今回達成すること
今回は、NetlifyにデプロイしたNuxtアプリに独自ドメインを設定していきます。
できるだけ画像付きで分かりやすく説明していきますのでご安心ください。
それでは、Netlifyにログインして独自ドメインを設定するアプリを選択しましょう。
1. ドメイン設定ページに移動する
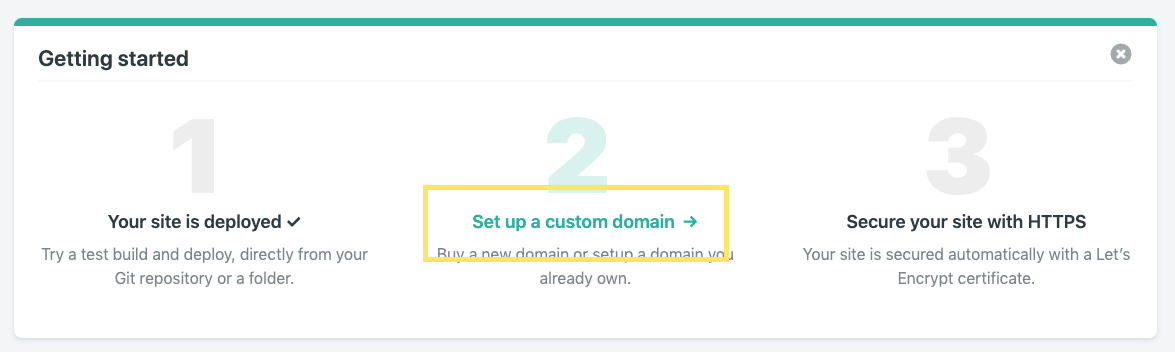
Netlifyのプロジェクトトップページから、「Set up a custom domain」をクリックしてください。

トップページから移動する場合は、
- 「Settings」メニュー > 「Domain management」 > 「Domain」
へ行き、
- 「Add domain alias」のボタンをクリックします。
2. 自分のドメインを入力する
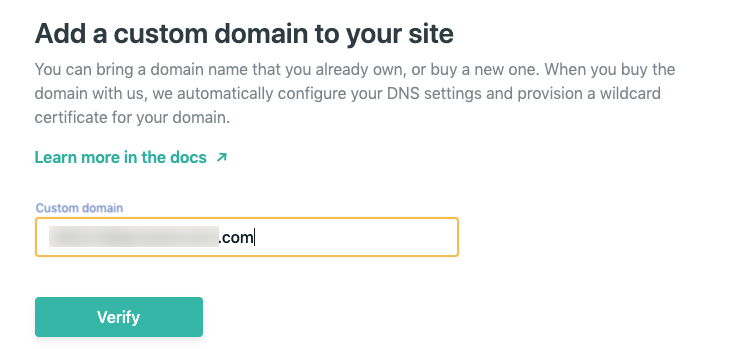
現れたフォームにあなたのドメインを入力し、「Verify」をクリックしてください。

あなたのドメインですか?と聞かれますので、「Yes, add domain」をクリックしましょう。
ドメインページにリダイレクトされます。
このページでドメイン購入も可能
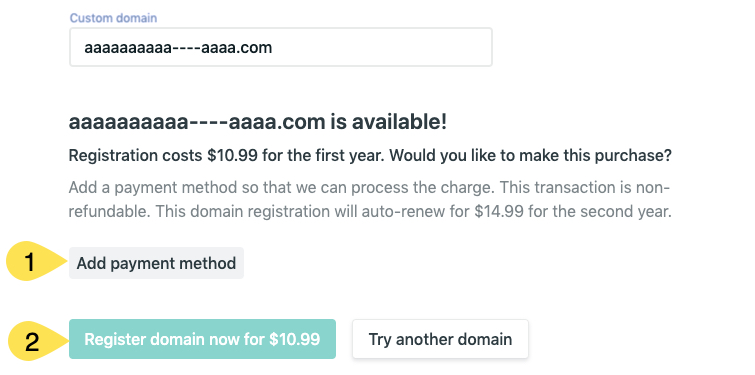
ちなみに、ここで新しいドメインを購入することもできます。
- 「Add payment method」で支払い方法を追加すると、
- 「Register domain now」で購入することができます。

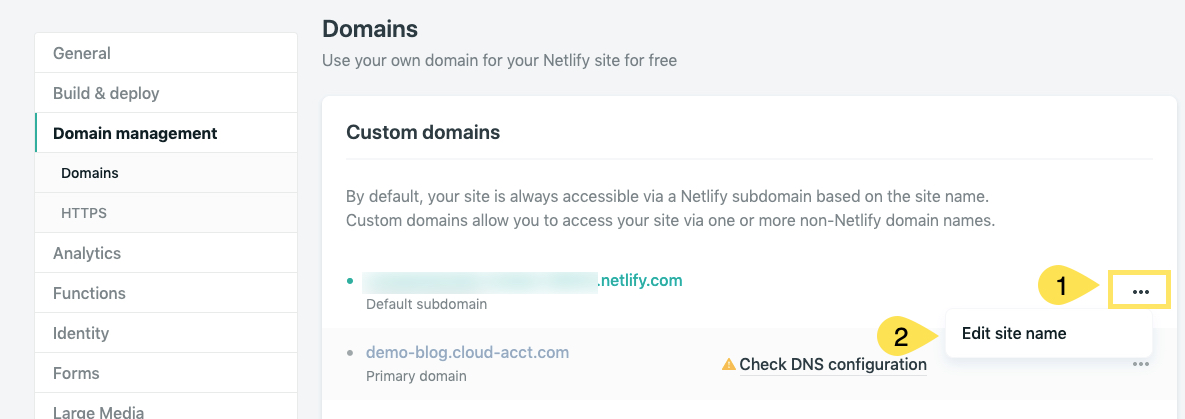
3. デフォルトのサブドメイン名を編集する
この設定は必須でありませんが、DNS設定を見返したときに分かりやすくするためにも編集を行うことをおすすめします。
「Default subdomain」の「•••」アイコンをクリックして編集します。
ここで設定したドメイン名は、このプロジェクト名にもなります。

変更したら、デフォルトのサブドメインにアクセスしてみましょう。
先ほどと同じく、"Hello Nuxt"が表示されているはずです。
4. 独自ドメインのDNS設定をする
それでは、一旦Netlifyから離れてください。
ご自身のドメインサービスへログインしDNS設定を行います。
サブドメインを設定した場合
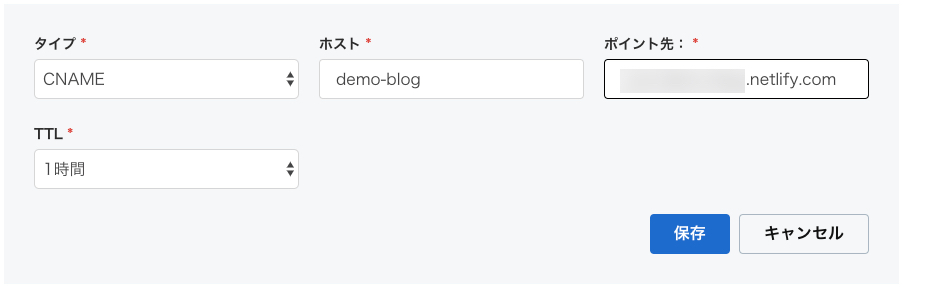
CNAMEを新たに追加します。
筆者の場合は、demo-blogというサブドメインを追加したのでこのような設定になりました。
- タイプ => CNAME
- ホスト => demo-blog
- ポイント先 => さっき編集したデフォルトサブドメイン

ルートドメインを設定した場合
ALIASもしくはANAMEを設定します。
-
ホスト => @もしくは空白
ホストは個々のドメインサービスによって設定方法が変わります。
ドメインサービスのドキュメントに設定方法の記載があるはずです。
-
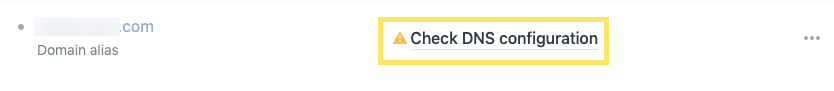
ポイント先 => Check DNS configurationをクリックすると設定するポイント先が表示されます。

5. 独自ドメインが設定できたか確認する
DNS設定が終わったら、Netlifyに戻りましょう。
ブラウザをリロードしてみてください。
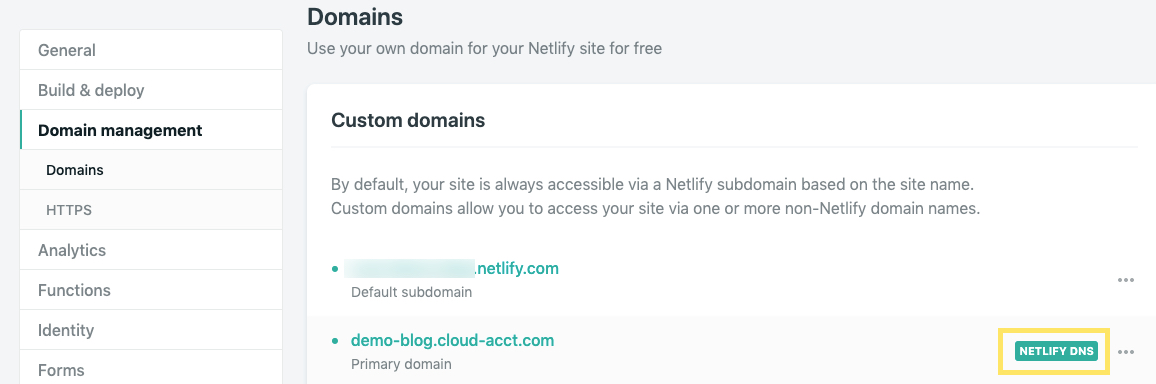
下のように緑のマークでNETLIFY DNSと表示されていたら成功です。(時間がかかる場合があります)

新しいURLにアクセスしてみてください。
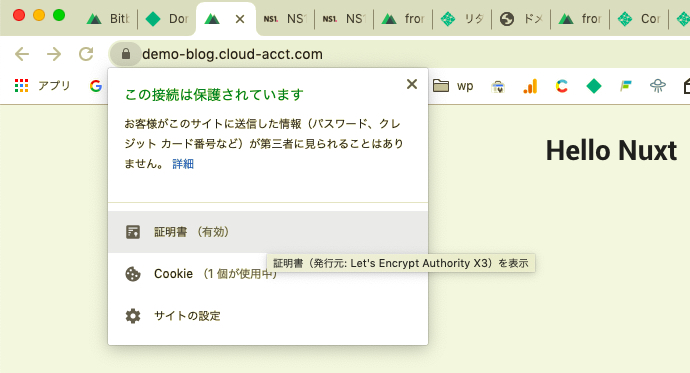
SSL(https)化も自動で行ってくれています。なんて素敵!!
SSL化の確認はChromeの場合、URL横の鍵アイコンをクリックします。

6. 独自ドメインへのリダイレクト設定をする
このままでは、自分のサイトが2つのドメインでアクセスできる状況です。
そこで、デフォルトのドメインにアクセスすると、独自ドメインへリダイレクトする設定を行います。
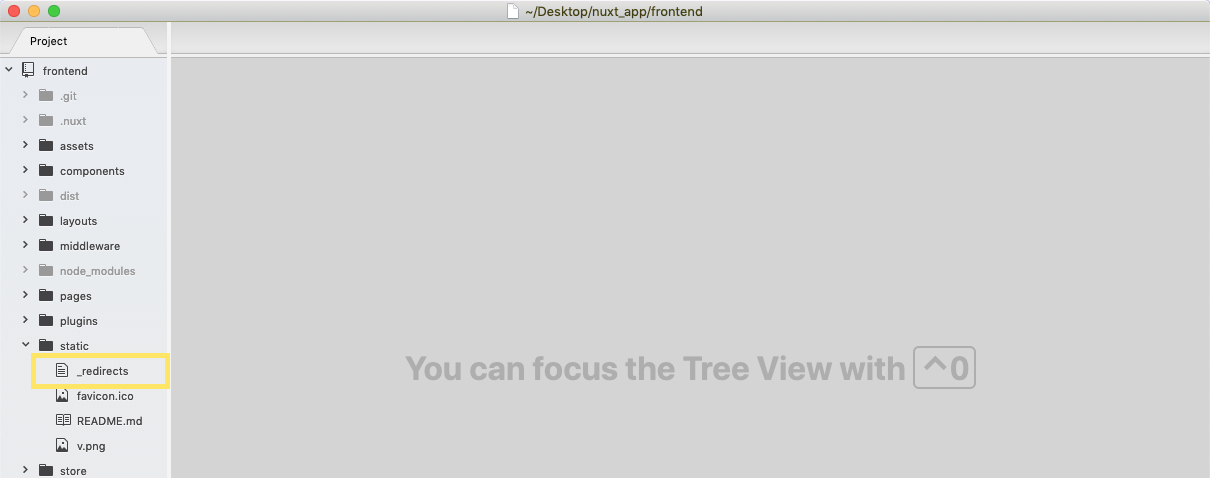
Nuxtプロジェクトのstaticディレクトリ直下に _redirects ファイルを作成します。
_redirectsの作成場所

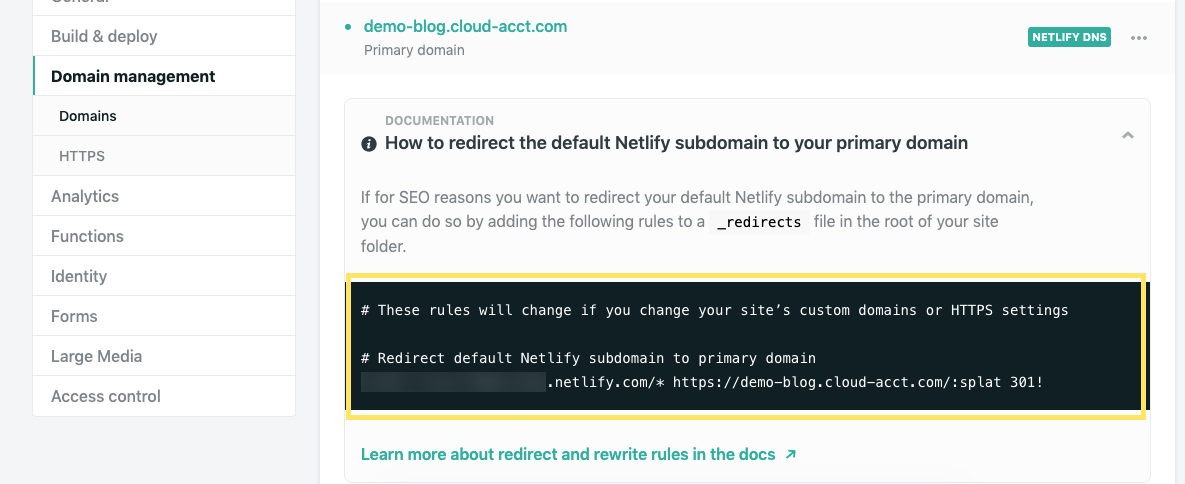
次にNetlifyの
- 「Settings」 > 「Domains」ページの
- 「How to redirect the default Netlify subdomain to your primary domain」
をクリックして、黒く表示されている部分をまるっとコピーしましょう。

そして_redirectsに貼り付けます。
デフォルトサブドメイン、プライマリードメインはご自身のものに書き換えて下さい。
statics/_redirects
# These rules will change if you change your site’s custom domains or HTTPS settings
# Redirect default Netlify subdomain to primary domain
https://デフォルトサブドメイン/* https://プライマリードメイン/:splat 301!
7. BitbucketにPushする
そしたら変更をgitでコミットし、Bitbucketにpushします。
$ git add -A
$ git commit -m "add_redirect_domain_file"
$ git push
8. Netlifyでデプロイを確認する
pushが完了したら、Netlifyの「deploys」ページを確認しましょう。
Bitbucketにpushしたコードが自動的にNetlifyにも反映されます。
しばし待って、緑の文字で「PUBLISHED」となったら変更が反映された証拠です。

デフォルトのドメインへアクセスしてみてください。
ちゃんと独自ドメインへリダイレクトされています。
ちなみに、コードの反映を手動にするには?
「deploys」ページの「Stop auto publishing」をクリックすると自動デプロイを止めることができます。
その場合、デプロイした履歴からどのバージョンを公開するか手動で設定することになります。
最後に
以上で自分のNuxtプロジェクトがインターネット上に公開することができました。
以上でチャープター「Nuxtアプリをインターネットに公開する」を完了とします。
次回はContentfulのセッティングをしていきます。
お楽しみに!!