今回達成すること
前回作成したShopify apiのコンテンツをNetlifyにデプロイします。

Netlifyのデプロイの前提要件
-
Netlifyに会員登録済みであることが前提です。
-
Netlify CLIを使用して生成した静的ファイルを直接デプロイ手法を採用します。
-
「Netlityとは?、料金、NetlifyCLIとは?」は下記記事をご覧ください。
NetlifyCLIで本番環境を用意する
Nuxt2をデプロイした記事と同じ方法なので、NetlifyCLIのセットアップは箇条書きとします。
丁寧な解説が必要な場合は下記リンクをご覧ください。
- NetlifyCLIのインストール
% yarn add --dev netlify-cli
- インストール確認
% yarn list --pattern netlify-cli
└─ netlify-cli@9.13.0
netlifyコマンドをNuxtで使用できるようにscriptsを追加する
package.json
{
"scripts": {
// 一番下に追加
"netlify": "netlify"
},
}
- Netlifyにログイン
% yarn netlify login
- ログインユーザーの確認
% yarn netlify status
Name: andou
Email: ...
Teams:
...
- デプロイサイトの作成
% yarn netlify sites:create
# チームを選択
? Team: ...
# サイト名を入力(重複不可)
? Site name (optional): <サイトのドメインを入力>
# 完成
Site Created
Admin URL: https://app.netlify.com/sites/nuxt3-shopify-v1
URL: https://<サイトドメイン>.netlify.app
Site ID: ...
表示されたSite IDをコピーしてください。
- プロジェクトをNetlifyのサイトと紐付ける
% yarn netlify link --id <ご自身のSite ID>
# 既にリンクされている場合のメッセージ
Site already linked to "<サイトドメイン>"
- Netlifyのサイトを確認する
% yarn netlify open:site
この時点では何もデプロイしていないので404エラーページが出力されます。
ここでNetlifyの404エラーページが表示されれば、サイトの作成と紐付けがうまくいっている証拠です。
本番環境の動作確認
- 本番環境を確認する
previewコマンドをscriptsに追加する
package.json
{
"scripts": {
"preview": "nuxi preview",
...
},
}
Nuxt3のpreviewコマンドとは?
previewコマンドは、ビルドコマンドの実行後にNuxtアプリケーションをプレビューするためのサーバーを起動します。
このコマンドはprocess.env.NODE_ENVをproductionに設定します。
ローカルPCで本番環境を確認する
ローカルPCで本番環境を確認するには、buildコマンドを実行後にpreviewコマンドを実行します。
Nuxt3からgenerateコマンドは無くなりました。
% yarn build && yarn preview
Netlifyの本番環境をセットアップする
netlify.yoml を作成してデプロイ設定を行う
% touch netlify.toml
netlify.toml
# Doc: https://docs.netlify.com/configure-builds/file-based-configuration/
# ビルド設定
[build]
# 公開ディレクトリ
publish = "dist"
# デプロイ前実行コマンド
command = "yarn build"
-
command = "yarn build"...netlify.toml のビルドコマンドが実行されると、「dist」ディレクトリに静的ファイルが出力される。 -
publish = "dist"... 公開ディレクトリは、ビルドコマンドで出力された「dist」ディレクトリを指定する。 -
Netlifyへのデプロイコマンドを
scriptsに追加する
package.json
{
"scripts": {
...
"netlify:deploy": "netlify deploy --build --prod --open"
},
}
--build... デプロイ前にnetlify.toml の[build].commandを実行するフラグ。--prod... 本番環境にデプロイするプラグ。このフラグをつけない場合は確認用URLへデプロイされる。--open... サイトオープンプラグ。
以上で下準備は完了です。
Nuxt3をNetlifyへデプロイする
下記コマンドでデプロイできます。
% yarn netlify:deploy
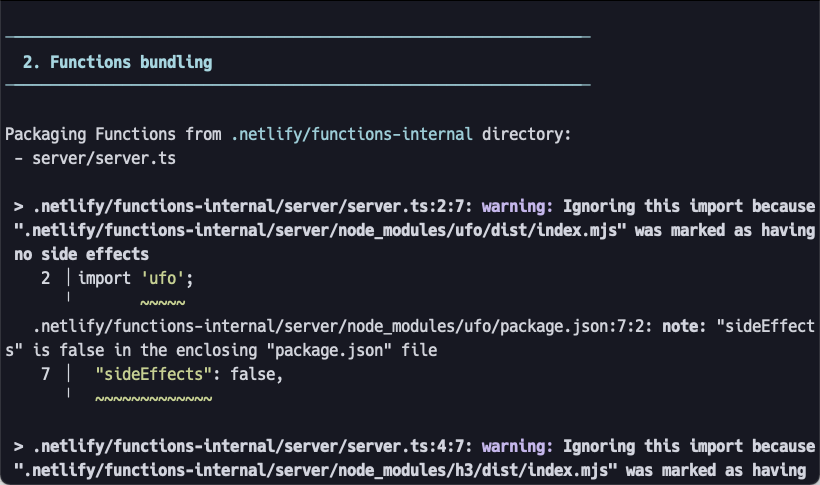
ターミナルには複数のwarningが出力されますが、今の所本番環境の動作には影響ありません。

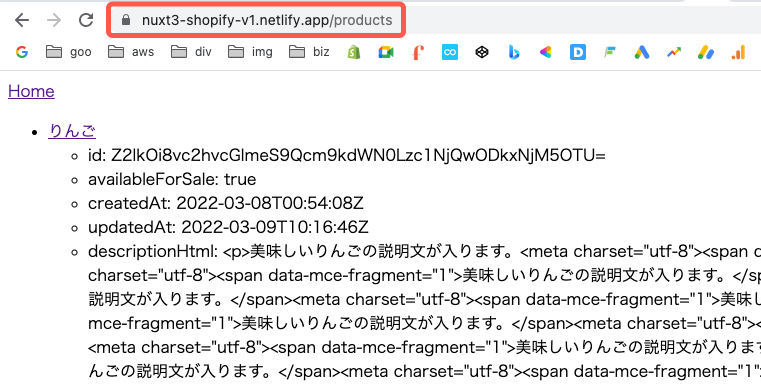
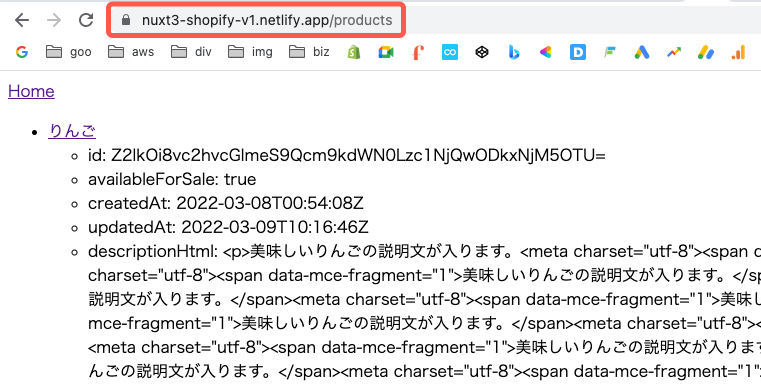
無事本番環境にデプロイできました。

Push前に.gitignoreに追加する
リモートリポジトリにPushする前に、
.gitignore
// Add directory
.netlify
.git
dist
.vscode
.DS_Store
以上でNuxt3 × Netlifyのデプロイ作業は終了です。
nuxt.config.tsのprocess.env
process.envは、ビルドコマンド実行時にセットされます。
nuxt.config.ts
import { defineNuxtConfig } from 'nuxt3'
export default defineNuxtConfig({
modules: [
'nuxt-shopify'
],
shopify: {
// process.env.SHOPIFY_DOMAIN & SHOPIFY_ACCESS_TOKENはビルド時にセット
domain: process.env.SHOPIFY_DOMAIN,
storefrontAccessToken: process.env.SHOPIFY_ACCESS_TOKEN,
unoptimized: false,
language: 'ja-JP',
}
})
ビルドコマンドを実行する場所はローカルPCなので、環境変数は
なので本番環境サーバーに環境変数を登録しなくても、nuxt-shopifyモジュールのリクエストが成功します。
Shopifyのアクセストークンは漏洩する
script setup内に直接書かれた処理はクライアントで実行されます。
pages/products/index.vue
<script setup lang="ts">
const nuxtApp = useNuxtApp()
const products = await nuxtApp.$shopify.product.fetchAll()
</script>
この時nuxtApp.$shopifyには、アクセストークンとドメインは既にセットされています。
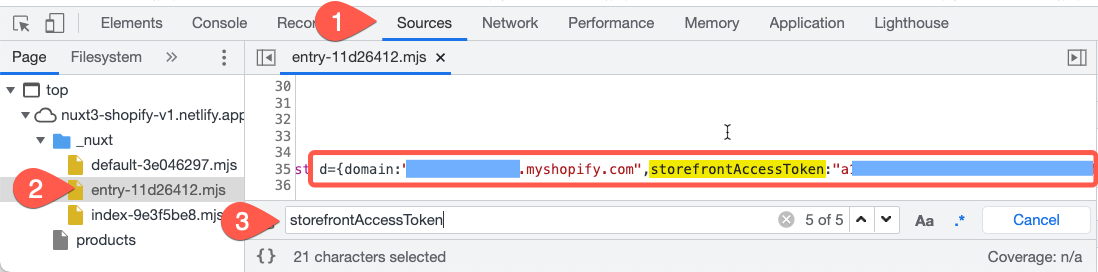
この値は誰でもDevelopterToolから参照することができます。

次回はこの漏洩を防ぐためにサーバーからAPIを投げる実装を行います。