前回までのおさらい
ブログの機能と設計を確認しました。
Nuxt.jsを動かす環境を構築しました。
Nuxt.jsのプロジェクトを作成しました。
さて、今回は
作成したプロジェクトに"Hello Nuxt"を表示していきます。
Nuxtプロジェクトをブラウザに表示する
プロジェクトディレクトリに移動する
ターミナルを開いて、前回作成したプロジェクトディレクトリに移動していきましょう。
下記のディレクトリパスは自身のディレクトリパスに置き換えてコマンドを入力して下さい。
$ cd Desktop/nuxt_app/frontend/
Nuxtを起動する
yarn コマンドで起動します。
$ yarn dev
こんな画面が出てきたら起動成功です。
yarn run v1.17.3
$ nuxt
╭─────────────────────────────────────────────╮
│ │
│ Nuxt.js v2.8.1 │
│ Running in development mode (universal) │
│ │
│ Listening on: http://localhost:3000/ │
│ │
╰─────────────────────────────────────────────╯
....
ブラウザで確認する
それではブラウザで確認してみましょう。
ブラウザを開いて"http://localhost:3000"にアクセスしてみましょう。
下のような画面が出てきます。

UIフレームワークをVuetifyにしていない方は、表示が少し変わりますが、Nuxt.jsのアイコンが表示されていれば問題ありません。
Nuxtを終了する
ターミナル上で、「Control」+ 「C」を押すと、サーバーが停止します。
もう一度、"http://localhost:3000"にアクセスして下さい。
何も表示されなくなっているはずです。
エディタでプロジェクトファイルを編集する
表示の確認が取れたら、次はNuxtプロジェクトを編集していきましょう。
今回はAtomエディタを使います。
先にAtomパッケージの設定をしておくと便利です。下の記事にまとめました。
Atomエディタにパッケージを導入する方法&よく使うショートカットキー
ドッドインストールの方がおすすめです。
Atom入門 (全15回) - プログラミングならドットインストール
Atomエディタでプロジェクトを開く
Atomエディタを起動すると、真っ白なファイルが表示されます。
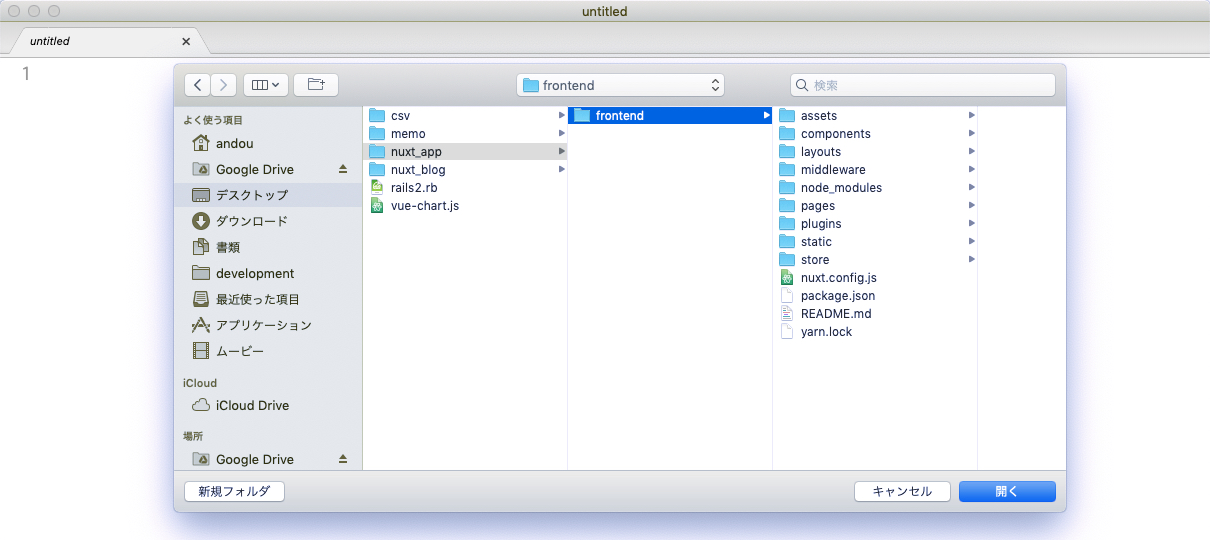
この画面で「Command」+「O」を押して下さい。
Nuxtプロジェクトのディレクトリを選択し、「開く」をクリックします。

Nuxtプロジェクトを開くことができました。

index.vueファイルを編集する
pagesディレクトリにあるindex.vueをまるっと消して、Hello Nuxtを追加します。
- pages/index.vue
<template>
<v-layout column justify-center align-center>
<v-flex xs12 sm8 md6>
<div class="text-xs-center">
<h1>Hello Nuxt</h1>
</div>
</v-flex>
</v-layout>
</template>
<script>
export default {
}
</script>
もう一度ターミナルに移動して、サーバーを起動しましょう。
$ yarn dev
"http://localhost:3000"にアクセスすると、「Hello Nuxt」が表示されました。

ファイルとコードの整理
今回のブログ開発に必要のないファイルを整理していきましょう。
componentファイルの削除
下2つのファイルは利用しませんので削除します。
- components/Logo.vue
- components/VuetifyLogo.vue
layoutファイルの編集
初期のlayoutファイルには、toolbarなど、不要なコードが含まれていますのでスッキリさせておきましょう。
- layouts/default
<template>
<v-app>
<v-content>
<v-container>
<nuxt />
</v-container>
</v-content>
</v-app>
</template>
<script>
export default {
}
</script>
これでOKです。
再度"http://localhost:3000"にアクセスすると、Hello Nuxtしか表示されていないはずです。
0 errors and 7 warnings potentially fixable with the --fix option.の対応
ファイルを編集した際に、ターミナルにこんなエラーが表示されました。
2:1 warning Expected indentation of 2 spaces but found 0 spaces vue/html-indent
3:1 warning Expected indentation of 4 spaces but found 2 spaces vue/html-indent
4:1 warning Expected indentation of 6 spaces but found 4 spaces vue/html-indent
5:1 warning Expected indentation of 8 spaces but found 6 spaces vue/html-indent
6:1 warning Expected indentation of 6 spaces but found 4 spaces vue/html-indent
7:1 warning Expected indentation of 4 spaces but found 2 spaces vue/html-indent
8:1 warning Expected indentation of 2 spaces but found 0 spaces vue/html-indent
✖ 7 problems (0 errors, 7 warnings)
0 errors and 7 warnings potentially fixable with the `--fix` option.
friendly-errors 19:41:44
You may use special comments to disable some warnings. friendly-errors 19:41:44
Use // eslint-disable-next-line to ignore the next line. friendly-errors 19:41:44
Use /* eslint-disable */ to ignore all warnings in a file.
一度サーバーを停止し、下の2つのコマンドを実行すればエラーは無くなりました。
$ npx prettier --write "**/*.{vue,js}"
↑ESlint と Prettierのルールを自動修正する??ようです。
Nuxt.js: Module Error (from ./node_modules/eslint-loader/index.js): - Stack Overflow
$ yarn run lint --fix
↑コードの整形をしているの??
自分にはコマンドの意味が理解ができませんでした。。。
最後に、オススメの本
これで、やっとNuxt開発のスタートラインに立ちました。
Nuxtのプロジェクトには、様々な規約がありますがコツを掴めば非常に楽に開発ができます。
公式のガイドも充実していますので、一度目を通しておくのもいいですね。
また、Nuxt.jsはVue.jsでできています。そのVue.jsはJavascriptでできています。
筆者が実際に身になった本を紹介して終わりにします。(アフィリエイトはやっていませんのでご安心ください。)