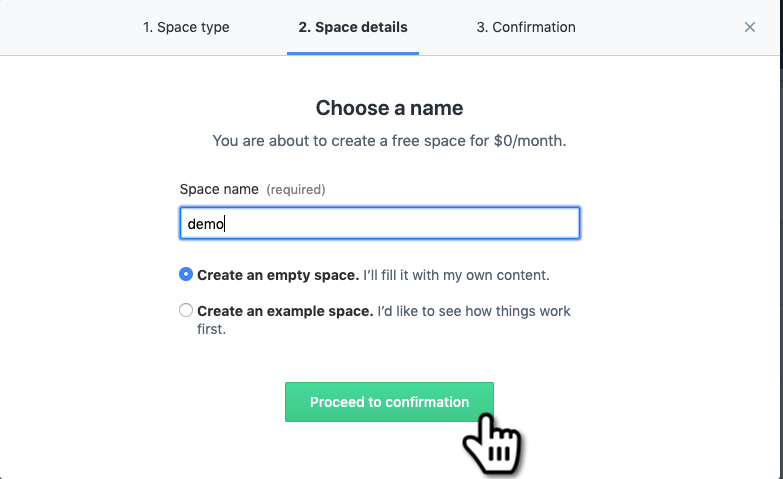
1. Space Type

2. Space details
スペースの詳細設定です。
-
Create an empty space
空っぽのスペースを作成します。
-
Create an example space
サンプルコンテンツが自動で作成されます。
今回は空っぽのスペース
入力が完了したら、

3. Confirmation
最終確認ページです。
スペース全体の設定をしよう
続いてはスペース全体の設定を行います。
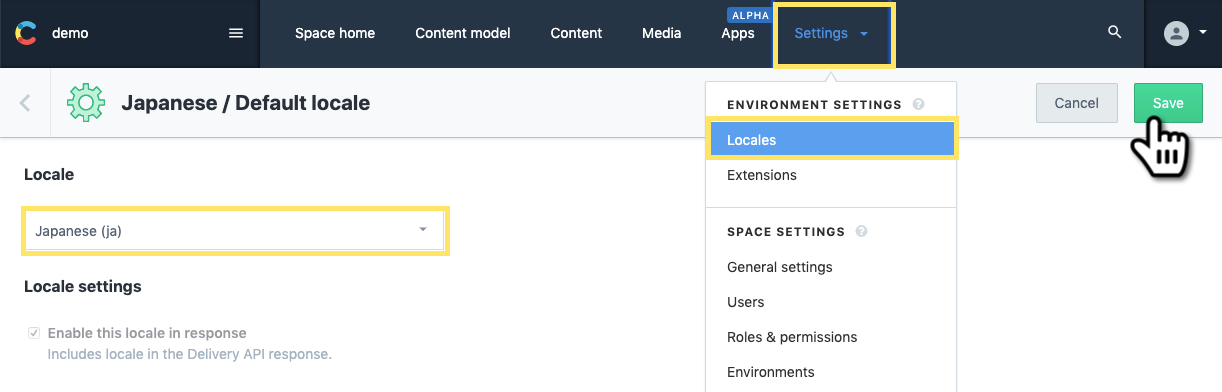
ヘッダーメニューの
Locales
デフォルト言語の設定です。
初期は英語になっているので、日本語に変更して

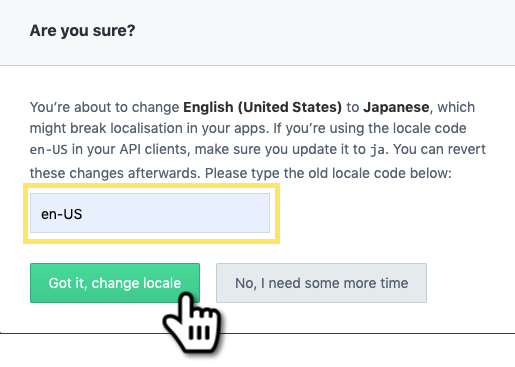
「すでに作成したコンテンツが壊れる可能性があります。」と注意が出てきますが、何もコンテンツを作成していないので心配ありません。
テキストフィールドに変更前の言語「en-US」を入力して

以上でスペース設定は完了です。
Contentfulのヘッダーメニューについて学ぶ
ここからはヘッダーメニューの説明をしていきます。
Content model
どんな形のデータが入るか、コンテンツの大枠を設計するメニューになります。
例えば、
- blogPostと言うモデル内に
- タイトルのTextデータ
- 記事内容のTextデータ
- 公開日の日付データ
が入る。
と言う感じで、自分で一から設計していきます。
Content
作成したモデルから、投稿するコンテンツを管理・作成するメニューになります。
実際にブログ記事を書くのもこのメニューとなります。
Media
画像や動画などのファイルを管理するメニューになります。
記事に画像を埋め込む場合は、ここにアップロードした画像のURLを取得して記事に表示します。
Settingsメニュー
ここにはAPIを取得するIDが表示されるメニューもあるので、ざっと目を通しておいてください。
Extensions
UIパッケージを導入した場合に表示されます。
今回は一からNuxtで作成するので利用しませんが、いろんなパッケージが用意されているようですね。
https://www.contentful.com/developers/docs/extensibility/ui-extensions/examples/
Space settings(重要)
スペースIDが表示されます。
NuxtでContantfulのAPIを取得する際に必要です。
Environments
gitで言うブランチのようなもので、サイトのバージョンを切り替える際に利用します。
Contentfulではデフォルトで「master」と言う名の環境が用意され、これが主環境となります。
コンテンツやメディアなどは「master」のデータがコピーされ、言語やUIを切り替える際に利用するよう。。
今回は利用しませんが使い方は色々あるようです。↓
https://www.contentful.com/developers/docs/concepts/domain-model/
API keys(重要)
Delivery APIとPreview APIが表示されます。
2つのAPI Keyは、
- Delivery APIは公開コンテンツを取得する
- Preview APIはアーカイブ以外の下書きを含めたコンテンツを取得する
ために利用します。
今回構築するブログでは、開発環境のみで下書きを表示するため双方のAPI keyを利用します。
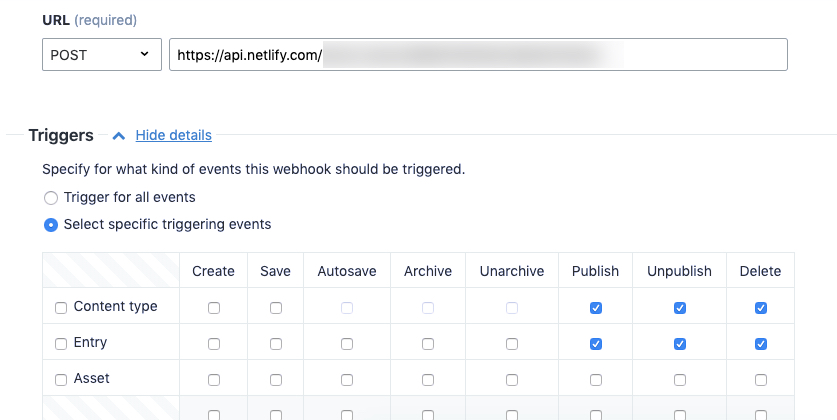
Webhooks
例えばContentfulで記事を公開したタイミングでNetlifyに自動でデプロイをする場合などに利用します。
Netlifyでは、高速化のためデプロイしたデータがキャッシュされます。
このキャッシュによってContentfulで記事を公開しても、すぐに本番環境に反映されません。
そこでキャッシュをクリアしてデプロイし直す必要があります。
手動でもできるのですが、自動でするのが便利だよね!ってことでこの機能を活用します。
フックするタイミングは、「公開したとき」「非公開にしたとき」「削除したとき」など詳細設定が可能です。

Webhooksの設定は、Contentful API取得後に行いますので、その時に説明します。
Content Preview
主に、本番環境で下書き記事がどう見えているか表示する場合に利用します。
今回は開発環境のみに下書きを表示するのでこの機能は使いませんが、下書きを第三者に共有して承認をもらう場合に活用しそうですね。
その場合、Nuxt側で特定の人しかアクセスできないページを作成するなどの少々込み入った設定が必要です。
Usage(重要)
スペースの現在の利用状況です。
無料枠で収まっているかを確認することができます。
画面の詳細はこちらの記事に画像付きで書きました。
チーム全体の無料枠の利用状況確認ページは?
チーム単位でも無料枠の制限があります。
- 左上
スペース名 をクリックすると、 - 出てくるメニュー、
Organization settings をクリック、 - そして、ヘッダーメニュー
Usage より
確認が取れます。
終わりに
さて今回はContentfulの準備と、各メニューについて学んでいきました。
スペースIDやAPI keysは、NuxtでContentful APIを取得する際に利用しますので、表示されるメニューを覚えておくと良いでしょう。
次回はブログの記事のモデルを作成していきます。
それではまた!