今回達成すること
ブログを運用していく上で、公開前に下書き記事を確認することは必須です。
そこで今回は、
- 開発環境には 下書き記事を表示して、
- 本番環境には 公開記事のみを表示する
切替を行なっていきます。
そして、下書き記事には「下書き」フラグを表示するよう設定を行います。
下書きフラグ完成イメージ

ブランチを作成しておきましょう
post_draftブランチを作成して、その上で作業していきましょう。
$ git checkout -b post_draft
新規ブランチに移動できたか確認しておきましょう。
「※」印が付いているところが現在のブランチです。
$ git branch
master
* post_draft
...
OKですね。次へ進みます。
Contentfulに渡すAPIキーを、環境ごとに切り替える
今回行うことはContentfulに渡すAPIキーを、開発環境と本番環境で切り替えるだけです。
この作業を行うだけで、開発環境に下書き記事を表示することができます。
plugins/contentful.js
const contentful = require('contentful')
const config = (process.env.NODE_ENV === 'development') ? {
space: process.env.CTF_SPACE_ID,
accessToken: process.env.CTF_PREVIEW_ACCESS_TOKEN,
host: 'preview.contentful.com'
} : {
space: process.env.CTF_SPACE_ID,
accessToken: process.env.CTF_CDA_ACCESS_TOKEN
}
const client = contentful.createClient(config)
export default client
-
process.env.NODE_ENV === 'development'NODE_ENVには、開発環境の場合development、本番環境の場合productionという文字列が入ります。ここでconfigに渡す値を切り替えています。 -
accessToken開発環境のときは、
CTF_PREVIEW_ACCESS_TOKENを渡し、本番環境のときは、CTF_CDA_ACCESS_TOKENを渡しています。 -
host下書きコンテンツを読み取る、ベースURLを指定しています。
下書きを読み取るには、ベースURLを"preview.contentful.com"に置き換える必要があります。
参考
Contentfulに下書き記事を作成してみる
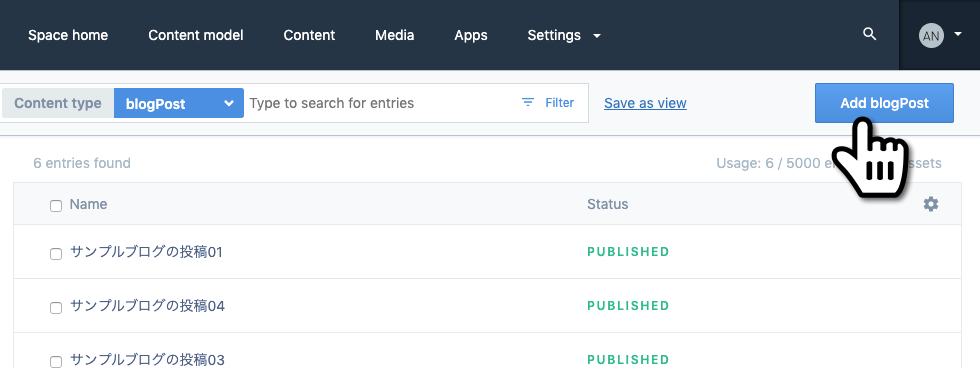
それでは、Contentfulにログインして下書き記事を作成してみましょう。
管理画面右上の「Add blogPost」ボタンから新規作成できます。

今回は以下のように作成しました。(ここはなんでも良い)
- Title ... 「下書き記事だよ。公開してないよ」
- Image ... 無し
- Slug ... 「draft_test」
- Body ... 「下書き記事だよ。公開してないよ」
- Status ... 「draft」
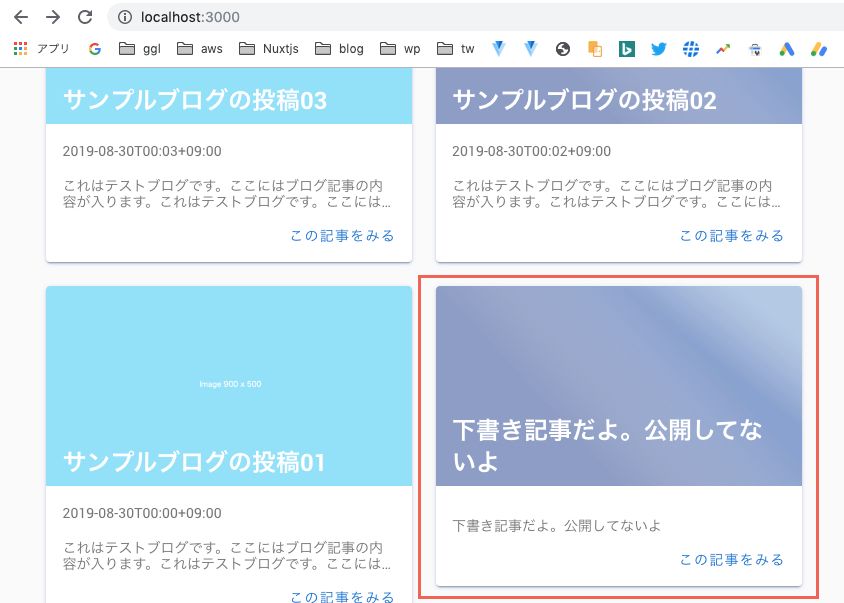
localhostで確認してみよう
下書き記事が作成できたら、Nuxt.jsを起動して"http://localhost:3000/"にアクセスしてみましょう。
このように表示されたら成功です。

下書き記事を一目で分かるようにフラグを立てる
ご覧のように下書きも公開記事も、全く同じように表示されます。
現状は数が少なく一目で下書きと判断できますが、記事数が増えてくると、どれが下書き記事なのか分からなくなります。
そこで、下書きと一目でわかるようにフラグを立てましょう。
公開日が空の場合に下書きと判定
下書き判定ルールは独自で決めます。
今回は、 公開日が空である時に下書きと判定する というルールにしました。
他の方法として、blogPostモデルに「Status」フィールドを追加し、下書き・公開のチェックボックスを用意する方法もあります。
筆者は、当初「Status」フィールドを作成しましたが、チェックが面倒になり辞めました。個人レベルで運用する場合は、できるだけ簡単な仕組みで運用することをオススメします。
下書きフラグを立てるメソッドの作成
ルールが決まったら、次はメソッドの作成です。
このメソッドは複数箇所で使う共通メソッドになりますので、Getters内に書きましょう。
store/index.js
export const getters = {
draftChip: () => (post) => {
if (!post.fields.publishDate) return 'draftChip'
}
}
-
draftChippublishDateが存在しない場合に、
draftChipを返します。これはコンポーネント名を指定しています。
下書きフラグを表示するコンポーネントを作成する
続いて「下書き」と表示するコンポーネントを作成します。
componentsディレクトリに postsディレクトリを作成し、更にその中に
ルートディレクトリにいる状態で、下記コマンドを実行してください。(手動で作成してもOK)
$ mkdir components/posts && touch components/posts/draftChip.vue
作成した
components/posts/draftChip.vue
<template>
<v-chip
label
small
dark
color="orange"
>
下書き
</v-chip>
</template>
index.vueに下書きフラグを表示する
次はフラグの表示です。
まず、
pages/index.vue
<template>
...
<v-card-text>
{{ post.fields.publishDate }}
<span :is="draftChip(post)" /> <!-- 追記 -->
</v-card-text>
...
</template>
<script>
import draftChip from '~/components/posts/draftChip' // 追記
export default {
components: {
followBtns, draftChip // 追記
},
computed: {
...mapGetters(['setEyeCatch', 'draftChip']) // 追記
},
}
</script>
-
import draftChip from ...draftChipコンポーネントをインポートします。
-
...mapGetters(['setEyeCatch', 'draftChip'])mapGettersから、draftChipメソッドを読み取っています。
-
<span :is="draftChip(post)" />isはコンポーネントを切り替えるVue.jsのプロパティです。
下書きの場合、
draftChipという文字列が返され、その文字列と同じ名称のコンポーネントを表示します。
ブラウザで確認してみよう
トップページにアクセスすると、下書き記事だけフラグが表示されていますね。
これでOKです。

必要であれば、posts/_slug.vueにも追記する
必要であれば、記事の個別ページにも下書きフラグを追加すると良いでしょう。
本番環境にPushする
さて、ここまでの変更をPushしましょう。
肝心なことは、「本番環境で下書き記事が表示されないこと」です。
Pushして確認してみましょう。
まず、Gitにコミットして、
$ git add -A
$ git commit -m "add_draft_plug"
masterブランチにマージして
$ git checkout master
$ git merge post_draft
BitbucketにPushします。
$ git push
本番環境に下書き記事が表示されなければ大成功です!
やったね。
さて、次回は?
お気付きの方もいるかも知れませんが、記事ページをリロードすると「Page Not Found」エラーが出ます。
これは、動的なルーティングを静的コンテンツとして出力していないためです。
クリックすると記事が表示されるのは、クライアント側で実行されているからです。
サーバーサイドでは記事コンテンツが無い状態なんですね。
次回はこのエラーを対応するために、generateプロパティを追加していきます。
すぐ更新するから、またきてね!