この記事で作るもの
この記事ではNuxt.jsで構築したサイトに、Twitterのシェアボタンとフォローボタンを作っていきます。
完成イメージは以下の通りです。
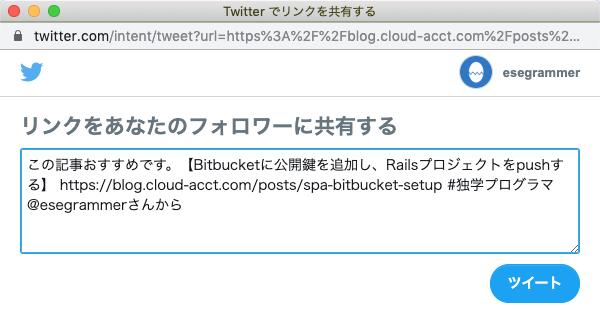
1. Twitterシェアボタン完成イメージ

クリックすると、↓新規ウィンドウで開きます。

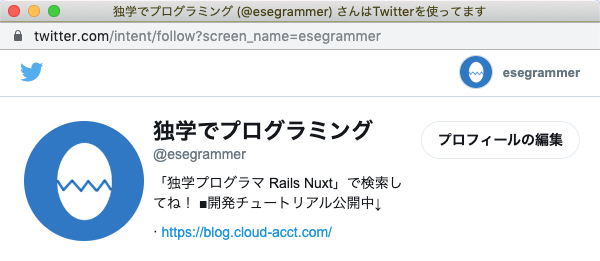
2. Twitterフォローボタンの完成イメージ

クリックすると、↓新規ウィンドウで開きます。

作ろうと思った経緯
Twitterデベロッパーツールからシェアボタンとフォローボタンが作れます。
単純なHTMLの場合は、ここで生成されるコードをコピペしたら良いのですが、Nuxt.jsの場合scriptタグがエラーを吐いて上手く機能しませんでした。
情報を探すと、Nuxt.jsで新規タブを開いてシェアする方法はありましたが、デベロッパーツールと同じ、新規ウィンドウからシェアする方法はありませんでした。
新規タブだとせっかく訪れたユーザーを逃すことがあるので、今回新規ウィンドウで作ることにしました。
Componentを作成する
まずは2つのComponentファイルを作成します。
componentsディレクトリにuiディレクトリを作成して、その中に
Nuxtプロジェクトのルートディレクトリで、下記コマンドを実行して下さい。
$ mkdir components/ui && touch components/ui/shareBtns.vue && touch components/ui/followBtns.vue
このような構成になります。
app
L components
L ui // 作成
L followBtns.vue // 作成
L shareBtns.vue // 作成
componentファイルを呼び出す
作成した2つのcomponentファイルを呼び出します。
ここでは呼び出し元ページを、ブログ記事を表示する
pages/posts/_slug.vue(呼び出し元)
<template>
<!-- 追記 -->
<client-only>
<share-btns :page-title="currentPost.fields.title" />
<follow-btns />
</client-only>
<!-- 追記終了 -->
</template>
<script>
import shareBtns from '~/components/ui/shareBtns' // 追記
import followBtns from '~/components/ui/followBtns' // 追記
export default {
// 追記
components: {
shareBtns, followBtns
},
...
}
</script>
-
<share-btns :pageTitle="currentPost.fields.title" />pageTitleには、記事のタイトルを渡しています。
(コラム)Universalモードでjavascriptのwindowやdocumentを使うにはclient-only
Nuxt.jsのバージョンが v2.9.0 未満の場合、
<client-only>を<no-ssr>に読み替えてください。
ボタンクリックで新規ウィンドウを開くには、javascriptのwindow.open()を使います。
しかし、NuxtのUniversalモードでは、javascriptのwindowやdocumentの命令文をそのまま使うと構文エラーになります。
何故か
この命令文は、ブラウザ側で実行する専用のものです。
SSR(サーバーサイドレタリング)時には、実行するブラウザがありませんので実行結果がundefinedとなるためです。
そこで
このComponentファイルはSSRしなくて良いよ、と指定する<client-only>タグで囲むことで構文エラーを回避します。
なお、この<client-only>タグはComponent単位でしか囲むことができません。
(コラム終わり)
さて、続いて
components/shareBtns.vue
<template>
<div>
shareBtns.vue
</div>
</template>
<script>
export default {
props: {
pageTitle: {
type: String,
default: process.env.SITE_NAME
}
}
}
</script>
-
default: process.env.SITE_NAME渡された
pageTitleがnullの場合は、サイト名が入るように設定しています。
次は
components/followBtns.vue
<template>
<div>
followBtns.vue
</div>
</template>
<script>
export default {
}
</script>
ここまでできたら、Nuxtを起動して呼び出し元のページを開いて下さい。
「shareBtns.vue」と「followBtns.vue」のテキストが表示されていたら成功です。
nuxt.config.jsに環境変数をセットする
2つの環境変数をセットします。環境変数にすることで利便性が高まります。
- SITE_NAME ... サイトの名前です。
- TWITTER_ACCOUNT ... 自分のTwitterアカウント「@」以下の部分です。
@nuxtjs/dotenvをインストールしていない場合は、方法2でも構いませんが、あまりおすすめはしません。
dotenvのインストールは下記コマンドで実行できます。
$ yarn add @nuxtjs/dotenv
それでは
方法1. @nuxtjs/dotenvを導入している場合
nuxt.config.js
require('dotenv').config() // 新たにdotenvをインストールした場合は追記する
export.default {
...
env: {
BASE_URL: process.env.BASE_URL || 'http://localhost:3000', // 追記
SITE_NAME: process.env.SITE_NAME, // 追記
TWITTER_ACCOUNT: process.env.TWITTER_ACCOUNT, // 追記
}
...
}
続いて
新たにdotenvをインストールした場合は、nuxt.config.jsと同じ階層に
.env
SITE_NAME=あなたのサイト名を記入
TWITTER_ACCOUNT=あなたのTwitterアカウント「@」以下の部分を記入
方法2. @nuxtjs/dotenvを導入していない場合
nuxt.config.js
export.default {
...
env: {
BASE_URL: process.env.BASE_URL || 'http://localhost:3000', // 追記
SITE_NAME: "あなたのサイト名を記入", // 追記
TWITTER_ACCOUNT: "あなたのTwitterアカウント「@」以下の部分を記入", // 追記
}
...
}
確認する
環境変数を確認してみましょう。
components/sharedBtns.vue
<template>
<div>
shareBtns.vue
{{ url }} <!-- 追記 -->
{{ pageTitle }} <!-- 追記 -->
{{ twitter }} <!-- 追記 -->
{{ hashtag }} <!-- 追記 -->
</div>
</template>
<script>
export default {
...
// 追記
data() {
return {
url: (process.env.BASE_URL + this.$route.path),
twitter: process.env.TWITTER_ACCOUNT,
hashtag: process.env.SITE_NAME
}
}
}
</script>
Nuxtを起動してブラウザで確認してみてください。
- urlには現在のURLが、
- pageTitleには記事のタイトルが、
- twitterにはアカウント名が、
- hashtagにはサイト名が、
表示されたら上手く設定できています!
ちなみに、、、
下のdata()プロパティの書き方では、this.$routeが取得できないのでご注意ください。
data: () => ({
url: (process.env.BASE_URL + this.$route.path), // NG!!
}),
シェアボタンを作成する
components/ui/shareBtns.vue
<template>
<div>
<p class="font-weight-bold">
この記事をフォロワーにシェアする
</p>
<v-btn
dark
color="twitter"
@click="windowOpen(twitterShareLink)"
>
<v-icon
aria-hidden="false"
aria-label="Twitter"
class="mr-1"
>
fab fa-twitter
</v-icon>
<b>シェア!!</b>
</v-btn>
</div>
</template>
<script>
export default {
props: {
pageTitle: {
type: String,
default: process.env.SITE_NAME
}
},
data() {
return {
url: (process.env.BASE_URL + this.$route.path),
twitter: process.env.TWITTER_ACCOUNT,
hashtag: process.env.SITE_NAME,
twitterLink: 'https://twitter.com/intent/tweet?url={0}&text={1}&hashtags={2}&related={3}&via={4}&lang=ja'
}
},
computed: {
twitterShareLink() {
// link, url{0}, text{1}, hashtags{2}, related{3}, via{4}
return this.formatByArr(this.twitterLink, this.url, this.pageTitle, this.hashtag, this.twitter, this.twitter)
}
},
methods: {
formatByArr(msg) {
let args = []
for (let i = 1; i < arguments.length; i++) {
args[i - 1] = arguments[i]
}
args = args.map(x => encodeURIComponent(x))
return msg.replace(/\{(\d+)\}/g, (m, k) => {
return args[k]
})
},
windowOpen(link) {
return window.open(link, '_blank', 'top=100,left=100,width=600,height=500')
}
}
}
</script>
htmlのポイント
-
<v-btn color="twitter"Vuetify2にオリジナルカラーを追加しています。追加方法はこちらの記事に書いています。
目次「Vuetify2にオリジナルの色を追加する」よりご覧ください。
Vuetify2にバージョンアップしよう【Nuxt.js Universal mode編】 -
fab fa-twitterVuetify2にFont Awesomeを導入しています。導入方法はこちらの記事に書いています。
-
aria-hidden="false" aria-label="Twitter"この記述がないとSEOチェッカーで評価が下がりました。
<i>タグ内が空白になるので必要っぽいです。
scriptのポイント
-
twitterLink: 'https://twitter.com/intent/tweet?url={0}&text={1}&hashtags={2}&related={3}&via={4}&lang=ja'素のツイートリンクです。
- url = シェアするURL
- text = 記事、ページのタイトル
- hashtags = ツイートに埋め込むハッシュタグ
- related = ツイート後にフォローを促すアカウント
- via = ツイートに埋め込むアカウント名
-
twitterShareLink()引数からツイートリンクを生成し、算出プロパティとして保持しています。(別にmethodsでも良いと思う)
第一引数には必ず
this.twitterLinkを入れ、あとはtwitterLinkに合わせて引数をセットします。埋め込みハッシュタグにはサイト名を、埋め込みアカウントには自分のアカウントをセットしています。
-
formatByArr(msg)このmsgには、
twitterLinkが入っています。twitterShareLink()でセットした引数を一度配列にし、エンコードしてURLを生成しています。 -
windowOpen(link)ボタンをクリックすると、新規ウィンドウが開くメソッドです。
'top=100,left=100はウィンドウが開く位置、width=600,height=500はウィンドウサイズを指定しています。
シェアボタンを押してみよう
クリックしてみましょう。
下のように、ページタイトル、URL、埋め込みハッシュタグ、埋め込みアカウントが自動生成されたツイートが表示されます。
サンプルブログの投稿04 http://localhost:3000/posts/sample04 #デモブログ @esegrammerさんから
フォローボタンを作成する
フォローボタンは、シェアボタンより断然簡単です。
下のコードを
components/ui/followBtns.vue
<template>
<div>
<v-btn
outlined
color="twitter"
@click="windowOpen(twitterLink)"
>
<v-icon
aria-hidden="false"
aria-label="Twitter"
class="mr-1"
>
fab fa-twitter
</v-icon>
フォローする
</v-btn>
</div>
</template>
<script>
export default {
data() {
return {
twitterLink: `https://twitter.com/intent/follow?screen_name=${process.env.TWITTER_ACCOUNT}`
}
},
methods: {
windowOpen(link) {
return window.open(link, '_blank', 'top=100,left=100,width=600,height=540')
}
}
}
</script>
これでフォローボタンは完成です。
本番環境に環境変数をセットする
先ほど
そこで本番環境のNetlifyに環境変数をセットします。
Netlifyにログインし、
- ヘッダーメニューの「Settings」より、
- 左メニューにある「Build & deploy」ページの
- 「Environment」より
環境変数をセットします。
追加する環境変数
以下、3つを追加します。
- BASE_URL = 本番環境のURL
- SITE_NAME = サイト名
- TWITTER_ACCOUNT = Twitterアカウントの「@」以下の文字列
追加の方法
追加の方法は、こちらの記事に画像付きで紹介しています。
目次「Netlifyに環境変数をセットする」からご覧ください。
もう一度デプロイする
追加が完了したら、キャッシュクリアをしてデプロイし直します。
ヘッダーメニュー「Deploys」内の「Trigger deploy」より、「Clear cache and deploy site」をクリックしてください。
終わりに
今回は、Twitterのシェアボタンとフォローボタンを追加しました。
基本的にベースの作り方は皆さんと同じです。
他のシェアボタンを追加する場合は、少し編集するだけで追加できると思います。
ここら辺を参考に是非チャレンジしてみてください。
FacebookとLINEのシェアボタン
https://note.mu/fulcrum/n/na5d6a232f427
はてなブログとPocketのシェアボタン(今回は、この記事を参考にカスタマイズしました)
また明日!