今回達成すること
今回は、Contentfulにカテゴリーモデルを作成して、blogPostモデルと関連づけるところまで行います。
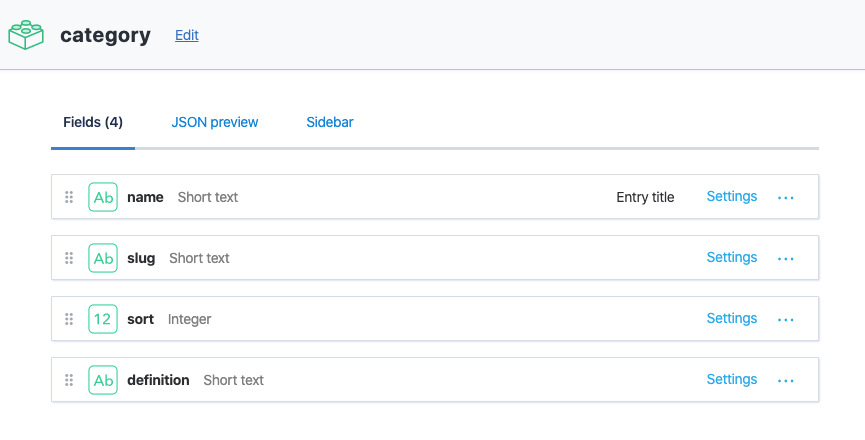
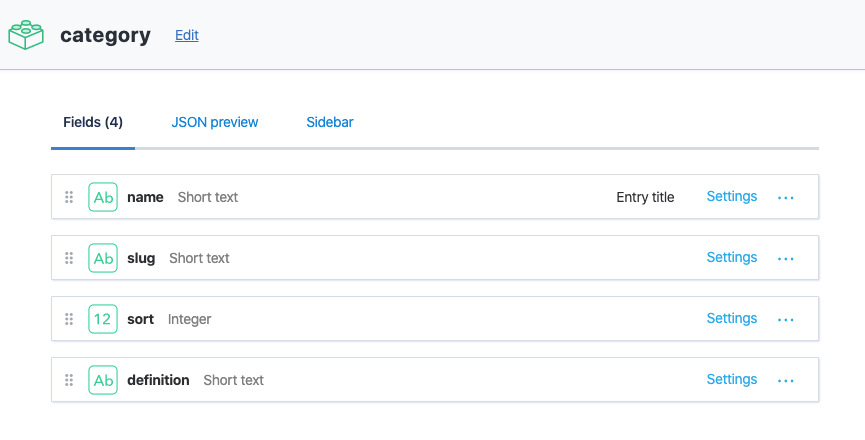
カテゴリーモデルの完成イメージ

全てContentful上での操作となります。
Contentfulにカテゴリーモデルを作成する
まずは、Contentfulにログインしてカテゴリーモデルを作成します。
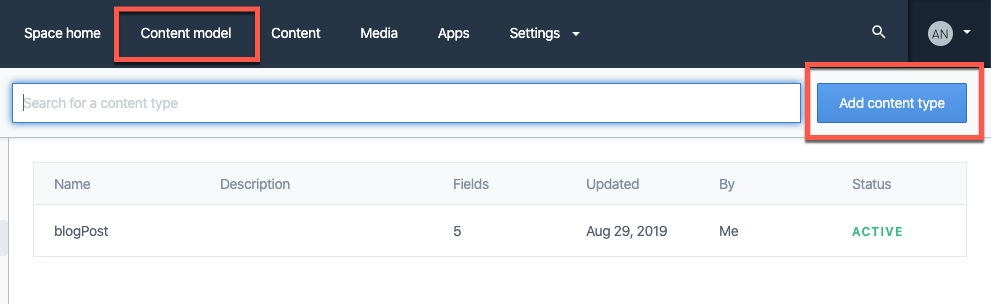
ヘッダーメニューの「Content model」から、右の青いボタン「Add content type」をクリックしてください。

そして
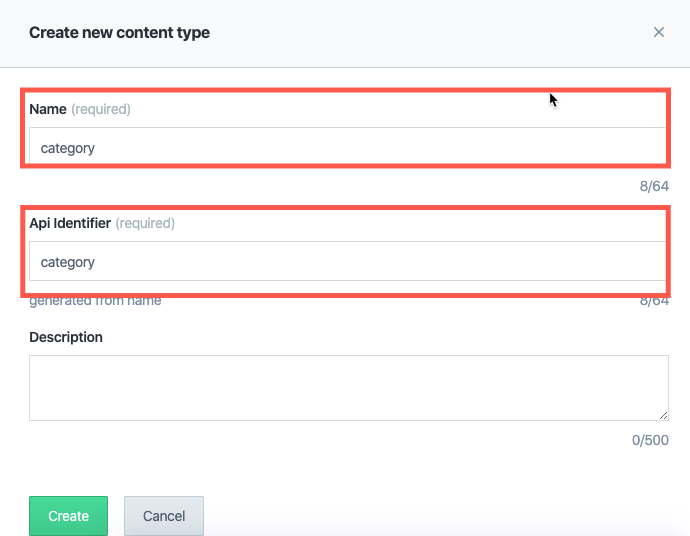
- Name => 「category」
- Api Identifier => 「category」
と入力して、「create」ボタンを押します。

カテゴリーフィールドを作成する
次に、カテゴリーモデルのフィールドを作成します。
4つのフィールドを作成します。
| フィールド名 | 説明 | 型 | バリデーション |
|---|---|---|---|
| name | カテゴリー名 | Short text | 必須 |
| slug | カテゴリーpath | Short text | 必須、ユニーク |
| sort | 並び順 | Integer | 必須 |
| difinition | カテゴリーの説明 | Short text | 必須 |
右「Add field」ボタンから新規フィールドを作成しましょう。
nameフィールド
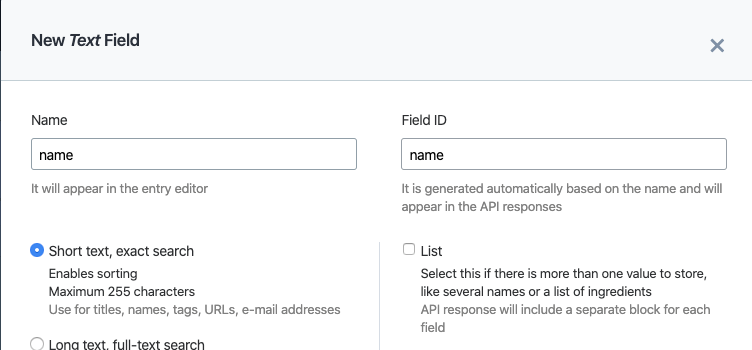
Add new field で「text」を選択し、以下のように入力します。
- Name => name
- FieldID => name
- Short textにチェック

完了したら「Create and configure」をクリックし詳細設定に進みましょう。
Settings
-
「This field represents the Entry title」にチェックを入れてください。
nameをフィールドの表示タイトルとします。
Validations
-
「Required field」にチェックを入れてください。
必須項目とします。
以上で「Save」ボタンで保存します。
slugフィールド
こちらも、nameと同じく「text」を選択し作成します。
- Name => slug
- FieldID => slug
- Short textにチェック
Validations
- 「Required field」にチェックします。
- 「Unique field」にチェックします。
以上で保存します。
sortフィールド
続いて並び順です。「Number」を選択してください。
- Name => sort
- FieldID => sort
- Integerにチェック
Validations
- 「Required field」にチェックを入れます。
以上で保存します。
definitionフィールド
最後はカテゴリーの説明です。これは、metaデータのページタイトルとして扱います。
「text」を選択してください。
- Name => definition
- FieldID => definition
- Short textにチェック
Validations
- 「Required field」にチェックを入れます。
「Save」で保存しましょう。
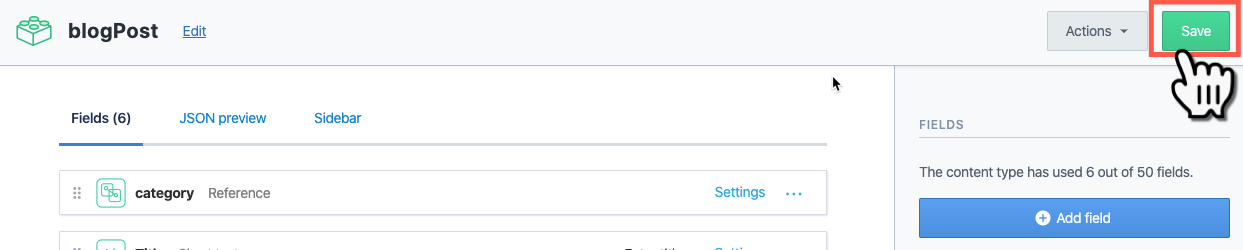
完成したカテゴリーフィールド
最終的にこんな形になります。

完成したら右上の「Save」ボタンで保存しましょう。
これでカテゴリーモデルを作成できました。
カテゴリーを作成する
モデルが作成できましたので、カテゴリーを作成しましょう。
今回は「RubyOnRails」「Nuxt.js」「コラム」の3つのカテゴリーを作成します。
カテゴリー名はご自身の好きな名前に変えて作成してください。
ヘッダーメニューの「Content」から、右の青いボタン「Add entry」=>「category」と進んでください。
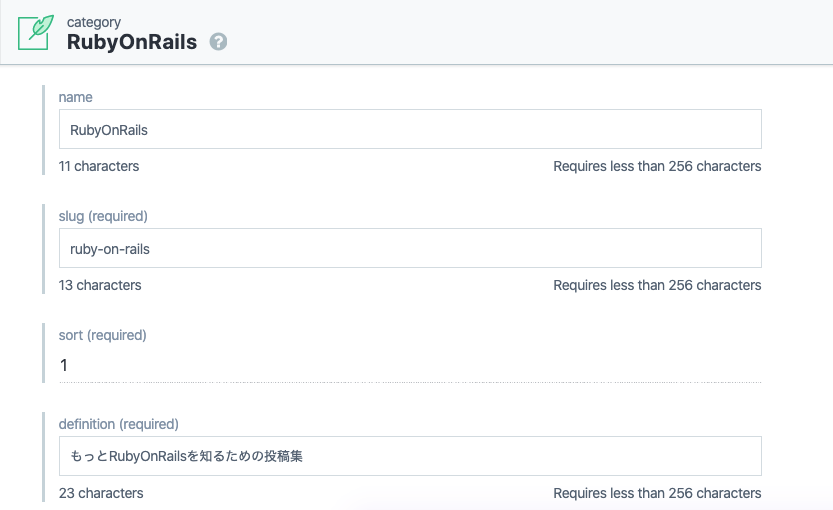
カテゴリー作成の見本
RubyOnRailsはこのように作成しました。
definitionはページタイトルとして設定するため、クリックされやすいタイトルをつけるとSEOに有利です。

右の「Publish」ボタンで保存します。
この調子で残り2つも作成してください。
カテゴリーとblogPostモデルと関連づける
さあ、カテゴリーとブログ記事の関連付けを行います。
まず、ヘッダーメニュー「Content model」から「blogPost」を選択してください。
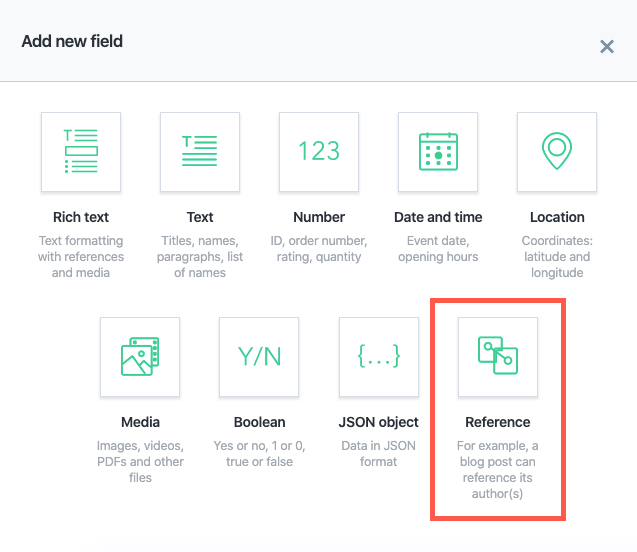
「Add field」から「Reference」を選択します。

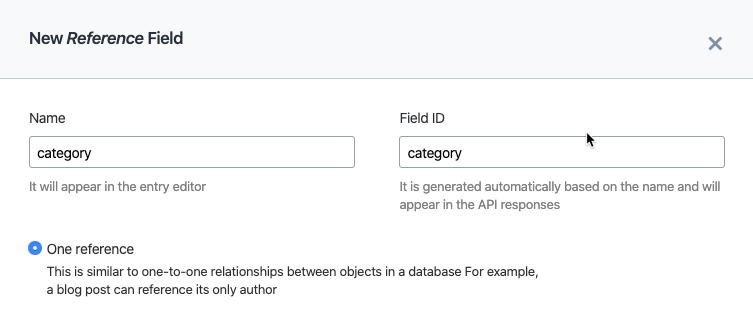
- Name => category
- Field ID => category
- One referenceにチェック

設定できたら「Create and configure」から詳細設定に進みます。
Validations
-
「Required field」にチェックを入れ必須項目としましょう。
-
「Accept only specified entry type」にチェックを入れ、「category」を選択しましょう。
これは、選択肢をcategoryのみに絞る設定です。
以上「Save」して完了です。
最後にblogPostモデルの「Save」だけ忘れずに行いましょう。
ちなみに、フィールドはドラック&ドロップで並び替えができます。

(コラム)Contentfulの関連付け「One reference」と「Many references」の違い
One reference とは、1対1の関係性を表します。
記事1つに対して、1つのカテゴリーが関連付くと言う意味です。
記事に2つのカテゴリーの関連付けはできません。
対して、Many references とは1対nの関連付けを意味します。
例えばタグは、記事とMany referencesの関係性にすることで、複数関連付けすることが出来ます。
既存の記事を修正する
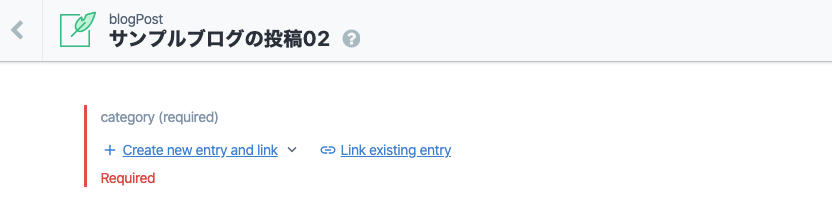
blogPostのコンテンツを開くとエラーが出ているはずです。

これは、カテゴリーモデルを必須にしたためです。
そこで全ての記事を修正していきます。
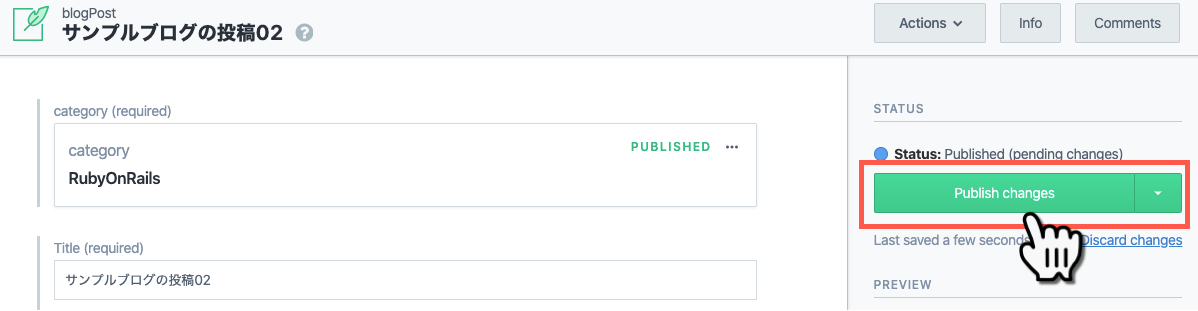
右のリンク「Link existing entry」から先ほど作成したカテゴリーを設定しましょう。
カテゴリーを設定したら、必ず右の「Publish changes」ボタンで変更を保存してください。

新規記事を作成する
全ての記事を修正したら、新たに25個の記事を追加しましょう。
1つのカテゴリーに、10個の記事があれば、デモ表示に丁度良いです。
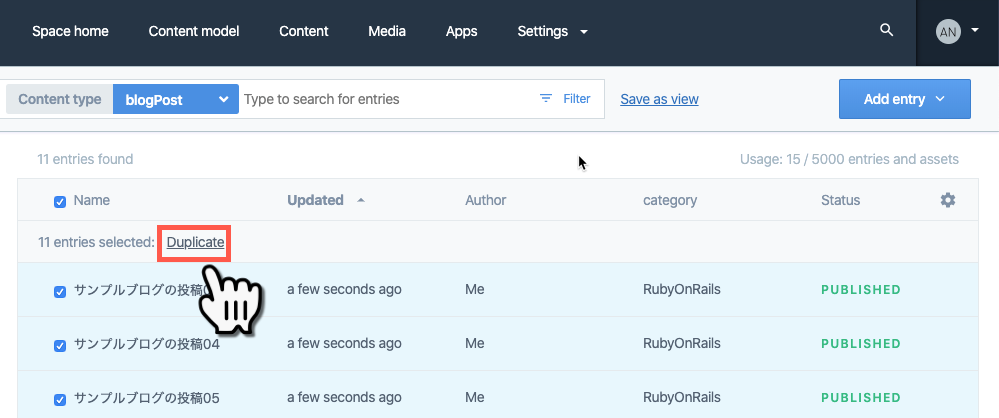
ちなみに記事を選択した状態で「Duplicate」をクリックすると、記事をコピーすることが出来ます。

注意)slugフィールドはユニーク制約がついているので、コピー後の再編集が必要です。
最後に記事が作成できたか確認を行う
Nuxt.jsを起動して、記事作成の確認を取りましょう。
$ yarn dev
記事が30個表示されていれば成功です。
お疲れ様でした。
まとめ
今回は、Contentfulにカテゴリーモデルを作成し、blogPostモデルとの関連付けを行いました。
この関連付けの機能が使えるようになれば、タグや子カテゴリーも簡単に作成できます。
商品管理やブログ運用程度であれば十分に対応できます。
さて、次回は?
次はいよいよカテゴリーの表示ですね。
次回はカテゴリーの個別ページを作成して関連付く記事一覧を表示していきます。
お楽しみん!