今回達成すること
NuxtプロジェクトをNetlifyにデプロイしていきます。
この記事を完走すると、インターネット上に"Hello Nuxt"を表示することができます。
Netlifyの料金は?
個人ブログを運用する程度だと基本的に無料で行えます。
詳細はこちらからご覧ください。
NetlifyにBitbucketのリポジトリを追加する
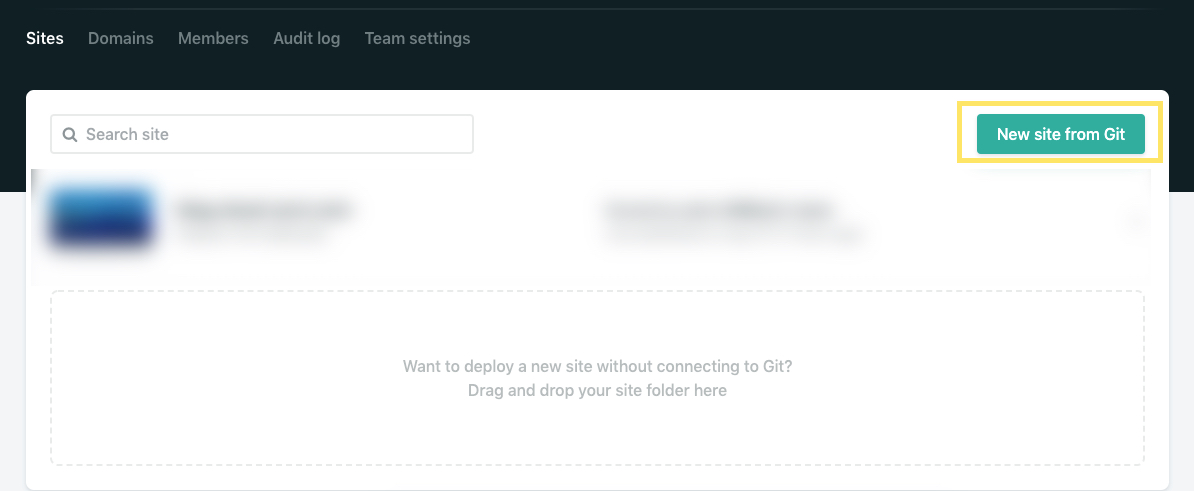
まずはNetlifyにログインしましょう。
トップーページからNew Site from Gitのボタンをクリックします。

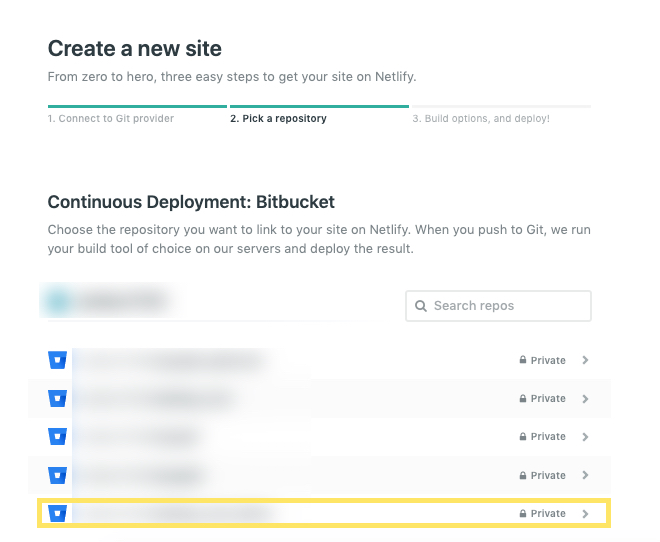
Continuous DeploymentのメニューからBitbucketを選択してください。
今回デプロイするNuxtプロジェクトを選択しましょう。

Netlifyアプリの初期設定を行う
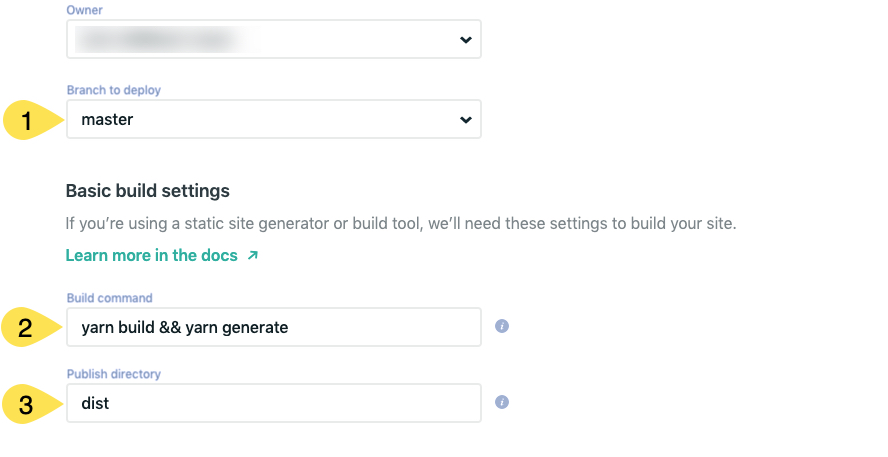
次のページは以下のように設定していきます。

Owner
チーム名を選択するところです。今回は特に変更しません。
Branch to deploy (画像の1番)
masterを選択します。
これはGitのマスターブランチをデプロイするという設定です。
Build command (画像の2番)
Nuxtのバージョンによってコマンドが変化します。
下記、3つのケースをまとめました。
1. Nuxt.js v2.14以上の場合
2020年9月4日追記
V2.14になってコマンドの仕様が大きく変わりました。(一瞬で非推奨になったよ...)
Nuxt v2.13では、静的ターゲット用に特別に設計された
nuxt exportとnuxt serveを導入しました。Nuxt v2.14 では、
nuxt generateとnuxt startがターゲットを検出して必要に応じてビルドするようになったため、これらは非推奨となりました。
target: "static"の場合
nuxt dev... 開発サーバの起動。nuxt generate= 必要に応じてビルドし、 dist/に静的にエクスポートします。nuxt start... 静的なホスティング(Netlify, Vercel, Surge など)のように dist/ディレクトリを提供し、デプロイ前のテストに最適です。
target: "server"の場合
-
nuxt dev... 開発用サーバの起動。 -
nuxt build= 本番用のアプリケーションをビルドする。 -
nuxt start= 本番サーバを起動します 。(Heroku, Digital OceanなどのNode.jsホスティングに使用します)
2020年9月4日追記 終了
2. Nuxt.js v2.13の場合
2020年8月30日 追記
target: "static"の場合
target: "static"
Netlifyには、yarn build && yarn export と記入してください。
target: "server"の場合
target: "server"
generateスクリプトを追加します。
"scripts": {
...
// 追加
"generate": "nuxt generate",
"lint:js": "eslint --ext .js,.vue --ignore-path .gitignore .",
"lint": "yarn lint:js"
},
Netlifyには、yarn build && yarn generate と記入してください。
特に理由がない場合は、
target: staticにしてください。断然スピードが違います。
targetの違い、コマンドの意味については下の記事にまとめています。
2020年8月30日 追記 終了
3. Nuxt.js v2.12以下の場合
yarn build && yarn generateと記入してください。
これは公開するときに実行するコマンドを設定しています。
Nuxtプロジェクトのnuxt.config.jsで設定したbuildとgenerateを実行します。
Publish directory (画像の3番)
distと記入します。
Nuxtはyarn generateコマンドを実行すると、Javascriptから生成した静的ファイルをdistディレクトリに吐き出します。
試しにターミナルで実行してみてください。distディレクトリが作成されます。
$ yarn generate
Deploy Site
Deploy Siteをクリックして設定を保存します。
保存したらプロジェクトのトップページに画面遷移し、デプロイが開始します。
Netlifyのデプロイ履歴の見方
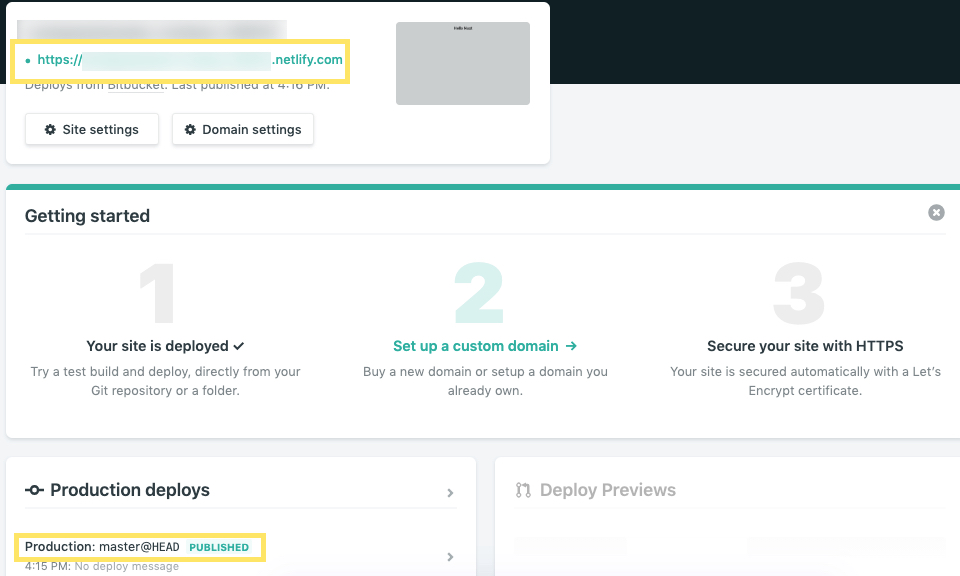
Netlifyのメニュー、overview > Production deploysには過去のデプロイ履歴が表示されます。
オレンジの文字でBUILDING
デプロイ中ということを表しています。
まだ変更は反映されていません。
緑の文字でPUBLISHED
デプロイが無事完了するとこのマークになります。
現在公開中のバージョンに表示されます。
公開できたか確認する
デプロイが完了し緑の文字でPUBLISHEDと表示されたら、上に表示されるURLをクリックしてみましょう。

Hello Nuxtが表示されていますね。

これにてNetlifyのへのデプロイ作業は完了です。
終わりに
これであなただけのサイトがインターネット上に公開されました。
次回は、Netlifyで公開したこのサイトに、独自ドメインを設定していきます。