今回達成すること
今回は、Contantful内でブログ記事のモデルを作成していきます。
モデルとは、プログ記事などのコンテンツを保管する箱のようなものです。
どんな種類のデータが、どこに入るかを設計し、作成していきます。
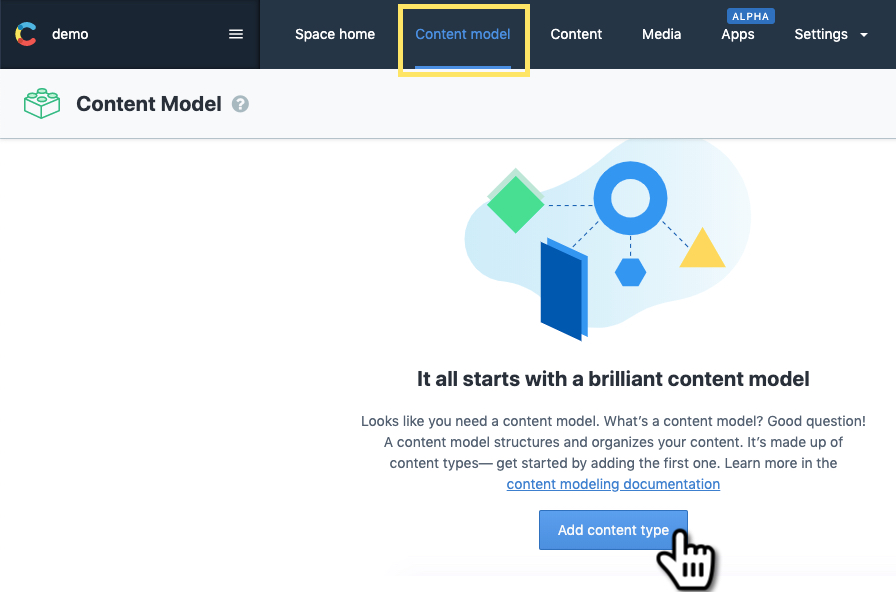
モデル作成メニューへ移動する
ヘッダーメニューの

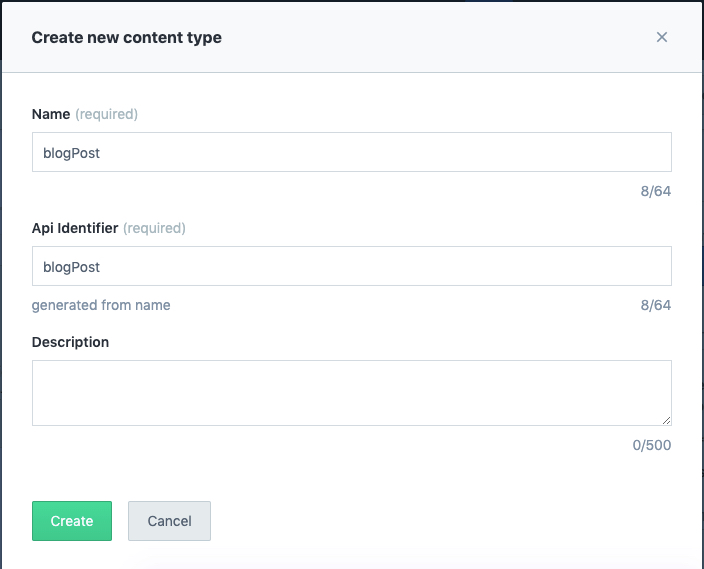
記事を保管するモデルの作成
ブログ記事を保管するモデルの作成していきます。
-
Name
コンテンツモデルの名前です。
「blogPost」と入力しましょう。
-
Api Identifier
API拡張子です。
このモデルをAPIで取得する際に必要とする名前です。
Nameと同じ「blogPost」で OKです。
-
Description
このモデルの説明ですね。必要であれば入力してください。
今回は空白でOKです。
入力が完了したら

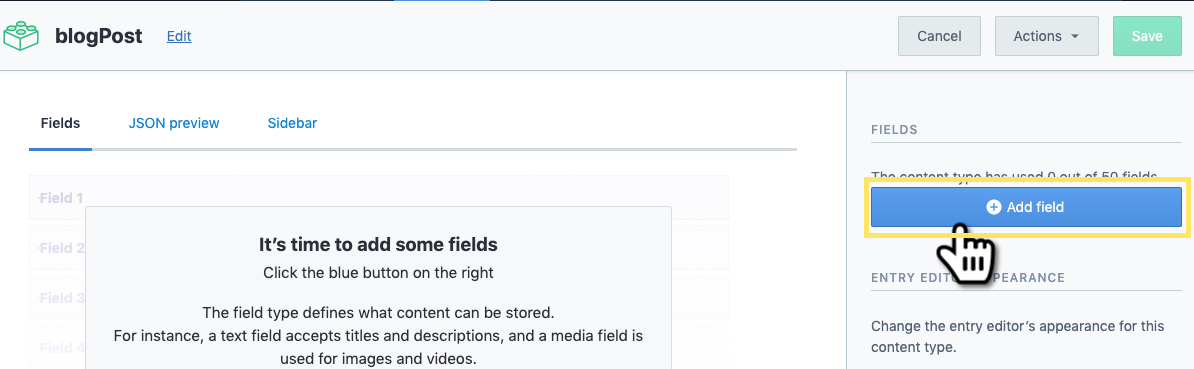
モデルのフィールドを作成しよう
モデルの作成が終わったら、次はフィールドの作成です。
どんな種類のデータを入れるかをここで決定します。
ここではブログに最低限必要な次の5つを設定します。
- Title ... ブログタイトル
- Image ... アイキャッチ画像
- Slug ... ブログ記事の個別URL
- Body ... ブログ内容
- Publish Date ... 公開日
なお作成日、更新日はデフォルトで用意されていますのでフィールドの作成は行いません。
それでは画面右の

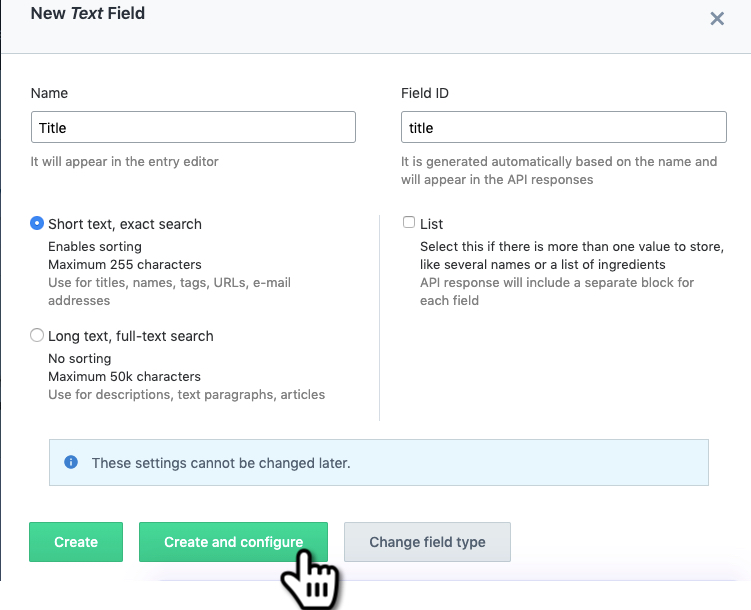
Field1. ブログタイトル「Title」
最初にブログのタイトルを保存するフィールドを作成します。
Field
-
タイプ
データの種類を選択します。
「Text」を選択します。
-
Name
フィールドの名前です。
「Title」としましょう。
-
Field ID
APIを取得する際に識別する名前です。
小文字で「title」でOKです。
このField IDは、モデル内での重複が許されません。
エラーになった場合は違うID名を指定してください。
-
テキストの長さ
ブログタイトルは255文字以下で十分なので「Short text, exact search」にチェックを入れます。

設定が完了したら
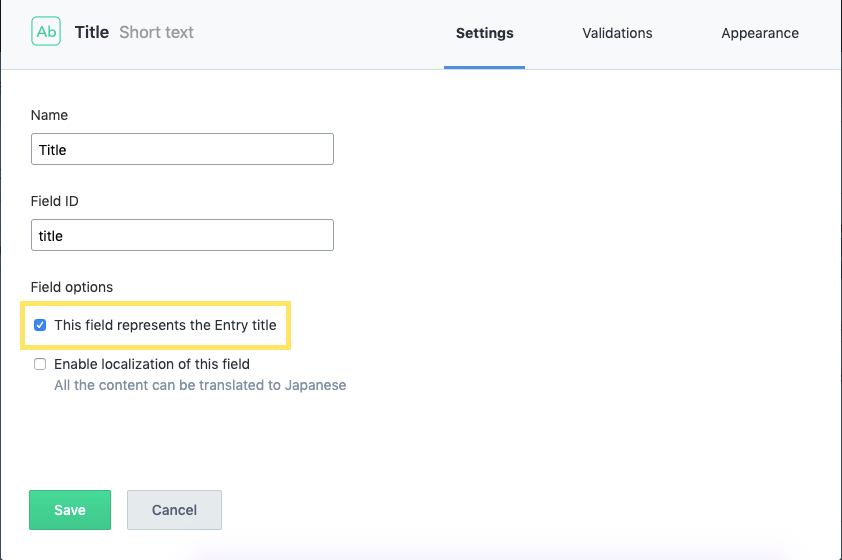
Settings
-
This field represents the Entry title
モデルのメイン項目を決めます。
Contentful内で各データを一覧で表示する際に、ここでチェックした項目が表示されます。
今回は「Title」フィールドを「blogPost」モデルのメイン項目にするのでチェックを入れてください。
各モデル、1フィールドのみ選択可能です。
https://www.contentfulcommunity.com/t/controlling-appearance-in-card-view/433
-
Enable localization of this field
多言語化に対応するかのチェックボックスです。
Contentfulではすべてのコンテンツを英語に翻訳できます。
必要であればチェックを入れてください。

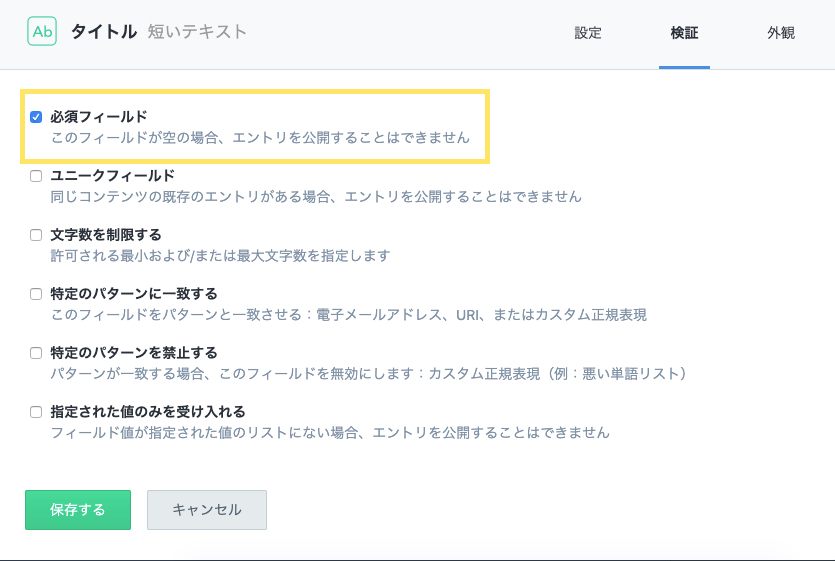
Validations
公開の検証を設定します。
-
Required field
フィールドを入力必須にするかを選択できます。
チェックを入れてください。
必須項目が未入力の場合、エラーとなって公開することができません。
あまり制約をかけすぎても面倒ですが、最低限の制約をかけることによって、Nuxt側のコードを単純化できます。
-
その他の項目
以下の画像をご覧ください。

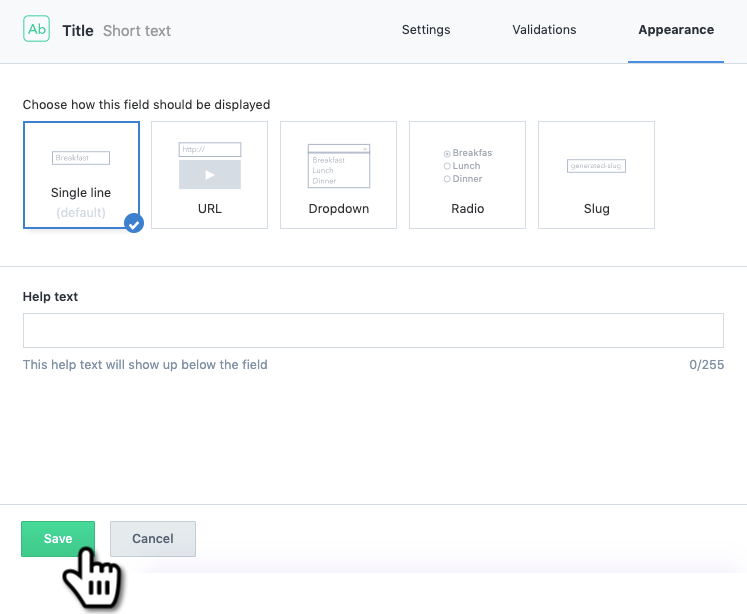
Appearance
-
Choose how this field should be displayed
入力形式をどうするか選択できます。
「Single line」のままでOKです。
-
Help text
補足説明です。必要であれば入力してください。
さて、すべての項目の設定が完了したら

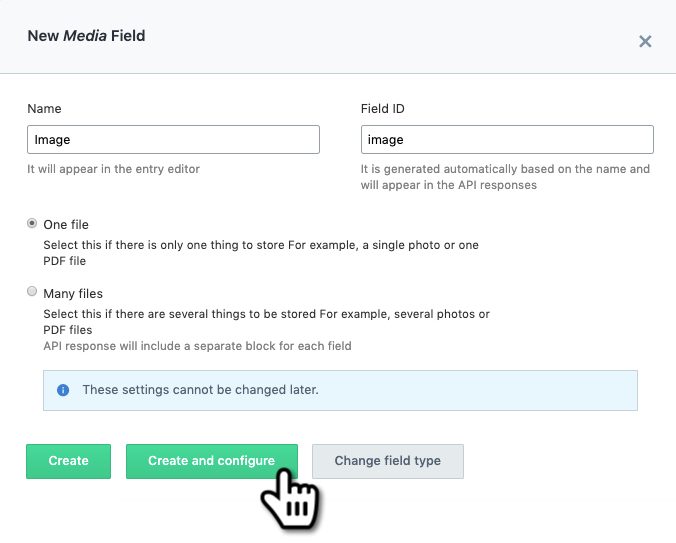
Field2. アイキャッチ画像「Image」
Wordpressでよくあるタイトル下に表示する画像のことですね。
Field
-
タイプ
「Media」
-
Name
「Image」
-
Field ID
「image」
-
ファイルの数
「One file」にチェック。
これは1つのファイルのみ許容するチェックです。

詳細設定に進みましょう。
Validations
-
Required field
アイキャッチ画像を必ず添付するブログ設計の場合は、チェックを入れておくと良いでしょう。
-
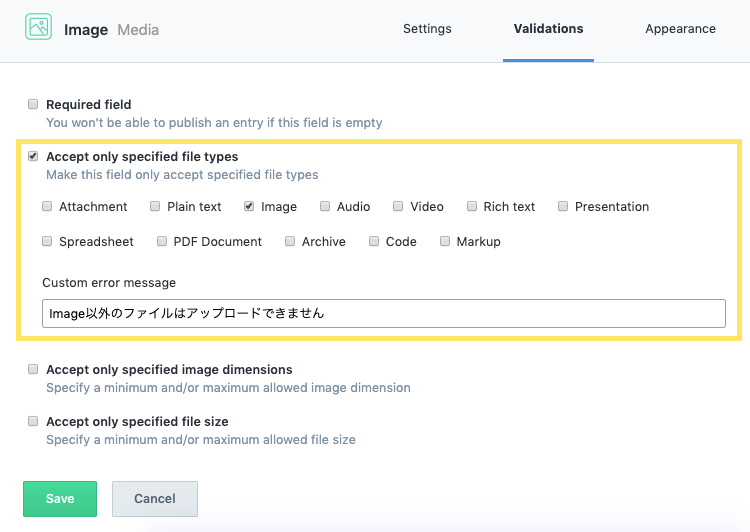
Accept only specified file types
指定したファイルのみ受け入れる設定を行います。
Imageのみアップロード可能としました。
Image以外のファイルがアップロードされると、「Image以外のファイルはアップロードできません」と言うエラーメッセージが表示されます。

Field3. ブログURL「Slug」
続いてブログURLを保存する「slug」フィールドを作成しましょう。
Field
-
タイプ
「Text」
-
Name
「Slug」
-
Field ID
「slug」
-
Short text
チェックを入れてください。
Validations
-
Required field
必須とします。チェックを入れてください。
-
Unique field
ユニーク制約にチェックを入れてください。
これは、同じURLを許容しないという設定です。
ブログURLが同じだと、プログラム上でエラーが起こります。
必ず「Unique field」にはチェックを入れてください。
そのほかの項目はそのままでOKです。
Field4. ブログ本文「Body」
次はブログの本文を保存するフィールドです。
Field
-
タイプ
「Text」
-
Name
「Body」
-
Field ID
「body」
-
Long text, full-text search
Long textにチェックを入れてください。
Validations
-
Required field
必須とします。チェックしてください。
Appearance
-
Choose how this field should be displayed
Markdownを選択してください。
Field5. ブログ公開日
最後に公開日を保存するフィールドを作成します。
Field
-
タイプ
「Date and time」
-
Name
「PublishDate」
-
Field ID
「publishDate」
Validations
-
Required field
チェックを入れてください。
Appearance
-
Format
Date and time with timezone (タイムゾーン付きの日付と時刻) を選択
-
Time mode
24 Hour (24時間) を選択
以上でブログ記事モデルが作成できました。
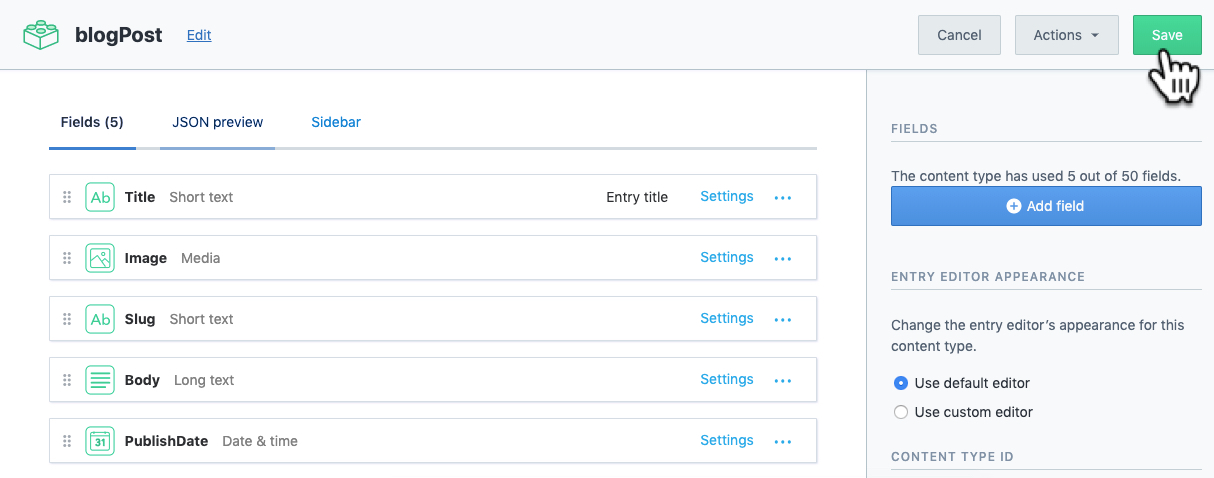
モデルを保存する
フィールドが作成できたらモデルを保存しましょう。
右上の

(補足)Fieldの操作方法
-
フィールドはドラッグ&ドロップで並び変えができます。
-
フィールドタイプは一度決定すると変更ができません。
間違ったタイプを作成した場合は、各フィールドの「•••」ボタンから「delete」を選択し削除することができます。
削除した後は必ず右上の「Save」ボタンで変更を保存しましょう。
さて、次回は
これでブログを保存するモデルが作成できました。
次回は、Contentfulにブログを投稿して、Nuxt上に表示していくための設定を行っていきます。
お楽しみに!