今回達成すること
Contentfulにブログ記事を作成して、Nuxt側で表示するためのセットアップを行います。
また、本番環境のNetlifyにブログ記事を表示する設定も行います。
具体的には、
- ConttentfulのSDKを導入
- dotenvの導入
- 開発環境へ環境変数をセット
- ContentfulのAPIを取得する設定
- Netlifyへ環境変数をセット
を行います。
Contentfulのサンプル記事を作成する
まずはContentfulにログインして、いくつかサンプル記事を作成しましょう。
ヘッダーメニューの「Content」から作成できます。
Title、Slugなんかは適当に、5つくらい記事を作成してください。
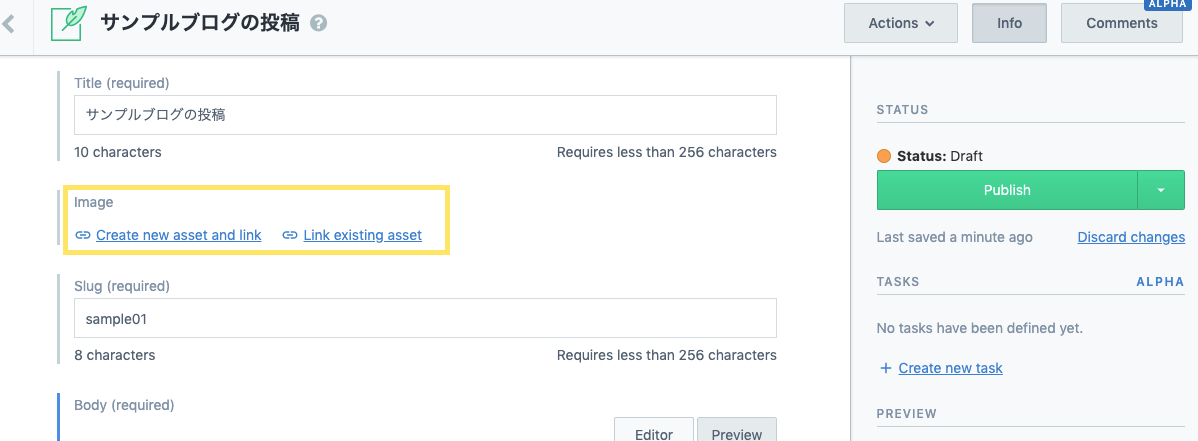
Imageの操作について
-
Create new asset and link
ここから新規画像をアップロードできます。
新規Imageをアップロードした場合は、 Imageを「Publish」ボタンで公開にしておいてください。
-
Link existing asset
これはアップロード済みのMediaを選択するリンクです。

全ての項目を入力し記事を作成したら、右の「Publish」ボタンから記事を公開状態にします。
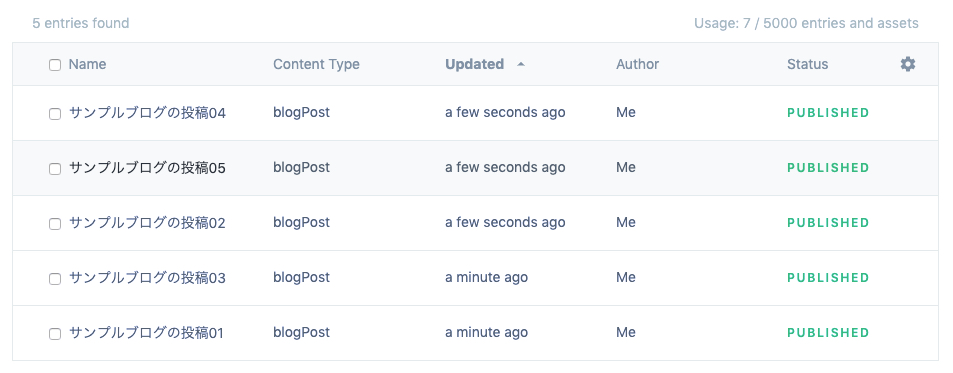
こんな感じで記事をいくつか作成したら次へ進みましょう。

Gitでブランチを作成する
Nuxtで作業を始める前に、ブランチを作成して移動しておきましょう。
$ git checkout -b setup_contentful
ブランチに移動したか確認をとりましょう。
$ git branch
master
* setup_contentful
OKですね。次!
ContentfulのSDKをインストールする
ContantfulのAPIを取得するためにJavascriptSDKをインストールします。
$ yarn add contentful
インストールが完了したら次に進みましょう。
環境変数を扱うdotenvをインストールする
ContentfulのAPI Keyを環境変数として扱うために@nuxtjs/dotenvをインストールします。
環境変数として扱うことで、漏洩を防ぐことができます。
$ yarn add @nuxtjs/dotenv
公式ガイドにあるようにjsonファイルを作成して環境変数をセットする方法もあります。
このやり方の場合は、必ず
.contentful.jsonをGitの管理下から外すようにしてください。誤って公開リポジトリなんかにpushするとAPI keyが漏洩します。
.envファイルを作成する
ルートディレクトリ直下、nuxt.config.jsと同じ階層に
app
...
L .env // 作成
...
.envという名のファイルはGitの管理下から外れるよう初期設定されていますので、リポジトリにpushされる心配はありません。
不安な場合は、
ここにはGitの管理下から除外するファイル名を記載します。
.gitignore
...
# dotenv environment variables file
.env
...
それでは
.env
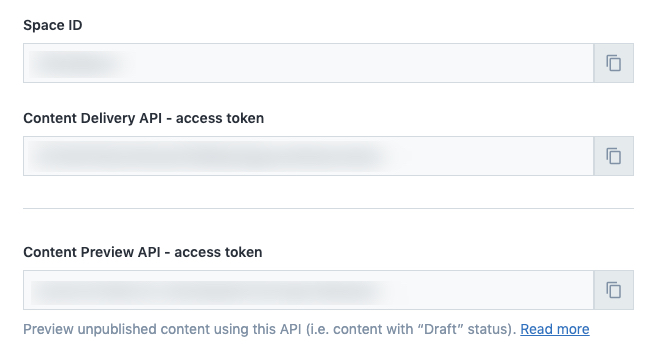
CTF_SPACE_ID=スペースIDを記入
CTF_BLOG_POST_TYPE_ID=blogPost
CTF_CDA_ACCESS_TOKEN=Delivery APIを記入
CTF_PREVIEW_ACCESS_TOKEN=Preview APIを記入
各APIは、Contentfulのヘッダーメニュー「Settings」>>「API keys」より参照できます。

dotenvのセットアップ
先ほどインストールした@nuxtjs/dotenvのセットアップを行いましょう。
nuxt.config.js
import colors from 'vuetify/es5/util/colors'
require('dotenv').config() // 追記
export default {
...
modules: [
'@nuxtjs/vuetify',
'@nuxtjs/axios',
'@nuxtjs/eslint-module',
'@nuxtjs/dotenv' // 追記
],
...
}
-
require('dotenv').config()dotenvモジュールを使って.envファイルを読み込むコードです。
先に読み込む必要があるので、
export default前に記入してください。
.envファイルの環境変数をNuxtに登録する
そのまま
envプロパティを追加して、NuxtにContentfulの環境変数を追加します。
nuxt.config.js
{
...
],
// 追記
env: {
// contentful
CTF_SPACE_ID: process.env.CTF_SPACE_ID,
CTF_BLOG_POST_TYPE_ID: process.env.CTF_BLOG_POST_TYPE_ID,
CTF_CDA_ACCESS_TOKEN: process.env.CTF_CDA_ACCESS_TOKEN
},
// 追記終了
axios: {},
...
}
Contentfulプラグインファイルを作成する
Nuxtにcontentfulのアクセストークンをセットします。
pluginsディレクトリ内に
plugins/contentful.js
const contentful = require('contentful')
const config = {
space: process.env.CTF_SPACE_ID,
accessToken: process.env.CTF_CDA_ACCESS_TOKEN
}
const client = contentful.createClient(config)
export default client
公式ガイドのコード
module.exportsではうまく取得できませんでした。この記事を参考に書き方を少し変更しています。
https://medium.com/js-dojo/how-to-use-asyncdata-to-integrate-contentful-into-nuxt-fbf53ca56fa9
plugins内にファイルを作成したら
pluginsプロパティに下記のように追記してください。
nuxt.config.js
{
...
plugins: [
'plugins/vuetify',
'plugins/contentful' // 追記
],
...
}
これでContentfulの初期セットアップは完了です。
index.vueからContentful APIを取得する
では、実際にContentfulからAPIを取得しましょう。
pagesディレクトリの
pages/index.vue
<template>
<v-container fluid>
<template v-if="posts.length">
<ul v-for="(post, i) in posts" :key="i">
<li>{{ post.fields.title }}</li>
<ul>
<v-img
:src="post.fields.image.fields.file.url"
:alt="post.fields.image.fields.title"
:aspect-ratio="16/9"
max-width="400"
max-height="225"/>
<li>{{ post.fields.body }}</li>
<li>{{ post.fields.publishDate }}</li>
</ul>
</ul>
</template>
<template v-else>
投稿された記事はありません。
</template>
</v-container>
</template>
<script>
import client from '~/plugins/contentful'
export default {
async asyncData({ env }) {
let posts = []
await client.getEntries({
content_type: env.CTF_BLOG_POST_TYPE_ID,
order: '-fields.publishDate'
}).then(res => (posts = res.items)).catch(console.error)
return { posts }
}
}
</script>
-
client.getEntriesContentfulからAPIを取得するために用意されたメソッドです。
-
content_type: env.CTF_BLOG_POST_TYPE_IDこの環境変数には、.envファイルで指定した「blogPost」という文字列が入っています。
content_typeには、Contentfulで作成したモデルの「Api Identifier」を指定します。
-
order: '-fields.publishDate'
これはAPI取得時の並び順を指定しています。
-をつけると公開日の新しい順に、-を外すと公開日の古い順に並び替えができます。
Nuxtを起動してブラウザで確認
いよいよ確認作業です。
Nuxtを起動して"http://localhost:3000/"にアクセスしましょう。
$ yarn dev
こんな感じで記事が取得できていれば成功です!やった。

Vuetifyの魔力で見た目をかっこよくする
APIの取得の確認が取れたら、もう少しかっこよくしましょう。
layoutsディレクトリのcontainerを外します。
layouts/default.vue
<template>
<v-app>
<nuxt />
</v-app>
</template>
<script>
export default {}
</script>
次に、
pages/index.vue
<template>
<v-container fluid>
<v-row
justify="center"
>
<v-col
cols="12"
sm="11"
md="10"
xl="8"
>
<v-row v-if="posts.length">
<v-col
v-for="(post, i) in posts"
:key="i"
cols="12"
sm="6"
lg="4"
xl="3"
>
<v-card
max-width="400"
class="mx-auto"
>
<v-img
:src="post.fields.image.fields.file.url"
:alt="post.fields.image.fields.title"
:aspect-ratio="16/9"
max-height="200"
class="white--text"
>
<v-card-title class="align-end fill-height font-weight-bold">
{{ post.fields.title }}
</v-card-title>
</v-img>
<v-card-text>
{{ post.fields.publishDate }}
</v-card-text>
<v-list-item three-line style="min-height: unset;">
<v-list-item-subtitle>
{{ post.fields.body }}
</v-list-item-subtitle>
</v-list-item>
<v-card-actions>
<v-spacer />
<v-btn
text
color="primary"
>
この記事をみる
</v-btn>
</v-card-actions>
</v-card>
</v-col>
</v-row>
<div v-else class="text-center">
投稿された記事はありません。
</div>
</v-col>
</v-row>
</v-container>
</template>
<script>
import client from '~/plugins/contentful'
export default {
async asyncData({ env }) {
let posts = []
await client.getEntries({
content_type: env.CTF_BLOG_POST_TYPE_ID,
order: '-fields.publishDate'
}).then(res => (posts = res.items)).catch(console.error)
return { posts }
}
}
</script>
投稿記事がカード形式で表示されるようになりました。
ここまでの変更をBitbucketにpushしよう
ターミナルに移動しましょう。
変更をmasterブランチにマージして、Bitbucketにpushしていきます。
$ git add -A
$ git commit -m "get_contentful_API"
$ git checkout master
$ git merge setup_contentful
$ git push
Netlifyに環境変数をセットする
ContentfulのAPI keyを登録した
そこでNetlifyに環境変数を登録します。
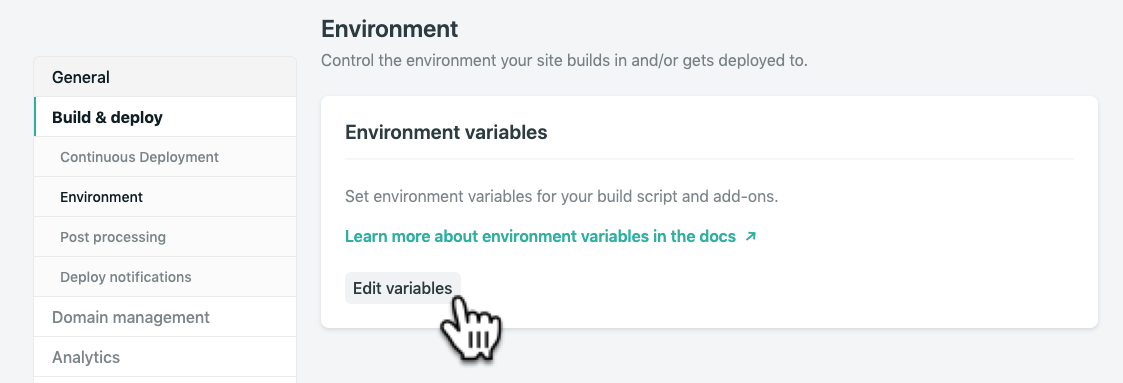
Netlifyヘッダーメニューの「Settings」より、「Build & deploy」>>「Environment」へ移動してください。

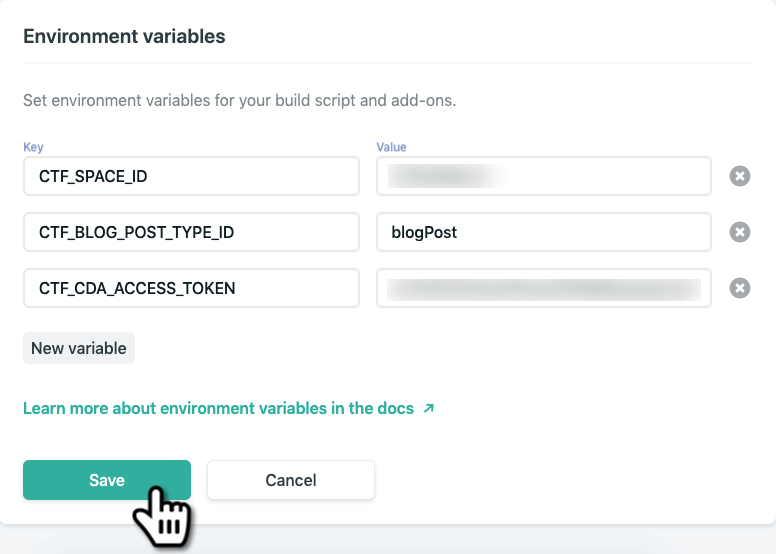
3つの環境変数をセットする
「Edit variables」ボタンから、.envファイルに登録した3つの環境変数をセットしましょう。
CTF_PREVIEW_ACCESS_TOKENは、開発環境でしか利用しないため、ここには登録しません。

登録が完了したら「Save」ボタンで保存してください。
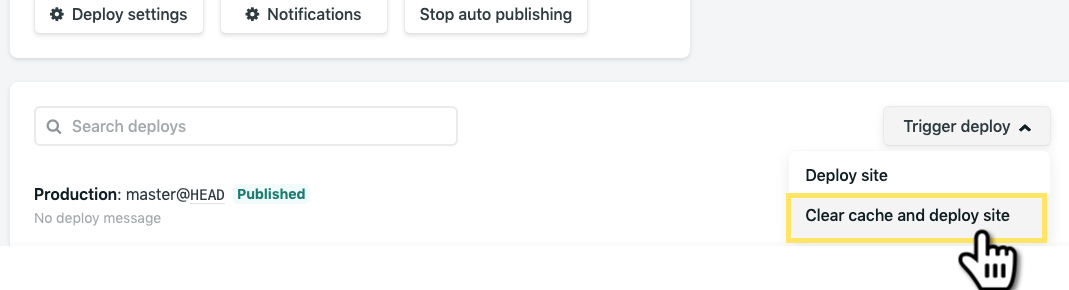
もう一度deployする
Netlifyのキャッシュが効いているため、まだうまく表示されないと思います。
そこでNetlifyにdeployし直します。
ヘッダーメニュー「Deploys」より、「Trigger deployボタン」 >> 「Clear cache and deploy site」をクリックします。

さて本番環境でもうまく表示されましたか?
お疲れ様でした。
さて、次回は?
今回はContentfulのブログ記事を本番環境に表示するところまで行いました。
次回はブログの個別ページを用意して、記事を表示していきます。
「この記事をみる」のリンク先の作成ですね。
ついでにアイキャッチ画像が無い場合のエラー回避の方法についても紹介します。
お楽しみに。