この記事では
Nuxt.jsを公式サイトにそってインストールしていきます。
それではターミナルに移動して、コマンドを実行していきましょう。
Nuxt.jsのインストール
cd コマンドで自分のプロジェクト管理ディレクトリに移動しましょう。
$ cd Desktop/nuxt_app
yarn create コマンドを使えるようにする
まず、yarn global に create-nuxt-appをインストールします。
$ yarn global add create-nuxt-app
もし下記のようなエラーが出たらこの記事を参考にしてみてください。
yarnエラー対応 An unexpected error occurred: "https://registry.yarnpkg.com/flatmap-stream/-/flatmap-stream-0.1.2.tgz: Request failed "404 Not Found"
Nuxtプロジェクトの作成
プロジェクトを作成していきます。「frontend」の部分は自身のプロジェクト名に置き換えてください。
$ yarn create nuxt-app frontend
:hushed:いきなり「yarn create nuxt-app fontend」コマンドでもいいんですね。
上記2つのコマンドの省略記法みたいです。
yarn create - yarn
プロジェクトの設定をする
上のcreateコマンドを実行するといくつか質問されますので答えていきましょう。
もし失敗しても「control」 + 「C」で最初からやり直すことができますので、落ち着いて実行していきましょう。
プロジェクトの名前はこれででええか?
? Project name (frontend)
- Yes => Enterキー
- NO => 書き換えてEnterキー
変更しない場合はそのままEnterキーを押します。
プロジェクトの説明はこれでええか?
? Project description (My shining Nuxt.js project)
はい、OKです。 -> Enter!!
作成者はこいつか?
? Author name (andou)
はい、文句ありません。 -> Enter!!
パッケージマネージャーはどっちよ?
? Choose the package manager (Use arrow keys)
❯ Yarn
Npm
矢印キーで選択します。
今回はYarnを選択していきます。 -> 矢印を合わせてEnter!!
UIフレームワークを選べや
? Choose UI framework (Use arrow keys)
❯ None
Ant Design Vue
Bootstrap Vue
Buefy
Bulma
Element
iView
Tachyons
Tailwind CSS
Vuetify.js
UIフレームワークとは、cssを簡単に扱えるようにしたツールです。
Noneを選ぶと、フレームワークを導入しません。後からでも導入できますのでご安心を。
今選ぶと初期設定をNuxtさんが行ってくれますので便利です。好きなものを選びましょう。
個人的にマテリアルデザインが好きなので -> Vuetify.jsを選択してEnter!!
サーバーフレームワークはどれよ?
? Choose custom server framework (Use arrow keys)
❯ None (Recommended)
AdonisJs
Express
Fastify
Feathers
hapi
Koa
Micro
こめんなさい。よく分かりません。 -> None(導入しない)を選択してEnter!!
モジュールを選びなさい
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯ Axios
◯ Progressive Web App (PWA) Support
Axiosを選択していきます。
Axiosとは、HTTP通信を簡単に行えるツールです。
今回は、contentfulで作成したブログ記事を、このAxiosを使って取得しNuxtに表示します。
spaceキーを押して、
? Choose Nuxt.js modules
❯◉ Axios
◯ Progressive Web App (PWA) Support
マークがついたら -> Enter!!
リントするツールは?
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯ ESLint
◯ Prettier
ESLintとは....
ごめんなさい。この方の説明には敵わないので委託します。
spaceキーでESLintにマークをつけて、
? Choose linting tools
❯◉ ESLint
◯ Prettier
マークがついたら -> Enter!!
テストフレームワークいる?
? Choose test framework (Use arrow keys)
❯ None
Jest
AVA
プログラミングコードが正しく実行できているか、テストを行うツールです。
導入する方は選択しEnterを押してください。
この記事ではテストに触れないので導入しません。
None(いりません) -> Enter!!
Nuxtのモードどっちにする?
? Choose rendering mode (Use arrow keys)
❯ Universal (SSR)
Single Page App
今回はブログを作成しますので、Universalモードを選択します。
モードの違いについてはこの記事に書きましたので参考にして下さい。
これでNuxtの厳しい質問責めから解放され、プロジェクトを作成することができます。
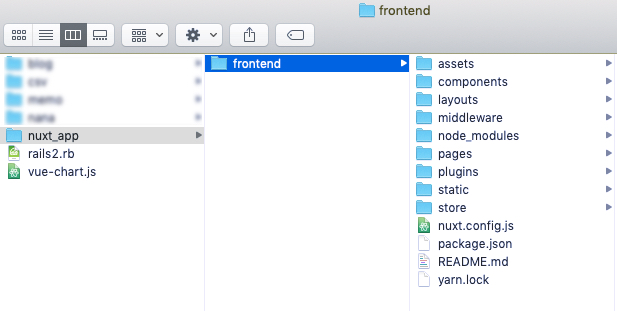
プロジェクトファイルを確認してみよう
ターミナルで移動したディレクトリの中を、macのフォルダーアプリで確認してみましょう。

指定したプロジェクト名「frontend」のなかにファイルやディレクトリがたくさん作られていますね。
このファイル一式がNuxt.jsのプロジェクトです。
次回予告
次の記事ではNuxtプロジェクトに"Hello Nuxt"を表示します。
お疲れ様でした。