今回達成すること
今回は、Contentfulにタグモデルを作成し、blogPostモデルとの関連付けを行います。
そしてトップページに、タグを表示させていきます。
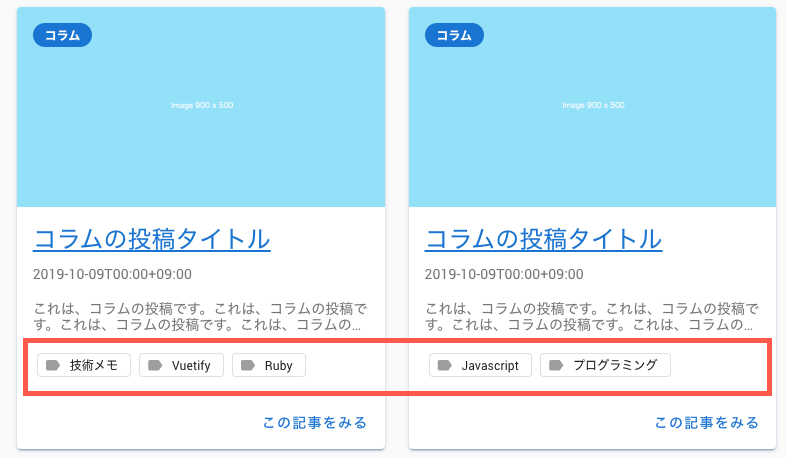
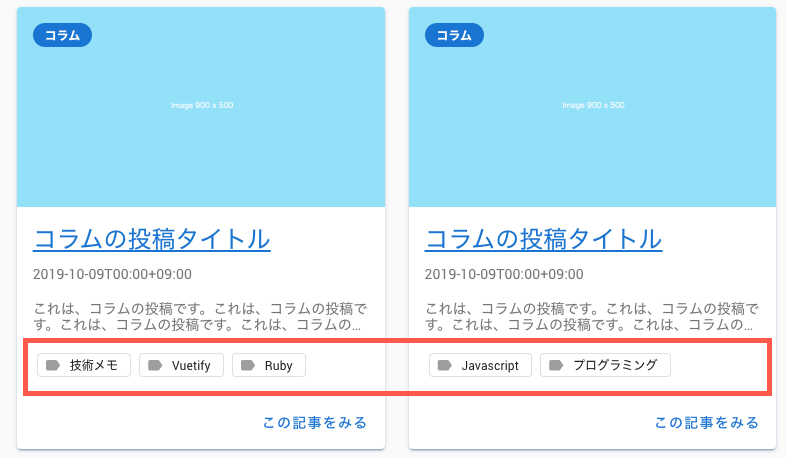
トップページの完成イメージ

早速、Contentfulにログインしましょう!
タグモデルを作成する
まず初めに、タグモデルを作成します。
ヘッダーメニューの「Content model」から「Add content type」の青いボタンをクリックしてください。
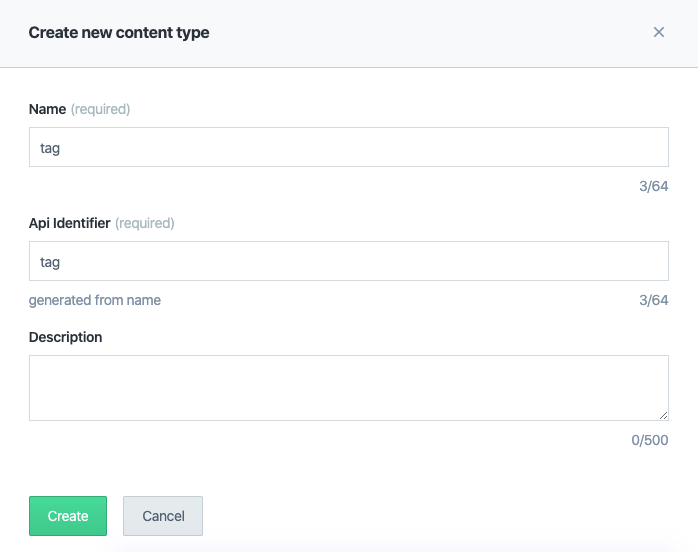
モデル名を決める
Name、Api Identifier共に「tag」と入力し、「Create」ボタンより保存します。

Nameフィールドを作成する
右の青い「Add field」ボタンからフィールドを作成します。
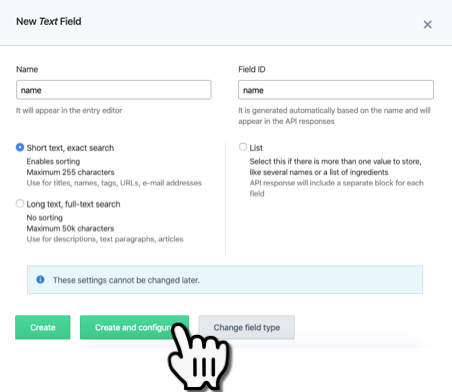
フィールドタイプは「Text」を選択し、フィールド名を入力します。
- Name => 「name」
- Field ID => 「name」

入力が完了したら、「Create and configure」ボタンをクリックします。
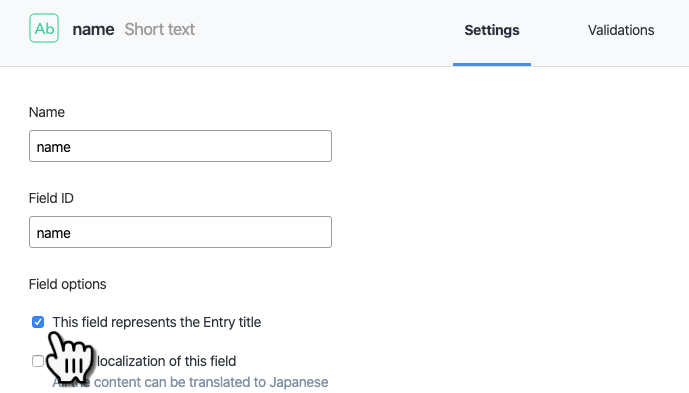
settings
「This field represents the Entry title」にチェックを入れてください。

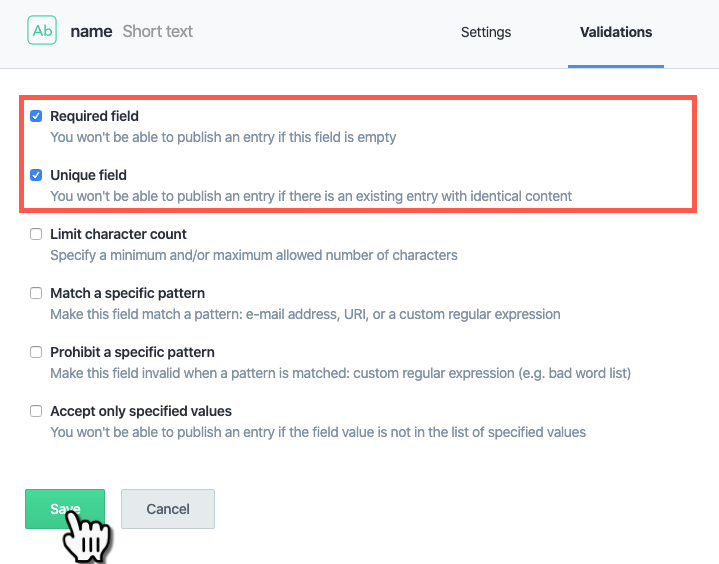
Validations
下記2箇所にチェックを入れてください。
- 「Required field」 ... 入力必須とする
- 「Unique field」 ... 重複禁止とする

チェックが完了したら「Save」ボタンで保存しましょう。
これでNameフィールドは完成です。
Slugフィールドを作成する
続いてslugフィールドを作成します。
「Add field」ボタンから「Text」タイプを選択して、下記のように設定してください。
- Name => 「slug」
- Field ID => 「slug」
入力が完了したら「Create and configure」より詳細設定に進みましょう。
Validations
Nameと同じく、「入力必須」「重複不可」のバリデーション設定を行います。
「Required field」と「Unique field」にチェックを入れてください。
入力が完了したら「Save」ボタンで保存しましょう。
保存を忘れずに
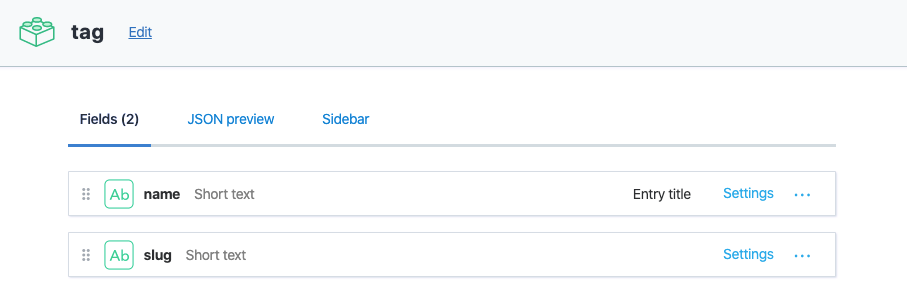
これでタグモデルは完成です。

右上の「Save」から保存を忘れずに行ってください。
blogPostモデルとの関連付けを行う
それでは関連付けを行いましょう。
ヘッダーメニューの「Content model」より「blogPost」モデルを選択してください。
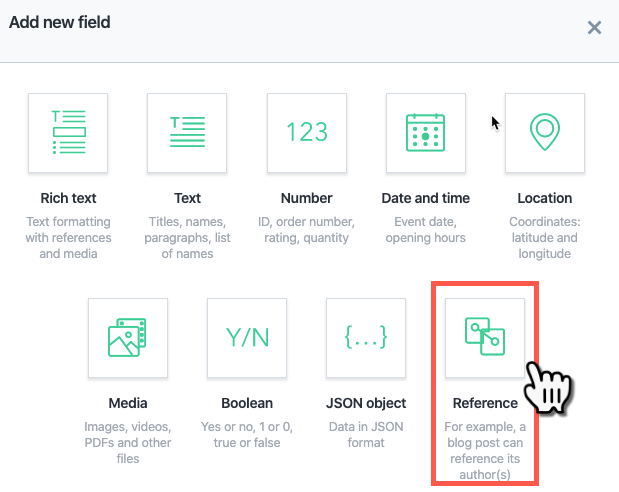
「Add field」ボタンから、tagsフィールドを追加していきます。
フィールドタイプは「Reference」
フィールドタイプは「Reference」を選択します。

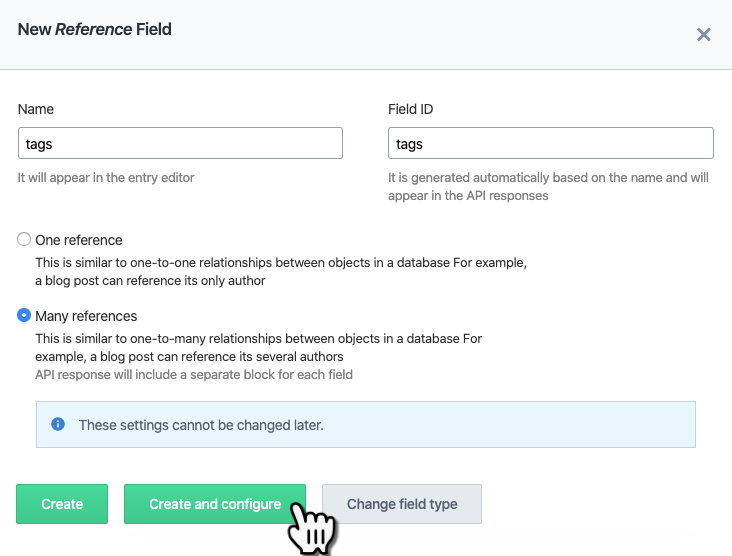
フィールド名の設定
フィールド名を下記のように選択してください。
- Name => 「tags」
- Field ID => 「tags」
- Many referencesにチェック
Many referencesは、1対Nの関係を表します。
1対Nとは、1つのblogPostに対して複数のtagが関連付く関係性のことを言います。

設定が完了したら「Create and configure」ボタンより詳細設定に進みます。
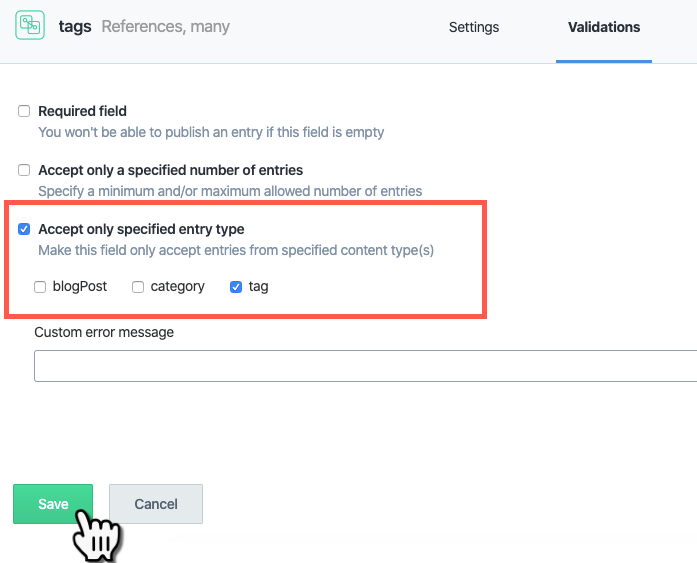
Validationsの設定
バリデーションでコンテンツタイプの指定を行います。
「Accept only specified entry type」をクリックし、「tag」にチェックしてください。

設定できたら「Save」ボタンで保存しましょう。
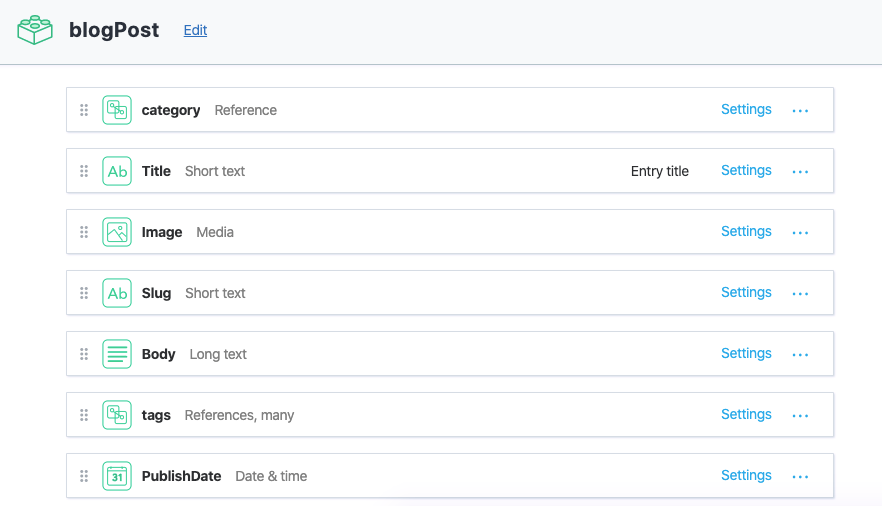
完成したblogPostモデル
完成したblogPostモデルはこのようになります。
tagsフィールドはドラッグ&ドロップで並び替えをしています。

確認が取れたら、右上の「Save」ボタンで保存しましょう。
タグを作ってみよう
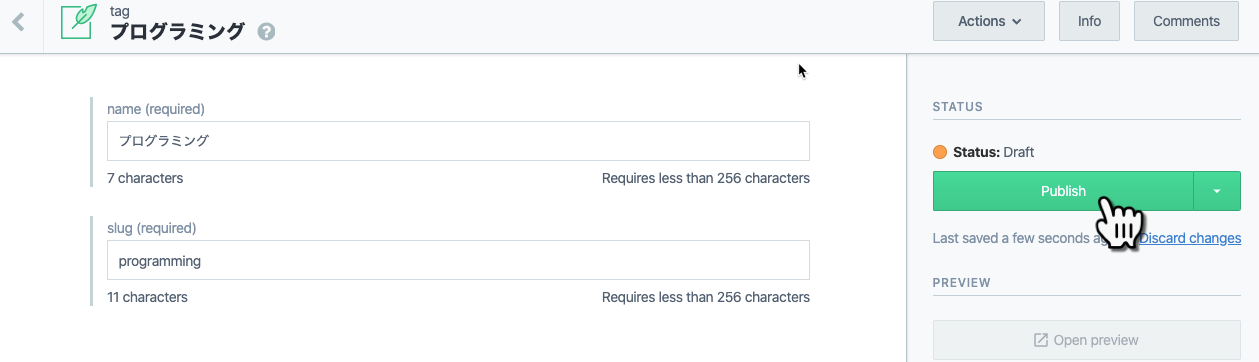
それでは、ヘッダーメニューの「Content」から、右の青い「Add entry」ボタンをクリックして、タグを作りましょう。
slugは全小文字で入力し、入力完了後は「Publish」ボタンで公開状態にします。
こんな感じで作ります。

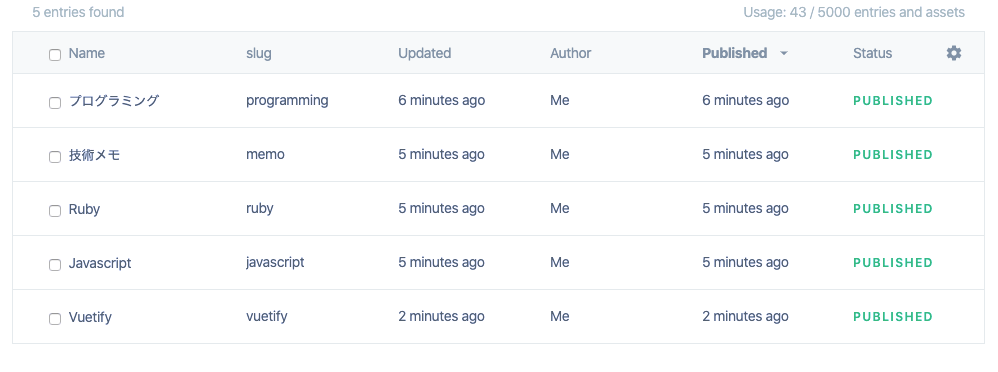
今回は、5つのタグを作成してみました。
- プログラミング
- 技術メモ
- Ruby
- Javascript
- Vuetify

記事とタグを関連付ける
タグの作成が完了したら、記事に関連付けましょう。
どの記事でも良いので、記事を開いてください。
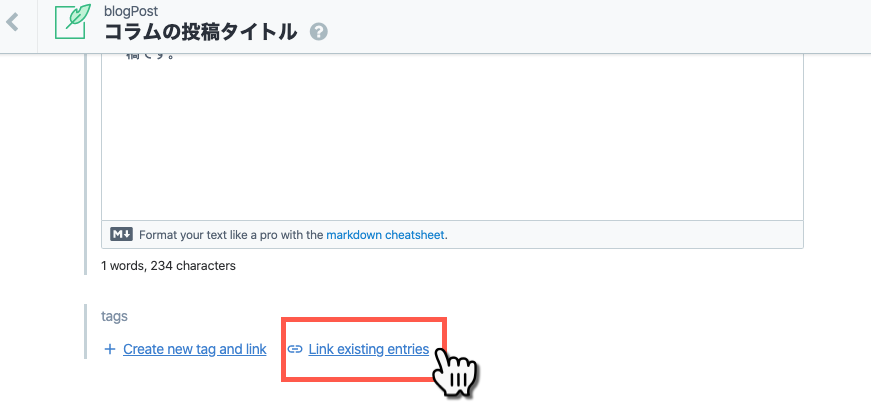
tagsフィールドの「Link existing entries」をクリックします。

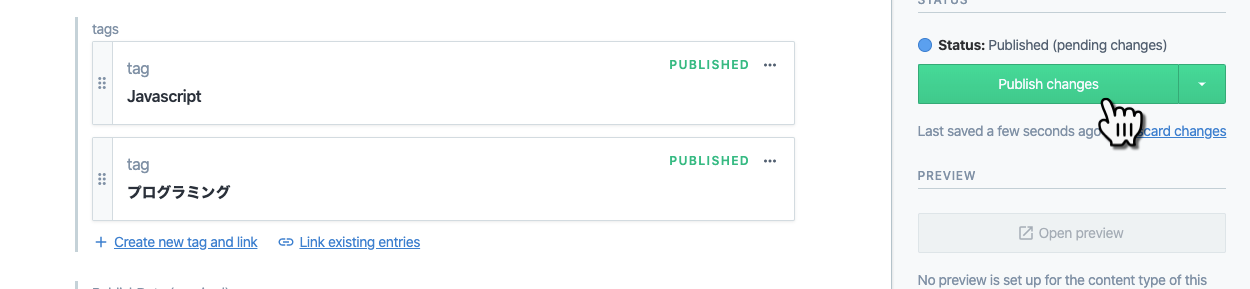
2つくらいタグを選択したら「Publish changes」をクリックし、変更を保存します。

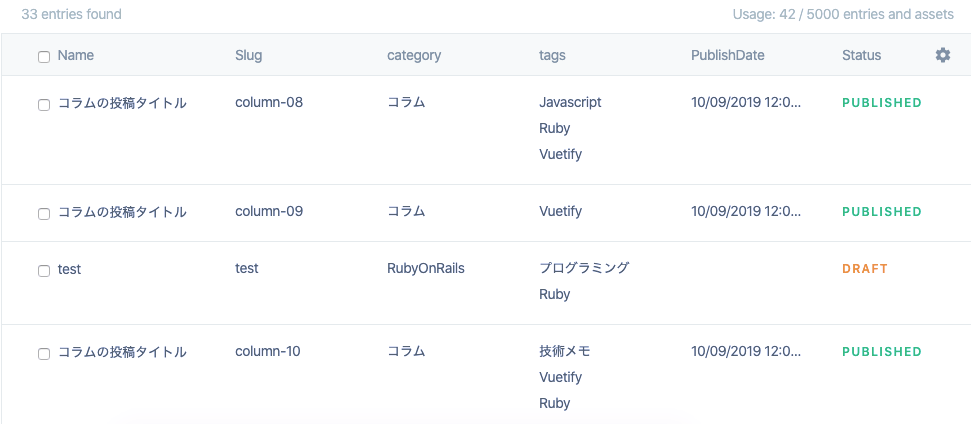
このようにタグを関連付けした記事を、5つくらい作成しておいてください。
フィールドメニュー右の「歯車アイコン」で表示の切り替えができます。

トップページにタグを表示する
それではNuxt.jsプロジェクトに移動しましょう。
{{ post.fields.body }}の下にコードを追加してください。
<template>
...
<v-list-item three-line style="min-height: unset;">
<v-list-item-subtitle>
{{ post.fields.body }}
</v-list-item-subtitle>
</v-list-item>
<!-- 追記 -->
<v-card-text
style="height: 64px;"
>
<template v-if="post.fields.tags">
<v-chip
v-for="(tag) in post.fields.tags"
:key="tag.sys.id"
to="#"
small
label
outlined
class="ma-1"
>
<v-icon
left
size="18"
color="grey"
>
mdi-label
</v-icon>
{{ tag.fields.name }}
</v-chip>
</template>
</v-card-text>
<!-- 追記終了 -->
...
</template>
こんな感じでタグが表示されたら成功です!やったね。

終わりに
今回はタグモデルを作成して、トップページに表示させるところまでを行いました。
今回はトップページの編集だけなので、Gitへのコミットは行いません。
無事タグは表示できましたか?エラーに悩んでいるようでしたらTwtterよりDMください。
さて、次回は?
さて次回は、タグページを作成して関連付く記事を取得します。
そして、本番環境にPushしてタグページを公開しましょう。
それではまた、お待ちしています✋