今回達成すること
今回は記事に関連付くカテゴリーを表示していきます。
トップページ には
- 各記事に関連付くカテゴリーを表示し、
- カテゴリーごとにチップの色を変更する

記事ページには
- パンくずリストにカテゴリーのリンクを表示します

Contentfulの関連付けの方法は前回の記事を参考にしてください。
記事に関連づいたカテゴリーはどこに存在するのか
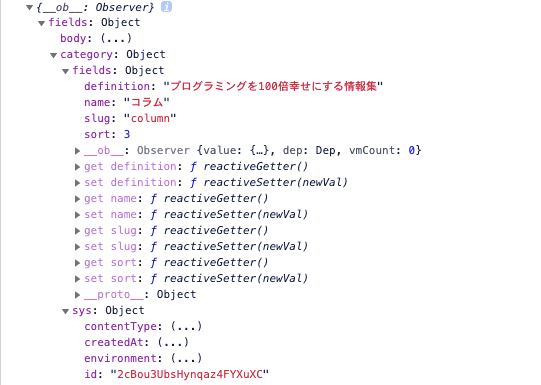
まず先にContentfulから返されるJSONデータを確認しましょう。
この画像は、console.log で記事のオブジェクトを表示したものです。

カテゴリーが存在する場所
post.fieldsに新たにcategoryと言うオブジェクトが作られていますね。
その中にカテゴリーの情報が入っています。
category.sysには、idフィールドが存在します。
このidフィールドは一意性(重複しない値)なので、カテゴリー検索に利用できます。
カテゴリーを表示する
結果、カテゴリーを表示するには以下のようになります。
post.fields.category.fields.name // カテゴリー名
post.fields.category.fields.slug // Path
post.fields.category.fields.sort // 並び順
post.fields.category.fields.definition // カテゴリーの詳細
index.vueにカテゴリーを表示する
それではカテゴリーを表示しましょう。
まず、
pages/index.vue
<template>
...
<v-img
:src="setEyeCatch(post).url"
:alt="setEyeCatch(post).title"
:aspect-ratio="16/9"
max-height="200"
class="white--text"
>
<!-- 追記 -->
<v-card-text>
<v-chip
small
dark
:color="categoryColor(post.fields.category)"
to="#"
class="font-weight-bold"
>
{{ post.fields.category.fields.name }}
</v-chip>
</v-card-text>
<!-- 追記終了 -->
</v-img>
<!-- 追記 -->
<v-card-title>
<nuxt-link
:to="linkTo('posts', post)"
>
{{ post.fields.title }}
</nuxt-link>
</v-card-title>
<!-- 追記終了 -->
...
</template>
<script>
export default {
computed: {
// 追記
categoryColor() {
return (category) => {
switch (category.fields.name) {
case 'RubyOnRails': return '#C73A31'
case 'Nuxt.js': return '#236244'
case 'コラム': return 'primary'
default: return 'grey darken-3'
}
}
}
// 追記終了
}
}
</script>
-
:color="categoryColor(post.fields.category)"Vuetifyのchipコンポーネントに渡す色に算出プロパティを渡しています。
この
categoryColorは引数の カテゴリー名によって、返す色が変化します。 -
記事のタイトル
記事タイトルは、画像の下に表示するようにしました。
同時に
nuxt-linkタグで囲み、記事ページに飛べるのリンクをつけました。 -
categoryColor()返す色は、Vuetifyのカラー名、もしくはcssのカラーコードを設定することが出来ます。
お好きな色を設定してください。
index.vueを確認してみる
Nuxt.jsを起動して"http://localhost:3000/"にアクセスしてみてください。
このように表示されれば成功です。

posts/_slug.vueにカテゴリーを表示する
続いて、記事ページも表示しましょう。
今回は、Vuetifyのv-breadcrumbsコンポーネントを使って、パンくずリスト風に表示します。
pages/posts/_slug.vue
<template>
<v-container fluid>
<template v-if="currentPost">
<!-- 追記 -->
<v-breadcrumbs :items="breadcrumbs">
<template #divider>
<v-icon>mdi-chevron-right</v-icon>
</template>
</v-breadcrumbs>
<!-- 追記終了 -->
</template>
<script>
export default {
computed: {
// 追記
breadcrumbs() {
const category = this.currentPost.fields.category
return [
{ text: 'ホーム', to: '/' },
{ text: category.fields.name, to: '#' }
]
}
// 追記終了
}
}
</script>
-
パンくずリストの区切り文字
今回はicon
mdi-chevron-rightを渡していますが、これは自由に変更することが出来ます。例えば「/」にする場合は、
dividerに文字列を渡します。
パンくずリストの区切り文字を「/」にする場合
<v-breadcrumbs :items="items" divider="/"></v-breadcrumbs>
-
breadcrumbs()各ナビのオブジェクトが格納された配列を返します。
このオブジェクトには、他のプロパティも渡せます。↓
記事ページの確認
タイトル上にこのように表示されたら成功です。

まだリンクは機能していませんが、次回、カテゴリーページを作成した後に飛べるように設定します。
変更をコミットしとく
ここまでの変更をコミットして、本番環境でも確認しましょう。
$ git commit -am "show_category_name"
$ git push
まとめ
今回は、記事に関連付くカテゴリーを表示していきました。
無事表示できましたか?
エラーが発生して身動きが取れないようであればTwitterからご連絡ください。
これでやっとブログサイトっぽくなってきましたね。
次回は?
さて次回は、 カテゴリーページを作成して、そのカテゴリーの記事一覧を表示します。
そして、今回表示したカテゴリー名にもリンクをつけていきましょう。
それではまた。