このカテゴリーのサポートは終了しました。
「ブログ構築」では、Nuxt.js v2.14未満が使用されています。
Nuxt.jsはv2.13~14で大きなバージョンアップがありました。それに伴い、書き方も大きく変化しています。
v2.14以上で書かれた「ブログ構築」の続編は、カテゴリー「
ブログ構築TS
」
で公開しています。
今回作るブログ機能の整理
さて、このカテゴリーでは、Nuxt.jsでマイブログを作っていきます。
今回作るブログの機能は以下の通りです。
投稿記事関係
- カテゴリー別に記事を表示
- タグ検索
- 目次の自動生成
- 投稿記事内に関連記事を表示
- 下書きプレビュー機能
- markdownの自動変換機能
SEO関係
- メタタグとページタイトルの自動生成
- Google アナリティクスの導入
- Google Search Consoleに登録するサイトマップの自動生成
Google Search Consoleとは、Googleが自分のブログを検索してくれるサービスです。
その他
- お問合わせフォーム
今回作らない機能
今回作らない機能は以下の2つです
- サイト内検索機能
- コメント機能
サイト検索機能は、自分自身が全く使わないので今回は作成しませんでした。
コメント機能は優先順位が低かったので、作成していません。今後時間があれば挑戦してみようかと。
参考になりそうな記事
作成するブログの設計
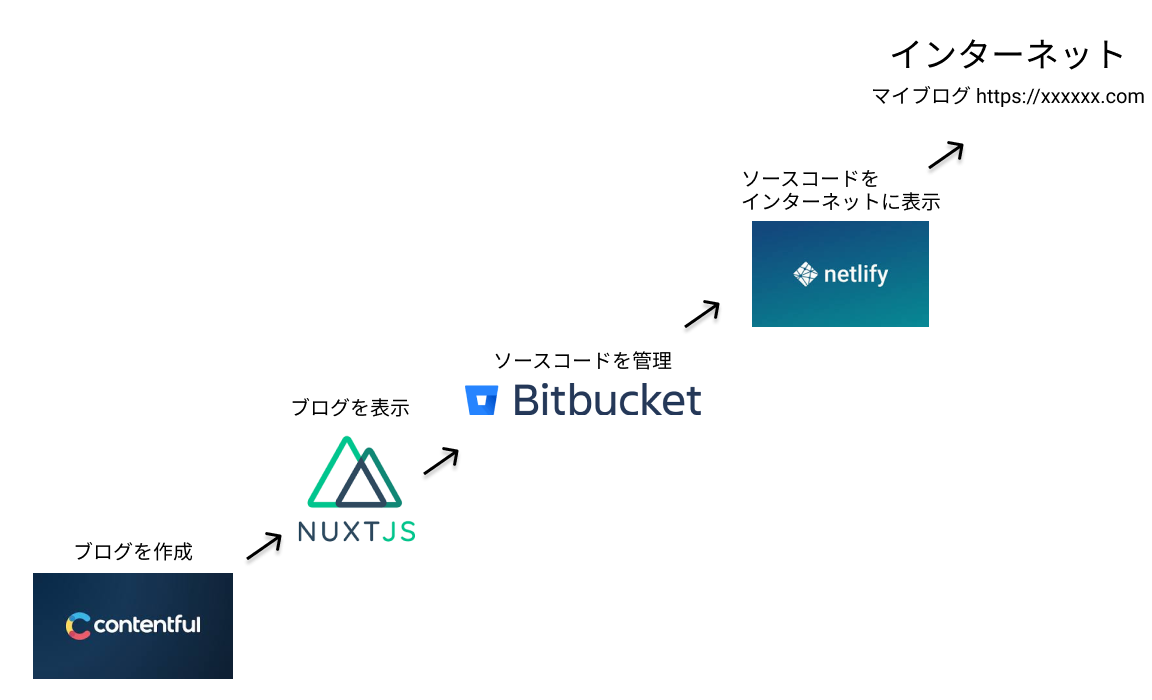
一言で「Nuxt.jsでブログを作成する」と言っても、Nuxt.jsだけではインターネット上に自分のブログを表示することはできません。
他のサービスと組み合わせて、初めてインターネット上にブログを表示することができます。
今回利用するサービスは以下の通りです。
Nuxt.js
ブログをどのように表示するかを自分でプログラミングしていきます。
bitbucket
プログラミングソースコードの保管ツールです。完全なバックアップをとることができ、仲間との共有も可能にします。
netlify
ブログをインターネット上に表示するためのサービスです。
contentful
ブログを作成、管理するサービスです。投稿記事の作成、公開、非公開の管理、カテゴリーやタグの作成もここで行えます。
まとめ
↓こんな感じです。

それでは、次回はNuxt.jsをインストールするための準備をしていきましょう。
← Prev
Next →
あなたの力になれること
私自身が独学でプログラミングを勉強してきたので、一人で学び続ける苦しみは痛いほど分かります。そこで、当時の私がこんなのあったら良いのにな、と思っていたサービスを立ち上げました。周りに質問できる人がいない、答えの調べ方が分からない、ここを聞きたいだけなのにスクールは高額すぎる。そんな方に向けた単発・短期間メンターサービスを行っています。
独学プログラマのサービス
ブログ構築の投稿
1
ブログ構築カテゴリーの記事修正、更新情報【2020/05/19追記: このカテゴリーの更新を一旦終了といたします】
2
Nuxt.js v2.13.0新機能メモの公開とv2.12.2にダウングレードする方法
1
Nuxt.jsとContentfulで作るマイブログ
1
Nuxt.jsを動かす環境を構築する
2
Nuxt.jsのプロジェクトを作成する
3
Hello Nuxtを表示する
1
Nuxt.jsをデプロイする前の事前準備を行う
2
Netlifyの初期セットアップとNuxt.jsのデプロイを行う
3
NetlifyにデプロイしたNuxt.jsに独自ドメインを設定する
1
【Nuxt.js Universal】Vuetify2.0にバージョンアップしよう
2
【画像で説明】Contentfulの使い方。初期設定と各メニューについて学ぶ
3
Contentfulにブログ記事モデルを作成していこう
4
ContentfulからAPIを取得してNuxt.jsで記事一覧を表示する
1
Nuxt.jsにContentfulのブログ記事を表示する
2
Contentfulから取得した下書き記事を開発環境に表示する
3
Nuxt.jsのgenerateプロパティに動的なルーティングを追加する
4
【Nuxt.js】middlewareを活用しブログ記事取得のパフォーマンスを改善する
1
【Contentful】カテゴリーモデルとブログ記事モデルの関連付け
2
【Nuxt.js × Contentful】ブログ記事に関連付くカテゴリーを表示する
3
【Nuxt.js × Contentful】カテゴリー記事一覧ページを作成する
1
Contentfulにタグモデルを作成し関連付けを行う
2
【Nuxt.js × Contentful】タグに関連付いたブログ記事を表示する
3
Contentfulのincludesを使って関連モデルを取得しタグ一覧ページを作成する
4
Vuetify2のdata-tableの使い方を学んで、タグ一覧ページをレイアウト
1
Twitterシェアボタン、フォローボタンの作り方【Nuxt.js Universalモード編】
2
Contentfulの全文検索を使ったNuxt.jsブログ内検索の実装